解决:[Vue warn]: Error in render: “TypeError: Cannot read properties of undefined (reading ‘matched‘)“ |
您所在的位置:网站首页 › enscape渲染是空的 › 解决:[Vue warn]: Error in render: “TypeError: Cannot read properties of undefined (reading ‘matched‘)“ |
解决:[Vue warn]: Error in render: “TypeError: Cannot read properties of undefined (reading ‘matched‘)“
一、问题:
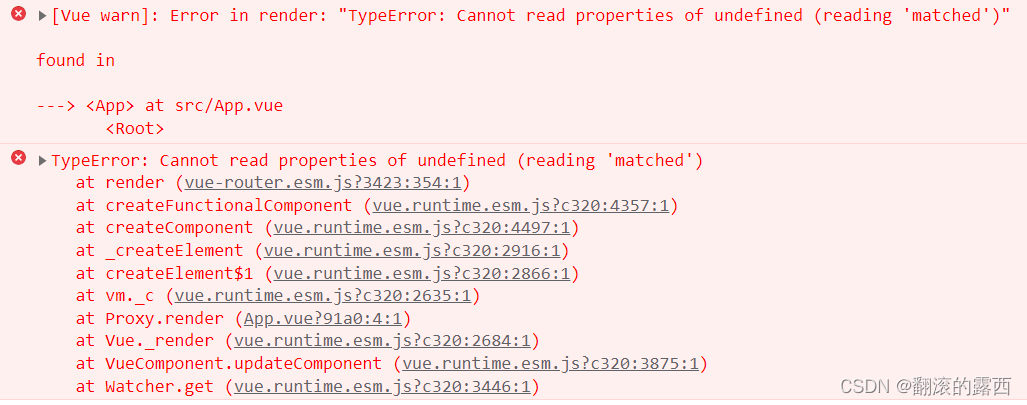
在vue项目中使用路由报以下错误:[Vue warn]: Error in render: "TypeError: Cannot read properties of undefined (reading 'matched')",如图👇
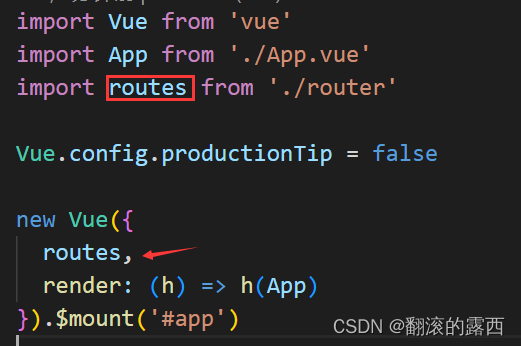
这个错误表示,App组件在渲染过程中尝试访问一个未定义的属性或方法,例如访问一个空对象的属性或调用一个未定义的函数。 二、错误定位:出错的代码尝试访问一个叫做'matched'的属性,但是该属性所属的对象是undefined,导致抛出了TypeError异常。 三、解决思路:检查代码中是否有未定义变量或者空对象的情况👇 我是在App组件中使用了router,在main.js中引入和注册router的,检查发现在main.js中引入和注册的是routes,并非router
在main.js中引入和注册router,如下是正确写法👇 import Vue from 'vue' import App from './App.vue' //⭐引入router import router from './router' Vue.config.productionTip = false new Vue({ //⭐注册router router, render: (h) => h(App) }).$mount('#app')
|
【本文地址】
今日新闻 |
推荐新闻 |