html中三角形图标怎么弄,如何用css画三角形? |
您所在的位置:网站首页 › excel绘制xy坐标轴 › html中三角形图标怎么弄,如何用css画三角形? |
html中三角形图标怎么弄,如何用css画三角形?
|
css可以通过设置border属性的透明度来画三角形。如要是想得到一个正三角形的话,只要将其余的三边的颜色变成透明即可。
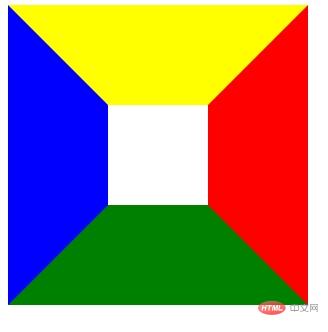
css画三角形的原理 我们先来看一段代码: 当我们设置一个div其width与height为100px,并且设置其四边框的宽度为100px,且分别设置其颜色后。 #triangle-up { width: 100px; height: 100px; border: 100px solid transparent; border-right: 100px solid red; border-left: 100px solid blue; border-top:100px solid yellow; border-bottom:100px solid green; } 效果图:
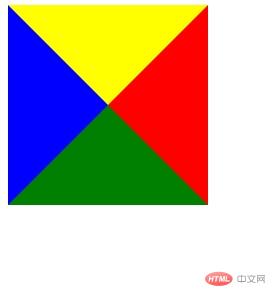
此时如果设置这个div的height和width为0,其他不变,会得到下面这个图形效果:
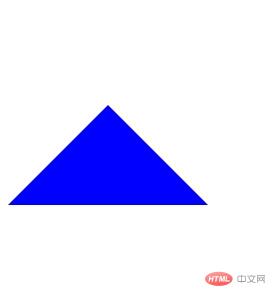
上面这个效果是不是就有很多个三角形,但是因为我们只想要一个三角形,如果把其他三个三角形的颜色变白,那就只剩下一个了,那么如何使用让其他三角形的颜色背景变白呢? css中有这样一个属性,transparent,背景透明。这样便可以达到我们的目的让css画出一个三角形。 接下来我们就来看看具体的css画三角形的代码: #triangle{ width: 0; height: 0; border: 100px solid transparent; border-bottom: 100px solid blue; } 效果图:
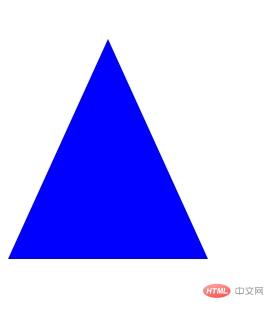
有时候会出现高和底长度有限制的三角形,使用css如何画出来的呢? 看上面css画三角形的代码,我们可以发现,三角形的底为border的两倍,border-bottom为三角形的高。所以我们可以通过设置border-bottom或者border的值来改变底和高。 css画高和底长度有限制的三角形的代码如下: 改变border-bottom的值: #triangle{ width: 0; height: 0; border: 100px solid transparent; border-bottom: 220px solid blue; } 效果图:
改变border的值: #triangle{ width: 0; height: 0; border: 60px solid transparent; border-bottom: 100px solid blue; } 效果图:
|
【本文地址】
今日新闻 |
推荐新闻 |