vue导出excel(简单方法完整介绍) |
您所在的位置:网站首页 › excel03后缀 › vue导出excel(简单方法完整介绍) |
vue导出excel(简单方法完整介绍)
|
1.安装插件 cnpm install vue-json-excel2.min.js中引入使用
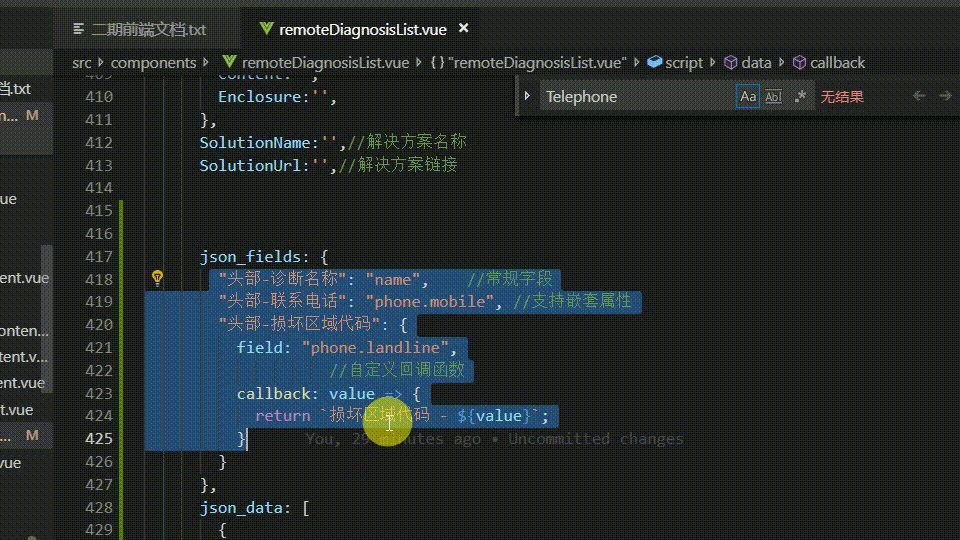
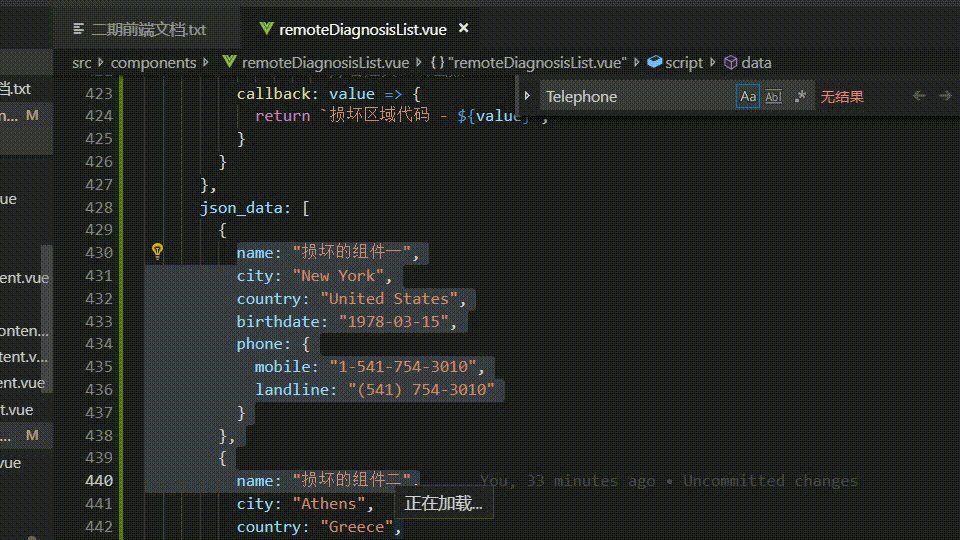
3.直接在页面中使用 导出EXCEL data() { return { json_fields: { "头部-诊断名称": "name", //常规字段 "头部-联系电话": "phone.mobile", //支持嵌套属性 "头部-损坏区域代码": { field: "phone.landline", //自定义回调函数 callback: value => { return `损坏区域代码 - ${value}`; } } }, json_data: [ { name: "损坏的组件一", city: "New York", country: "United States", birthdate: "1978-03-15", phone: { mobile: "1-541-754-3010", landline: "(541) 754-3010" } }, { name: "损坏的组件二", city: "Athens", country: "Greece", birthdate: "1987-11-23", phone: { mobile: "+1 855 275 5071", landline: "(2741) 2621-244" } } ], json_meta: [ [ { " key ": " charset ", " value ": " utf- 8 " } ] ] }; }ps: json_data: 需要导出的数据 json_fields: 自主选择要导出的字段,指定嵌套数据并将标签分配给键是标签的字段,值是JSON字段。这将“按原样”导出字段数据。如果需要自定义导出的数据,可以定义回调函数。里面的属性是excel表每一列的title,注意多个词组组成的属性名要加双引号 如果需要自定义导出的数据,可以定义回调函数。
还有一种比较复杂的方法,但是比较好控制 https://www.cnblogs.com/Mrfan217/p/6944238.html
|
【本文地址】
今日新闻 |
推荐新闻 |