梅科尔工作室 |
您所在的位置:网站首页 › entry下的modulejson中包含 › 梅科尔工作室 |
梅科尔工作室
|
鸿蒙ArkTs学习笔记(DevEco Studio的使用)
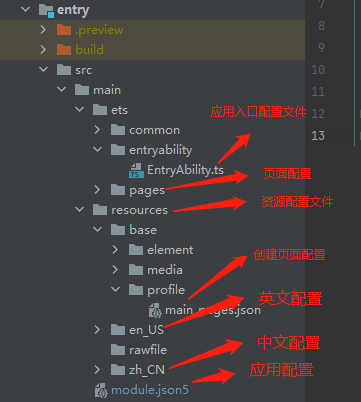
关于主要的目录配置文件
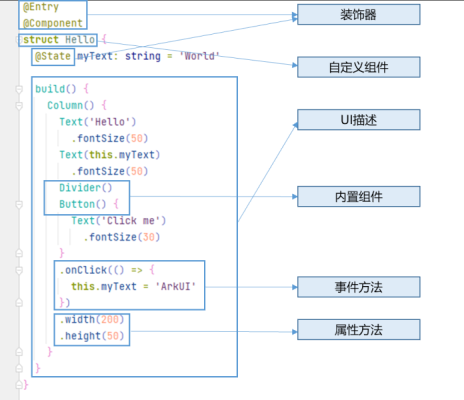
在基于Stage模型开发的应用项目代码下,都存在app.json5及module.json5两个配置文件。 app.json5主要包含以下内容: 应用的全局配置信息,包含应用的包名、开发厂商、版本号等基本信息。特定设备类型的配置信息。module.json5主要包含以下内容: Module的基本配置信息,例如Module名称、类型、描述、支持的设备类型等基本信息。应用组件信息,包含Ability组件和ExtensionAbility组件的描述信息。应用访问系统或其他应用受保护部分所需的权限信息。 在FA模型下每个应用项目必须在项目的代码目录下加入配置文件,这些配置文件会向HarmonyOS的编译工具、HarmonyOS操作系统和应用市场提供描述应用的基本信息。 