echarts 柱状图 ,颜色和显示设置并设置折线的颜色 |
您所在的位置:网站首页 › excl柱状图标线怎么改 › echarts 柱状图 ,颜色和显示设置并设置折线的颜色 |
echarts 柱状图 ,颜色和显示设置并设置折线的颜色
|
最近在使用echart开发图标,api里面虽然有些设置,但是如果想让柱状图每个柱的颜色都不相同,简单的通过color设置是没有作用的,这里,就要用到其他的方式了 下面只是列举下我认为比较常用的,其他的比较简单,就不说了 xAxis : [ { type : 'category', // name:'额度', //这是设置的false,就不不显示下方的x轴,默认是true的 show: false, //这里呢,就是每个柱的name了,根据实际情况下就好了,我就先写这三个 data : ['最多','平均','最少'], axisLabel: { //这个是倾斜角度,也是考虑到文字过多的时候,方式覆盖采用倾斜 // rotate: 30, //这里是考虑到x轴文件过多的时候设置的,如果文字太多,默认是间隔显示,设置为0,标示全部显示,当然,如果x轴都不显示,那也就没有意义了 interval :0 } } ], yAxis : [ { type : 'value', name:'数量', //下面的就很简单了,最小是多少,最大是多少,默认一次增加多少 min: 0, max: 30, interval: 6, //下面是显示格式化,一般来说还是用的上的 axisLabel: { formatter: '{value} 包' } } ], series : [ { name: '数量', type: 'bar', itemStyle: { normal: { //好,这里就是重头戏了,定义一个list,然后根据所以取得不同的值,这样就实现了, color: function(params) { // build a color map as your need. var colorList = [ '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B', '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0' ]; return colorList[params.dataIndex] }, //以下为是否显示,显示位置和显示格式的设置了 label: { show: true, position: 'top', // formatter: '{c}' formatter: '{b}\n{c}' } } }, //设置柱的宽度,要是数据太少,柱子太宽不美观~ barWidth:70, data: [28,15,9,4,7,8,23,11,17] } ]
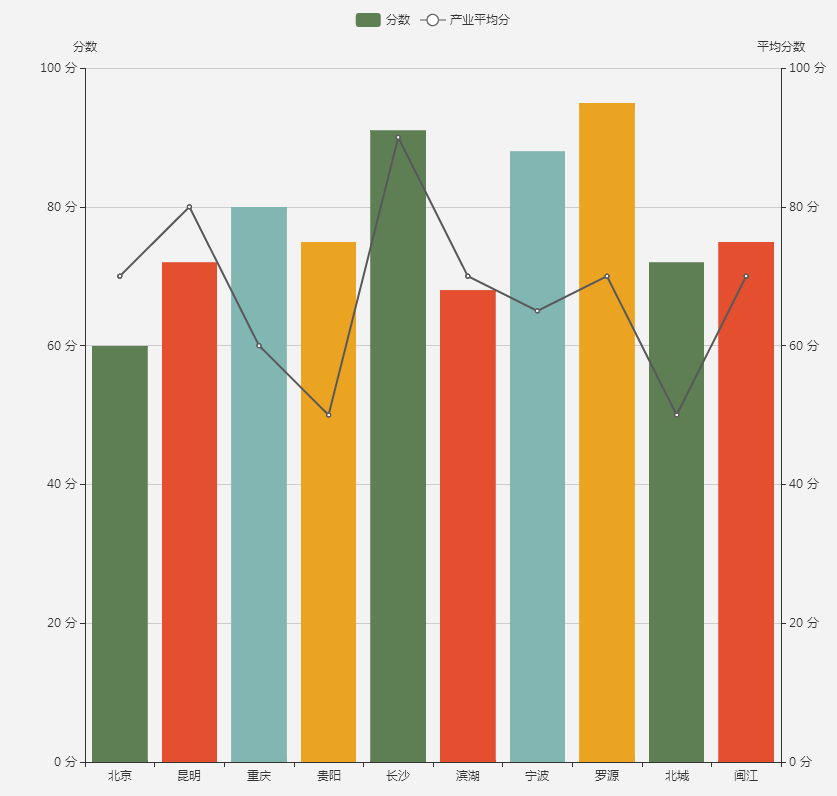
设置折线颜色部分 var option = { title: { text: '' }, tooltip: { trigger: 'axis' }, legend: { data:['销售量'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: ['周一','周二','周三','周四','周五','周六','周日'] }, yAxis: { type: 'value' }, series: [ //统一设置圈圈与线的颜色 { name:'销售量', type:'line', stack: '销售量', itemStyle : { normal : { color:'#00FF00', //圈圈的颜色 lineStyle:{ color:'#00FF00' //线的颜色 } } }, data:[220, 132, 601, 314, 890, 230, 510] } ] }; echart.setOption(option); });最终效果代码: app.title = '折柱混合'; option = { tooltip: { trigger: 'axis' }, toolbox: { feature: { dataView: {show: false, readOnly: false}, magicType: {show: false, type: ['line', 'bar']}, restore: {show: false}, saveAsImage: {show: true} } }, legend: { data:['分数','产业平均分'] }, xAxis: [ { type: 'category', data: ['北京','昆明','重庆','贵阳','长沙','滨湖','宁波','罗源','北城','闽江'] } ], yAxis: [ { type: 'value', name: '分数', min: 0, max: 100, interval: 20, axisLabel: { formatter: '{value} 分' } }, { type: 'value', name: '平均分数', min: 0, max: 100, interval: 20, axisLabel: { formatter: '{value} 分' } } ], series: [ { name:'分数', type:'bar', itemStyle: { normal: { color: function(params) { var colorList = [ '#5e7e54','#e44f2f','#81b6b2','#eba422','#5e7e54', '#e44f2f','#81b6b2','#eba422','#5e7e54','#e44f2f' ]; return colorList[params.dataIndex] }, } }, data:[60, 72, 80, 75, 91, 68, 88, 95, 72, 75] }, { name:'产业平均分', type:'line', yAxisIndex: 1, itemStyle : { normal : { color:'#58585a', lineStyle:{ color:'#58585a' } } }, data:[70, 80, 60, 50, 90, 70, 65, 70, 50, 70] } ] };最终效果图展示:
效果就是这样啦 |
【本文地址】