行高列宽相关 < 行与列 < 工作表 |
您所在的位置:网站首页 › excel中行高和列宽在哪个工具栏 › 行高列宽相关 < 行与列 < 工作表 |
行高列宽相关 < 行与列 < 工作表
|
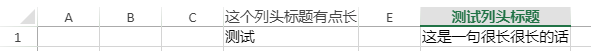
问题:如何按列头宽度来自适应列宽?背景: 在SpreadJS中,双击两列之间的分割线会自适应调整列宽,但是只会根据列的内容的宽度来调整, 业务应用场景希望自适应调整列宽的时候能够同时考虑列头的宽度。 解决方案:SpreadJS提供 autoFitType 属性,用来设置自适应的范围 autoFitType 属性有一下两种枚举值: cell 自适应时仅包含单元格 cellWithHeader 自适应时同时包含表头的内容长度 请参考下面的Demo来实现: Demo window.onload = function () { GC.Spread.Common.CultureManager.culture("zh-cn"); let spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); let sheet = spread.getActiveSheet(); sheet.setValue(0, 3, '这个列头标题有点长', GC.Spread.Sheets.SheetArea.colHeader); sheet.setValue(0, 3, '测试', GC.Spread.Sheets.SheetArea.viewport); sheet.setValue(0, 5, '测试列头标题', GC.Spread.Sheets.SheetArea.colHeader); sheet.setValue(0, 5, '这是一句很长很长的话', GC.Spread.Sheets.SheetArea.viewport); spread.options.autoFitType = GC.Spread.Sheets.AutoFitType.cellWithHeader; sheet.autoFitColumn(3); sheet.autoFitColumn(5); }效果如下:
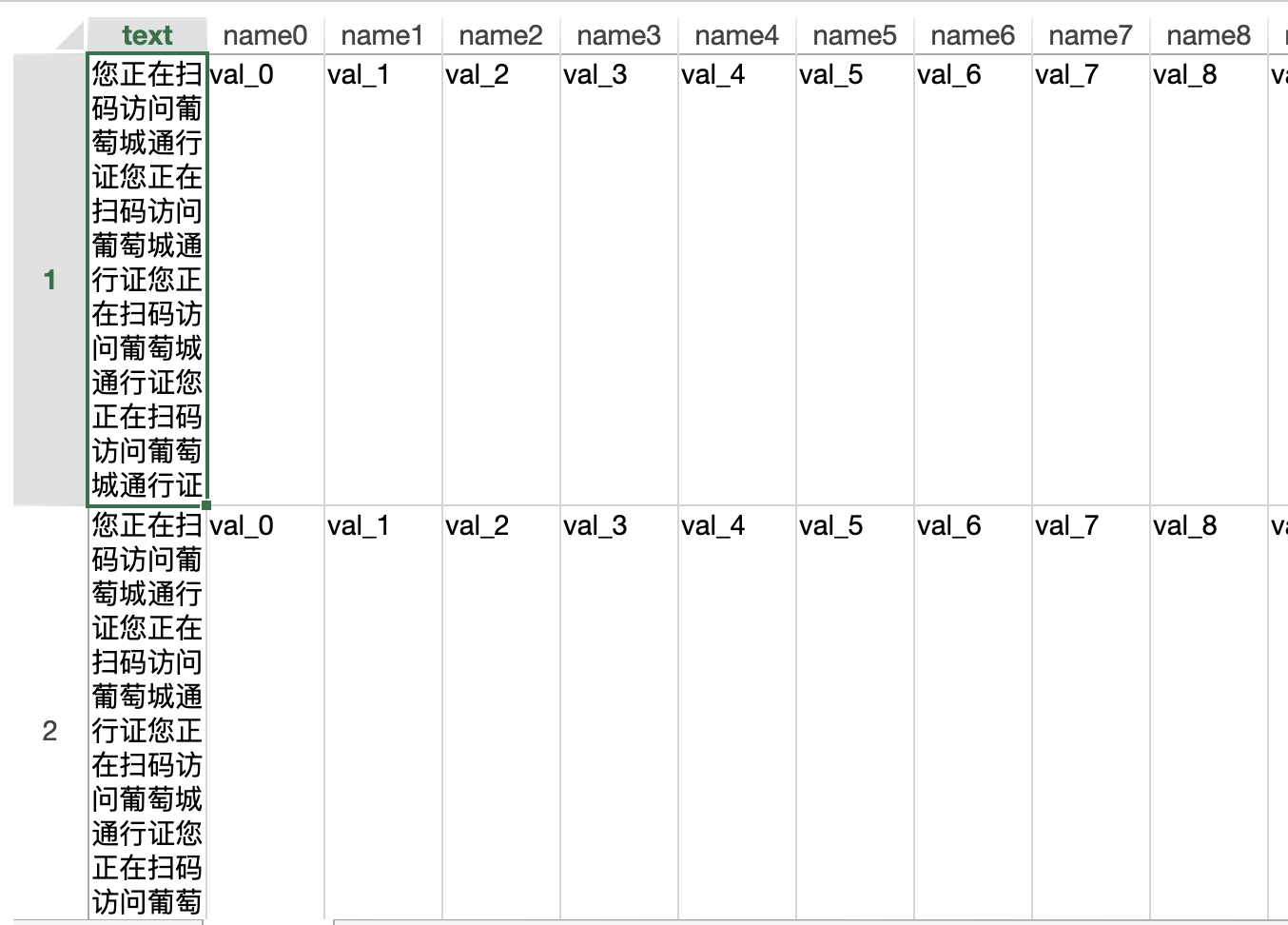
SpreadJS中设置单元格自动换行后,单行自动调整行高没问题。如果行合并后,再自动调整行高就无效了。 那么在多行合并的情况下,如何实现自动调整行高? 解决方案:多行合并情况下,自适应行高时不知道要修改哪一行的行高,所以此问题属于产品设计,这也是与Excel保持一致的。 可以通过新建一个sheet,获取此合并单元格的value和列宽,间接获取合并单元格的自适应高度。 然后根据需要调整某一行行高或者均匀分配各行调整等等。 代码如下: $(document).ready(function () { let spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); //导入模板 spread.fromJSON(testMergeCell); initSpread(spread); }); function initSpread(spread) { spread.removeSheet(0); let sheet1 = spread.getSheet(0); // 设置自动换行 sheet1.getCell(2, 1).wordWrap(true); //获取合并单元格的行高列宽 let span1 = sheet1.getSpans()[0]; let rc = span1.rowCount; let c = span1.row; let cw1 = 0; for (let i = 0; i < span1.colCount; i++) { cw1 += sheet1.getColumnWidth(span1.col + i); } let rh1 = sheet1.getRowHeight(span1.row); console.log(cw1); console.log(rh1); let value1 = sheet1.getValue(span1.row, span1.col); let style = sheet1.getStyle(span1.row, span1.col); //新建sheet,设置B2单元格(1,1)的列宽 为1中获取的合并单元格的列宽(cw) spread.addSheet(1, new GC.Spread.Sheets.Worksheet("NewSheet")); let sheet2 = spread.getSheet(1); sheet2.setValue(1, 1, value1); sheet2.setStyle(1, 1, style); sheet2.setColumnWidth(1, cw1); //设置该单元格 自适应高度,获取该高度 sheet2.getCell(1, 1).wordWrap(true); sheet2.autoFitRow(1); let autoFitRh = sheet2.getRowHeight(1); console.log(autoFitRh); for (let i = 0; i < rc; i++) { sheet1.setRowHeight(c + i, autoFitRh / rc); } }问题:大量使用 autoFit 导致页面卡顿问题如何解决?在实际使用中,如果用户拥有非常多的数据,以一万行的数据举例,正常加载这些数据在表格中是毫无压力的。但是如果给这一万行的单元格都设置上了autofit自适应,需要花费非常多的时间去加载,性能相对较差。 为一万行单元格执行下面的代码。 var dataset = new Array(10000), fd = { text: '您正在扫码访问葡萄城通行证您正在扫码访问葡萄城通行证您正在扫码访问葡萄城通行证您正在扫码访问葡萄城通行证' } for (i = 0; i < 500; i++){ fd[`name${i}`] = `val_${i}` } console.time('build data in') dataset.fill(fd) console.timeEnd('build data in') let workbook, spread, sheet, spreadNS, SheetArea, header window.onload = function () { workbook = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); spread = GC.Spread.Sheets.findControl(document.getElementById('ss')); sheet = spread.getActiveSheet(); spreadNS = GC.Spread.Sheets SheetArea = spreadNS.SheetArea; header = SheetArea.colHeader; console.time('build colInfo in') colInfo = [{ name: 'text', displayName: '分类', size: 150 }] for (k = 0; k < 500; k++) { colInfo.push({ name: `name${k}`, displayName: `name${k}` }) } console.timeEnd('build colInfo in') console.time('setDataSource in') sheet.suspendPaint(); sheet.bindColumns(colInfo); sheet.setDataSource(dataset); sheet.getRange(-1, 0).wordWrap(true) // spread.suspendPaint(); // //加上这一段自动行高处理,界面就会卡很久 dataset.forEach((item, row) => { sheet.autoFitRow(row) }) // // 这一段结束 // spread.resumePaint(); sheet.resumePaint(); console.timeEnd('setDataSource in') }执行上面的代码后,页面效果如下:
