|
el-tree选择子节点默认选中父节点,选中父节点不选中子节点
原创
妮可是条狗
2023-05-25 10:41:48
博主文章分类:elementUI
©著作权
文章标签
el-tree
elementui
树结构
javascript
递归
文章分类
Vue.js
前端开发
©著作权归作者所有:来自51CTO博客作者妮可是条狗的原创作品,请联系作者获取转载授权,否则将追究法律责任
需求:
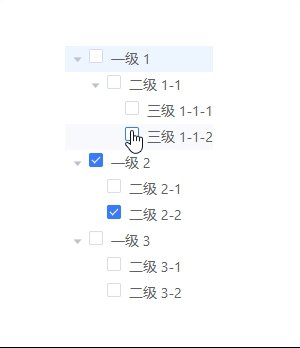
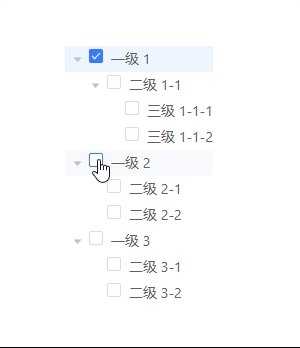
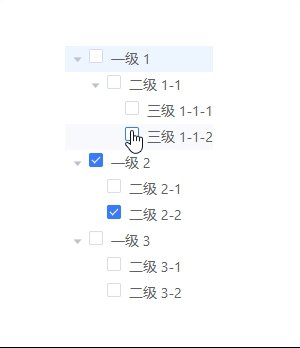
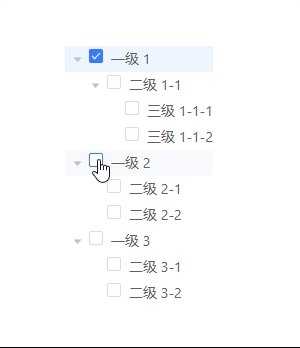
后台菜单管理功能,需要勾选用户关联的菜单,拿到所有菜单id。可以单独选择父节点,选子节点时默认选中父节点,无半选状态。
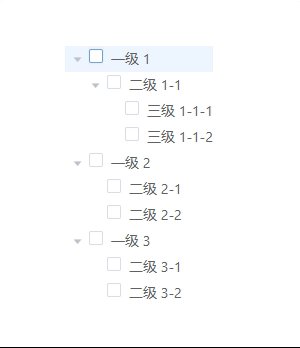
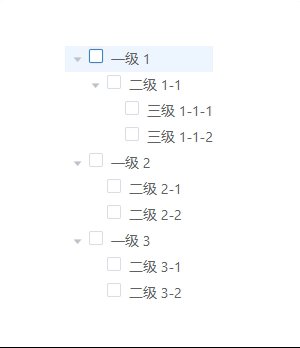
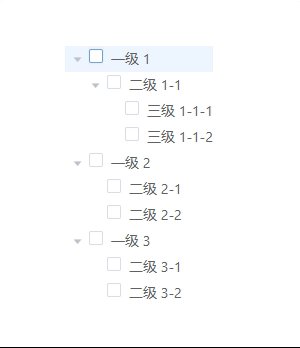
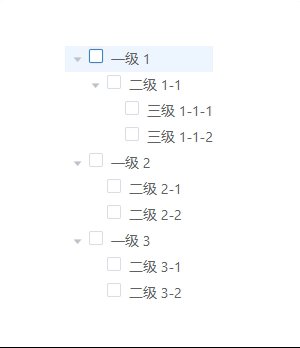
效果:

代码:
export default {
data() {
return {
treeData: [
{
id: 1, label: "一级 1",
children: [
{ id: 11, label: "二级 1-1",
children: [
{ id: 111, label: "三级 1-1-1", },
{ id: 112, label: "三级 1-1-2", },
],
},
],
},
{
id: 2, label: "一级 2",
children: [
{ id: 21, label: "二级 2-1", },
{ id: 22, label: "二级 2-2", },
],
},
],
}
}
methods: {
handleClick(data) {
const node = this.$refs.tree.getNode(data.id);
this.setNode(node);
},
setNode(node) {
if (node.checked) {
//选中,递归设置所有父节点选中
this.setParentNode(node);
} else {
//取消选中,所有子节点取消选中
this.setChildenNode(node);
}
},
setParentNode(node) {
if (node.parent) {
for (const key in node) {
if (key === "parent") {
node[key].checked = true;
this.setParentNode(node[key]);
}
}
}
},
setChildenNode(node) {
for (let i = 0; i < node.childNodes.length; i++) {
node.childNodes[i].checked = false;
this.setChildenNode(node.childNodes[i]);
}
},
// 获取所有选中项id
submit(){
let checkedId= this.$refs.tree.getCheckedKeys();
console.log(checkedId)
}
}
}
check-strictly:表示在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false。
赞
收藏
评论
分享
举报
上一篇:vue常用依赖(二)vkbeautify格式化JSON、XML字符串及highlight.js高亮
下一篇:element Cascader级联选择器 选择任意一级选项及点文字即可选中(去掉radio按钮)
|