django快速集成echarts(小白入门) |
您所在的位置:网站首页 › excel表格如何改背景 › django快速集成echarts(小白入门) |
django快速集成echarts(小白入门)
|
django快速集成echarts
1、先上结果图
1、Pycharm(专业版)创建Django项目并完成相关配置 (1)创建新项目,名称echartsdemo1
2、文件代码: (1)app(模型)目录中views.py from django.shortcuts import render //创建函数echarts def echarts(request): return render(request,'demo.html')(2) templates(模板)目录中demo.html (echarts.min.js文件可自行到官网下载) ECharts {% load static %} // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);(3) echartsdemo1目录中urls.py 3、启动项目 即可~~ |
【本文地址】
今日新闻 |
推荐新闻 |

 (2)在项目根目录下,创建static目录—>存放css、js、img
(2)在项目根目录下,创建static目录—>存放css、js、img (3)配置setting文件
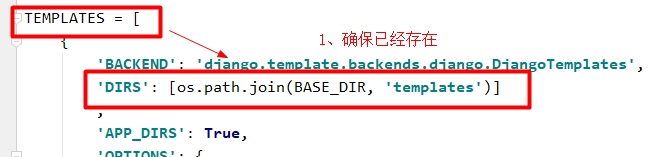
(3)配置setting文件 
 注意:STATICFILES_DIRS不可写错
注意:STATICFILES_DIRS不可写错
 打开浏览器输入:http://127.0.0.1:8000/demo/
打开浏览器输入:http://127.0.0.1:8000/demo/ 