【精选】ES6新特性(中) |
您所在的位置:网站首页 › es6新增特性有哪些 › 【精选】ES6新特性(中) |
【精选】ES6新特性(中)
|
这里写目录标题
ES6的集合
一、Set集合
1、操作方法
2、遍历方法:
二、WeakSet集合
1、概念理解
2、方法:
3、WeakSet 的应用场景/好处
三、Map集合
1、概念理解
2、属性
3、基本方法
4、遍历方法
5、转为数组
6、结合数组的map方法、filter方法,可以实现 Map 的遍历和过滤
7、forEach()
四、WeakMap集合
1、概念理解
2、使用WeakMap集合
3、WeakMap集合支持的方法
4、WeakMap集合的用途
ES6的集合
一、Set集合
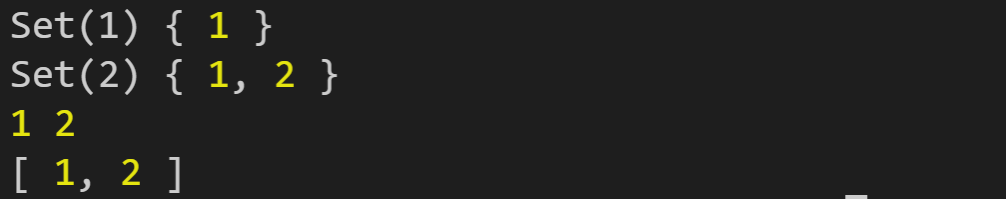
Set集合:是一种数据结构,结构类似于数组,且没有重复的值。主要用于数组去重,字符串去重。 1、操作方法(1)add():添加值,返回Set结构本身 let set = new Set() set.add(1); console.log(set); set.add(1).add(2).add(1) console.log(set) //注:拓展运算符 (...)可以将Set值扩展出来 console.log(...set) console.log([...set])
(4)clear():清除 所有值。没有返回值 let set = new Set(); set.add(1).add(2); set.clear(); console.log(set,[...set]);//Set(0){} [] 2、遍历方法:(1)由于Set只有键值没有键名,也 可以说键 和值 是同一个(键、值相同,可以省略),所以keys和values的返回值相同 let set = new Set(); set.add(1).add(2).add(3) for(let i of set.keys()){ //keys遍历 console.log(i) } for(let i of set.values()){ //values遍历 console.log(i) } set.add('hello').add('world'); for( let |
【本文地址】
今日新闻 |
推荐新闻 |
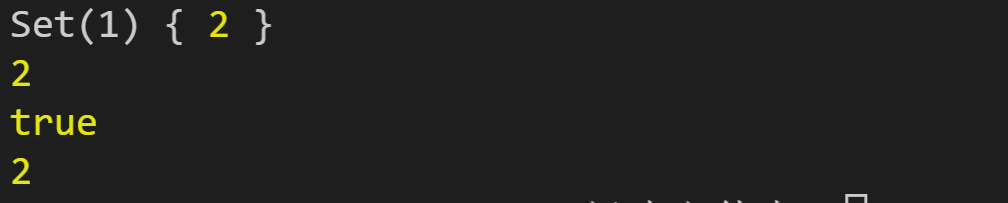
 (2)delete():删除值,冰返回一个boolean表示是否删除成功(3)has():判断该 值是否存在,并返回一个Boolean
(2)delete():删除值,冰返回一个boolean表示是否删除成功(3)has():判断该 值是否存在,并返回一个Boolean (3)has():判断该值是否存在,并返回一个Boolean
(3)has():判断该值是否存在,并返回一个Boolean