应用配置文件需申明以下内容: 应用的软件包名称,应用的开发厂商,版本号等应用的基本配置信息,这些信息被要求设置在app这个字段下。应用的组件的基本信息,包括所有的Ability,设备类型,组件的类型以及当前组件所使用的语法类型。应用在具体设备上的配置信息,这些信息会影响应用在设备上的具体功能。在FA模型的应用开发过程中,需要在config.json配置文件中对应用的包结构进行声明。 config.json由app、deviceConfig和module三个部分组成,缺一不可。 语法基础知识 ArkTS 是华为自研的开发语言。是2022年下半年新推出的语言,它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。ArkTS是TS的超集,而TS又是JS的超集,所谓超集就是大于这个集合并且包含这个集合。这个js开发就和web开发类似。所以ArkTS里也会涉及到js的一些知识,有web网页的基础。基本框架 @entry-->struct结构体-->build方法-->页面组件
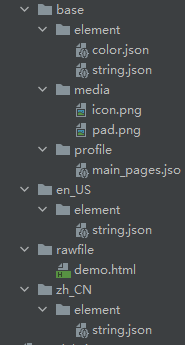
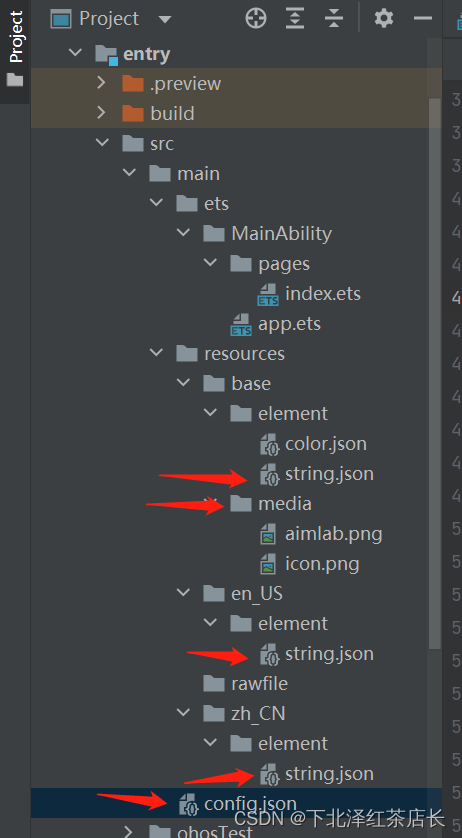
