vxe |
您所在的位置:网站首页 › excel设置必填项不保存 › vxe |
vxe
|
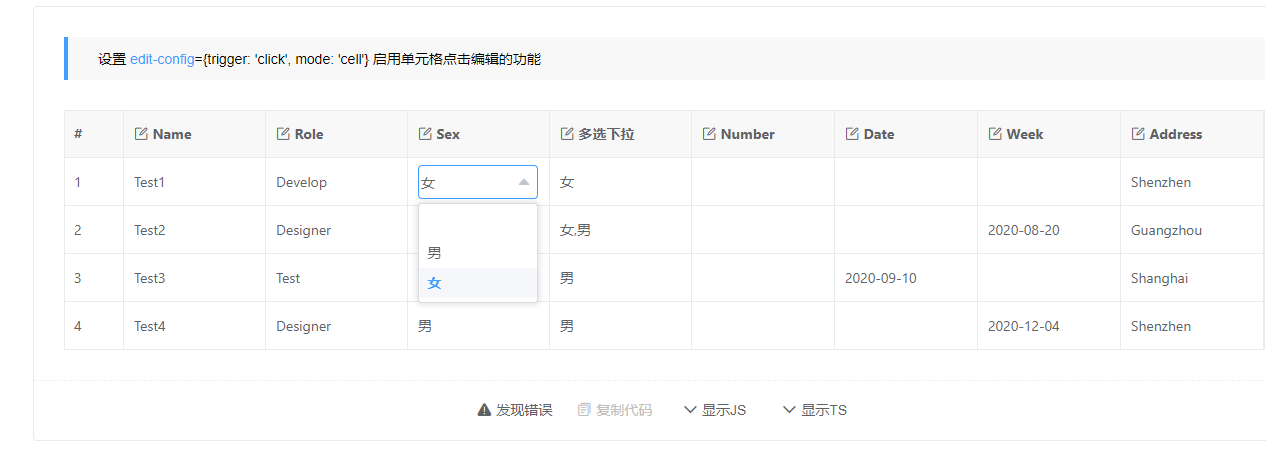
vxe-table有行内编辑功能,基于该功能可以快速实现表格数据增删改查
一些属性介绍: height表格的高度;支持铺满父容器或者固定高度,如果设置auto为铺满父容器(如果设置为auto,则必须确保存在父节点且不允许存在相邻元素) resizable 可以拖拽宽度 keep-source 保持原始值的状态,被某些功能所依赖,比如编辑状态、还原数据等(开启后影响性能,具体取决于数据量) scroll-y 纵向虚拟滚动配置(不支持展开行),gt指定大于指定行时自动启动纵向虚拟滚动 sort-config 排序配置项,一些数值和日期列可以进行排序 edit-config 编辑配置 edit-rules 编辑校验规则 可编辑表格组件示例:下拉、纯数值输入框、输入框 computed: { tableColumns() { return [ { field: 'name', title: '名称', sortable: false, editrender: { // 下拉 name: '$select', // 选项 options: this.convertingStation, // 选项props optionProps: { value: 'name', label: 'name' }, props: { // 可搜索 filterable: true, }, }, }, { field: 'max', title: '最大数值', sortable: false, // 数值输入框 editrender: { name: '$input', props: { type: 'number' } }, }, { field: 'min', title: '最小', sortable: false, editrender: { name: '$input' }, }, ]; }, // 校验规则 validRules() { const newobj = {}; this.tableColumns.forEach((item) => { newobj[item.field] = [{ required: true, message: '必填项未填' }]; }); return newobj; }, }, 新增数据insertAt(records, row) 往表格插入临时数据,从指定位置插入一行或多行;第二个参数:row 指定位置、null从第一行插入、-1 从最后插入 setEditCell(row, fieldOrColumn) 用于 edit-config,激活单元格编辑 /** 新增数据 */ async addData() { let { row } = await this.$refs['XTable'].insertAt(); // 默认选中新增行的第一列进行编辑 await this.$refs['XTable'].setEditCell(row, this.tableColumns[0].field); }, |
【本文地址】
今日新闻 |
推荐新闻 |