HTML table表格 固定表头 tbody加滚动条 |
您所在的位置:网站首页 › excel2003锁定第一行不滚动 › HTML table表格 固定表头 tbody加滚动条 |
HTML table表格 固定表头 tbody加滚动条
|
纯CSS table表格 thead固定 tbody滚动效果
由于项目需要,在表格中,当数据量越来越多时,就会出现滚动条,而在滚动的过程中,默认情况下表格头部会跟着表格内容一起滚动,导致看不到头部对应的字段名,影响体验效果! 实现思路: 将内容要滚动的区域控制在 tbody 标签中添加 overflow-y: auto; 样式,给 tr 标签添加 table-layout:fixed; (这是核心)样式,由于 tbody 有了滚动条后,滚动条也要占位,又会导致 tbody 和 thead 不对齐,所以在设置 tbody 的宽度时要把滚动条的宽度也加上【如果不想显示滚动条的话,可以把滚动条的宽度设置为0px,滚动条就没有了。 下面是效果图,具体实例代码也在下面:
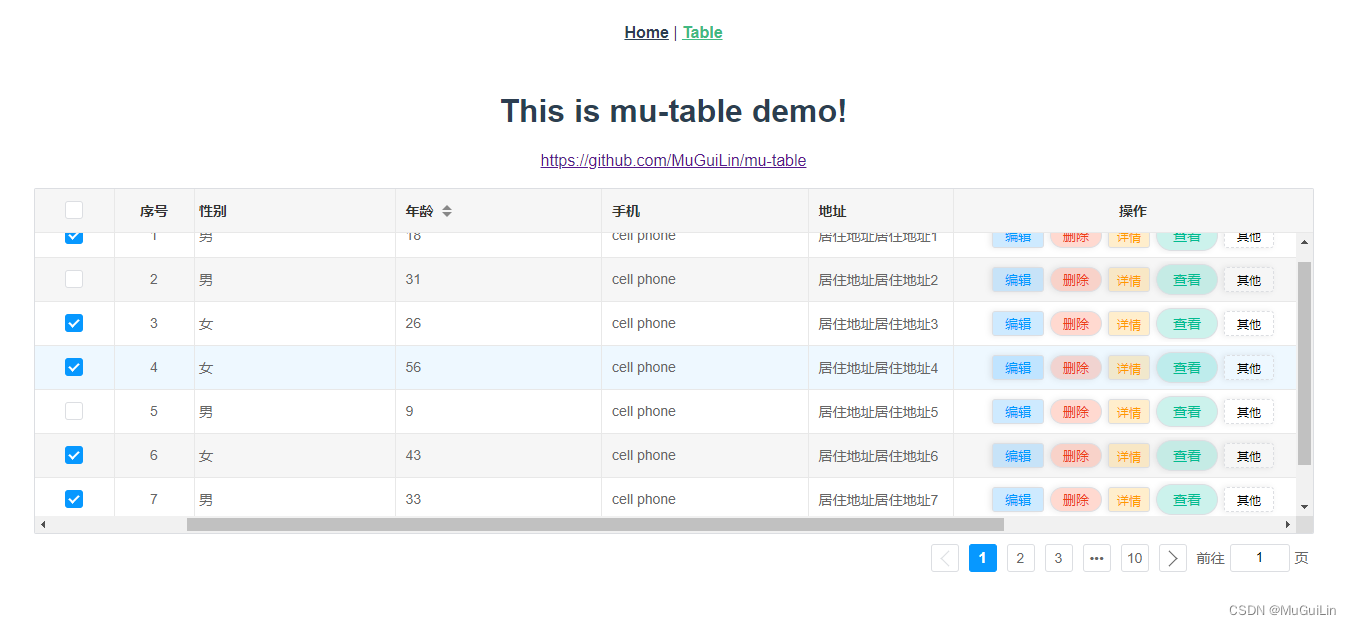
实例代码: 纯CSS table表格 thead固定 tbody滚动 .table-box { margin: 100px auto; width: 1024px; } /* 滚动条宽度 */ ::-webkit-scrollbar { width: 8px; background-color: transparent; } /* 滚动条颜色 */ ::-webkit-scrollbar-thumb { background-color: #27314d; } table { width: 100%; border-spacing: 0px; border-collapse: collapse; } table caption{ font-weight: bold; font-size: 24px; line-height: 50px; } table th, table td { height: 50px; text-align: center; border: 1px solid gray; } table thead { color: white; background-color: #38F; } table tbody { display: block; width: calc(100% + 8px); /*这里的8px是滚动条的宽度*/ height: 300px; overflow-y: auto; -webkit-overflow-scrolling: touch; } table tfoot { background-color: #71ea71; } table thead tr, table tbody tr, table tfoot tr { box-sizing: border-box; table-layout: fixed; display: table; width: 100%; } table tbody tr:nth-of-type(odd) { background: #EEE; } table tbody tr:nth-of-type(even) { background: #FFF; } table tbody tr td{ border-bottom: none; } 纯CSS table表格 thead固定 tbody滚动 序 号 姓 名 年 龄 性 别 手 机 001 Name 28 女 Mobile 002 Name 28 男 Mobile 003 Name 28 女 Mobile 004 Name 28 男 Mobile 005 Name 28 女 Mobile 006 Name 28 男 Mobile 007 Name 28 女 Mobile 008 Name 28 男 Mobile 【table,thead,tbody,tfoot】 colspan:合并行, rowspan:合并列 mu-table: mu-table是一个我用通过基于 Vue.js v2.0 写的一个表格组件,可支持固定表头、左/右列、分页、排序、单/全选、功能按扭等,需要的小伙伴自取。
|
【本文地址】
今日新闻 |
推荐新闻 |