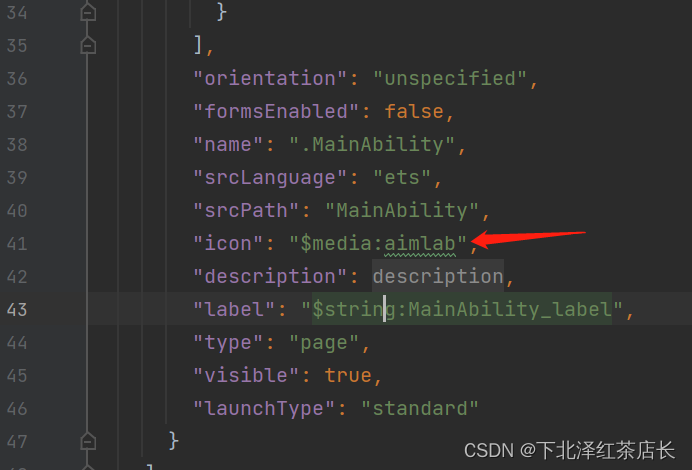
在目录中找到箭头指示的三个string.json和media文件夹 把图标放入media文件夹后,在箭头指示的config.json文件中找到此行icon代码
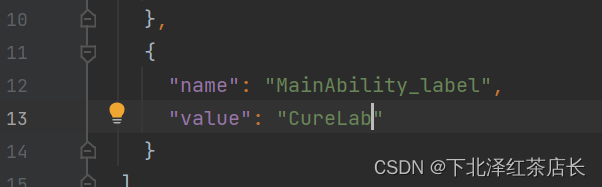
把media冒号后的字符段更改为刚刚放入media文件夹的图片名称,即可实现图标更换 再点开上述的三个string.json文件,找到此行代码
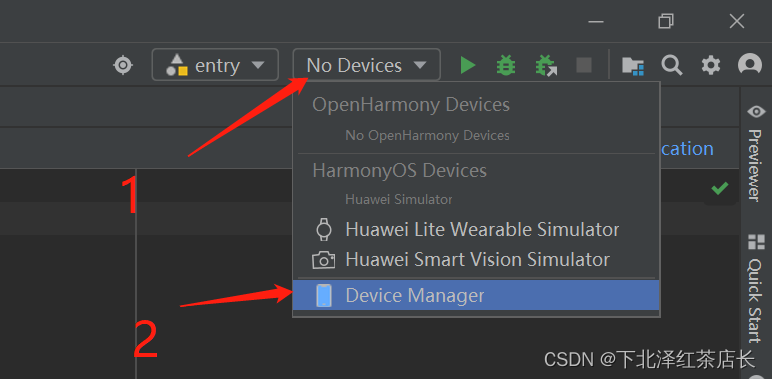
把value冒号后的字符段都更改为任意的名称,即可实现应用名称更换 项目远程模拟的方法在程序右上角的栏目中,点击此框,再点击"Device Manager"
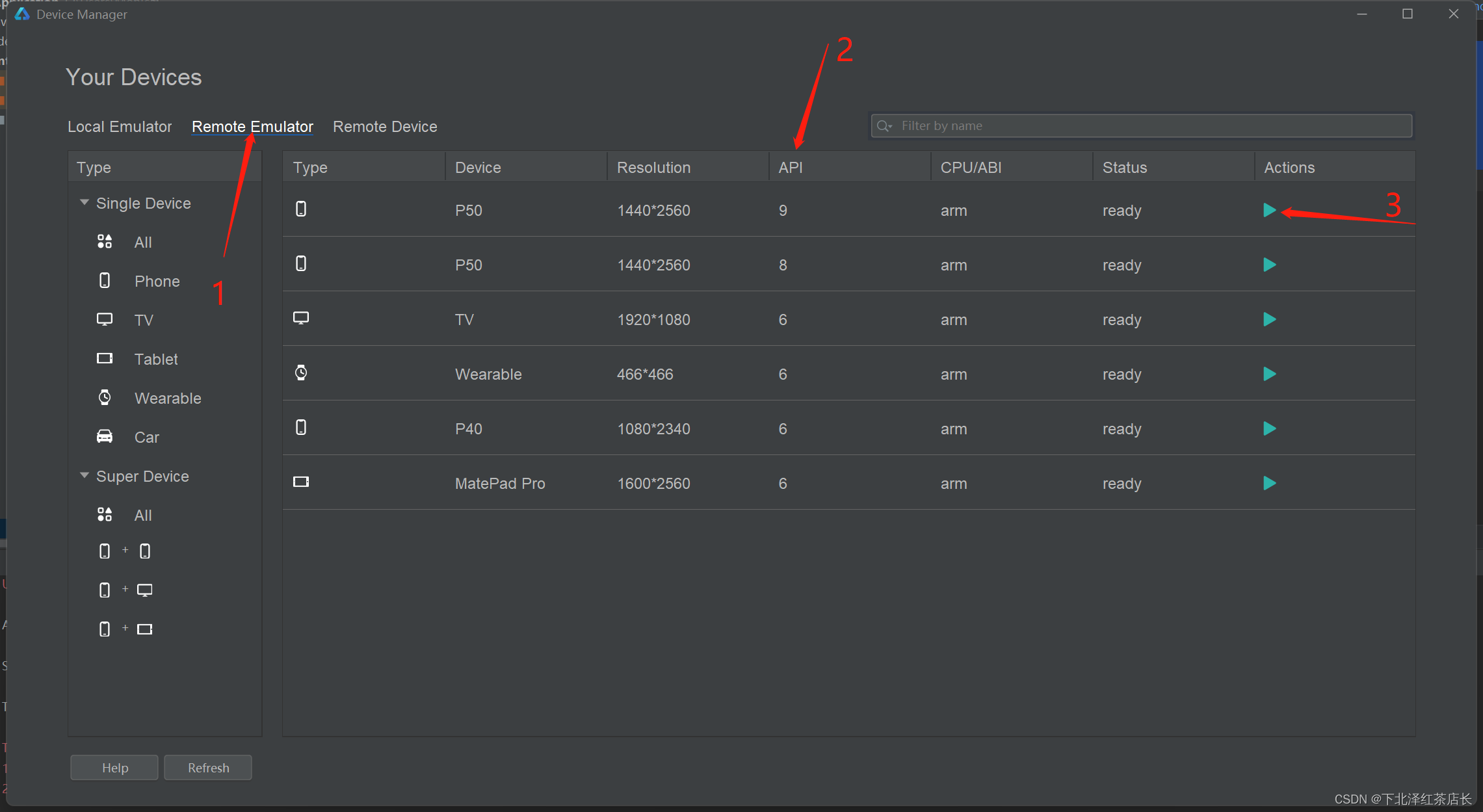
在新出现的窗口中点击"Remote Emulator",登录后,找到适应项目API的远程模拟设备,点击蓝色小三角,打开远程模拟界面,随后运行程序(shift+F10),便可对当前项目进行远程模拟
|
【本文地址】
今日新闻 |
推荐新闻 |