vue 预览excel文件的又一伟大实践 |
您所在的位置:网站首页 › excel预览不了 › vue 预览excel文件的又一伟大实践 |
vue 预览excel文件的又一伟大实践
|
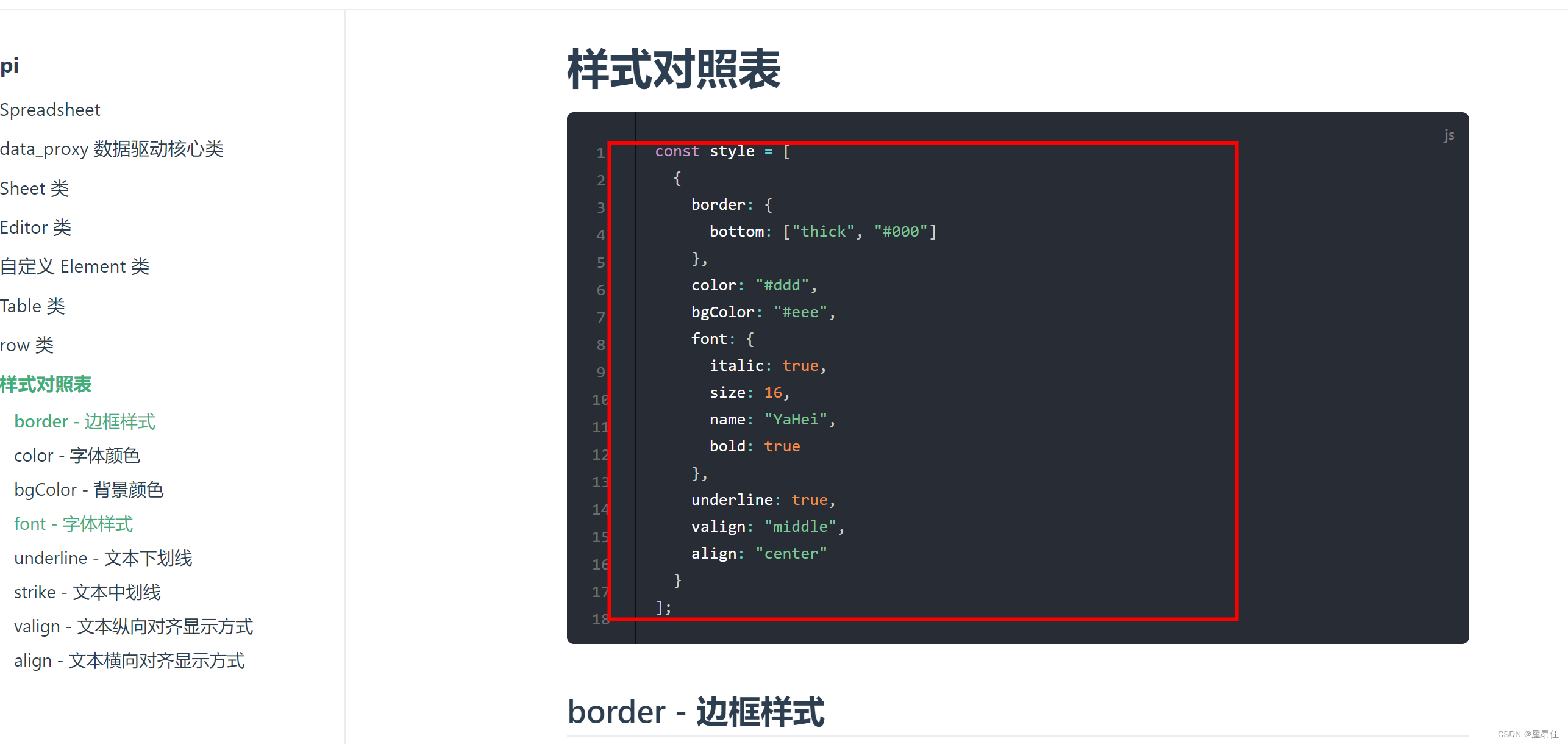
实际上,预览excel这个功能,我之前已经写过一个文章了。如下,使用的是 luckysheet/luckyExcel 实现的。 vue 实现在线预览Excel-LuckyExcel/LuckySheet实现方案_excel在线预览的方案-CSDN博客 但是最近客户使用发现一个bug,就是某几个单元格没有对齐。这种偶发性的故障着实不好排查。因为不知道是哪里的问题,所以你也不能修改显示的数据和单元格。 所以,我就另起炉灶了。 经过github一顿猛搜,找到了又一解决方案——vue-office。(因为github网速不给力,我给出gitee的仓库地址)。 vue-office: 支持word(.docx)、excel(.xlsx)、pdf等各类型office文件预览的vue组件集合,提供一站式office文件预览方案,支持vue2和3 进入实操模式。 第一,安装 //excel文档预览组件 npm install @vue-office/excel vue-demi一顿操作猛如虎,npm run dev 走起,咔咔直接报错。因为公司项目问题,我用的vue版本还是2.6.所以直接报出这个错误: @vue/composition-api/dist/vue-composition-api.mjs in ./node_modules/vue-demi/lib/index.mjs not found没找到这个包,我也很听劝。那就继续安装: npm i --save @vue/[email protected]在npm run dev,没问题了。 第二,请求数据,开始渲染 // 下边是伪代码 千万不要直接复制 // 渲染组件 //引入VueOfficeExcel组件 import VueOfficeExcel from '@vue-office/excel' //引入相关样式 import '@vue-office/excel/lib/index.css' // 引入接口 import getExcelData from '..........' export default { components:{ VueOfficeExcel }, data(){ return { excel: 'http://static.shanhuxueyuan.com/demo/excel.xlsx'//设置文档地址 } }, methods:{ rendered(){ console.log("渲染完成") }, /** 在这里开始请求数据 */ fetchExcelData () { getExcelData ().then(res => { this.excel= res }) }, /******* getExcelData 注意 这个接口的responseType要设置为'arraybuffer',不设置可以渲染不出来 ********/ } }一般的需求到此就结束了。不出意外的话,就可以预览Excel了。是不是很简单呢? 第三,自定义样式但是,如果你发现你的样式有一些不尽人意,那么就需要一些高阶用法了。 可是,这官方文档|xlsx文件预览 | vue-office 对于自定义样式,可是只字不提啊。你说怎么办?看源码呗。 蒙蔽看源码的过程省略一万字。 在源码中找到这几个关键的东西:
不幸的是,他并没有使用 X-Spreadsheet styles的配置项目。 这一下,真的是头皮发麻啊。 在回归官方文档,仔细看看,发现了这个hook 行吧,打印出来看看这些数据吧。 "transformData": function (workbookData){ console.log(workbookData); return workbookData; }
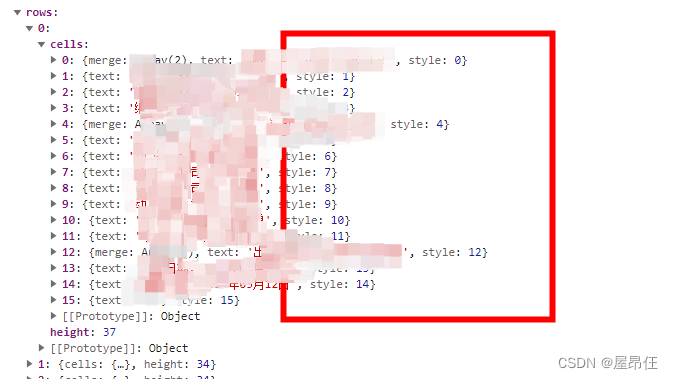
再次展开 rows的cell,发现
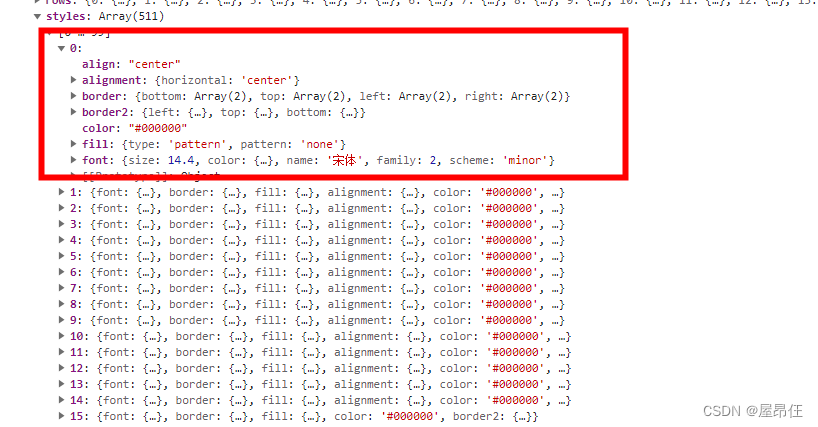
style里边竟然是数字,这是什么鬼。联想一下下边的styles数组。大胆猜测下,这估计就是引用styles数组的索引值吧。 再看styles数组
果然这里边啥都有,那么根据vue-office的源码开始整吧。 transformData: (workbookData) => { workbookData[0].styles = workbookData[0].styles.map(item => { // 修改文字大小 item.font.size = 18; // 颜色 item.color = '#888' // 修改背景颜色 item.bgColor = '#f40'; // 修改border item.border = { top: ['thin', '#fff'] } ....... }然后,下班吧,肉都凉了。 |
【本文地址】
今日新闻 |
推荐新闻 |

 幸运的是,他是基于 X-Spreadsheet
幸运的是,他是基于 X-Spreadsheet