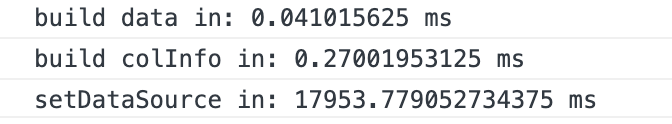
这个demo设置了10000行数据,并且每一行都进行了autofitRow,带来的结果如下:
可以看到数据以及前面的一些准备时间耗时都在一个非常小的范围。但是遍历调用autofitRow足足花费了接近18s的时间。 从上面的代码可以看到,其中已经用了挂起绘制和恢复,但是性能没有达到理想的一个状态。原因是与绘制不同,autoFitRow要考虑所有可见和不可见的单元格,然后是getText(getValue+format),考虑span,考虑高优先级选项,还有很多复杂的逻辑,因此就此demo来看,性能没有太多的提升空间。在这种情况下,他们一次自适应10000行,确实要花费这样的时间,而且根据数据集的大小,大小越大,花费的时间也越多。 所以,针对此问题变通的办法是,只对视图区域进行自适应,并在视图行改变时保持自适应,在这种情况下,所有的视图行都会显示正确的结果。简单理解就是我们只在用户看得见的地方做了自适应,看不见的区域还是与原来的一致。通过这个方案,即使数据集的大小变为1000000,也不会有性能问题。 我们需要获取视图顶部区域的行索引以及底部区域行索引,进行遍历设置自适应。 问题: 如何固定行头/列头的高度/宽度?背景:用户在制作填报模板时,考虑到不想让终端用户破坏模板样式,不想让其通过拖拽的方式修改行的高度和列的宽度。所以需要固定行高列宽。 解决方案:该问题有多种解决方案,不同的方案有各自适用的场景,可根据实际情况选取合适的方案。 全局设置: var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), {sheetCount: 1}); spread.options.allowUserResize = false;监听行高(RowHeightChanging)和列宽(ColumnWidthChanging)变化事件 sheet.bind(GC.Spread.Sheets.Events.RowHeightChanging, function (e, info) { // 事件回调中取消事件执行 info.cancel = true; sheet.repaint(); });该方法不会影响其它业务,但是缺点也很明显,就是在拖动的过程中,还是会看到拖动的虚线,影响使用体验。 结合表单保护实现 表单保护是用来实现控制单元格能否编辑的功能,通常情况下,当单元格锁定(lock)状态为true,且当前sheet处于保护状态(sheet.isProtected(true))时,可以实现单元格无法编辑。在表单保护时,有相关的参数可以控制行列不能编辑 sheet.options.protectionOptions.allowResizeRows = true sheet.options.protectionOptions.allowResizeColumns = true如果我们在表单保护时,根据不同状态去切换是否允许用户修改行高列宽。如果不是表单保护的状态,那该方法就不再适用了。 使用Resizable相关接口 设置第一行不可调整行高: // 行列索引均从0开始 sheet.setRowResizable(0,false)设置第一列不可调整列宽: // 行列索引均从0开始 sheet.setColumnResizable(0,false)设置前10列不允许调整列宽: sheet.getRange(-1,0,-1,10).resizable(false)问题:隐藏坐标栏后如何调整列宽和行高背景:在一些制作报告的场景中,需要将行头列头进行隐藏。但是有一些内容存在放不下问题,需要调整行高列宽。 解决方案:此时无法通过拖拽方式调整行高列宽。 只能通过代码setColumnWidth 和setRowHeight来调整宽度高度 sheet.setColumnWidth(0,100); sheet.setRowHeight(1,100);作者: Grapecity.China | 审核:Clark.Pan | 更新时间:2023.12.03 |
【本文地址】
今日新闻 |
推荐新闻 |