修改el |
您所在的位置:网站首页 › elselect默认选中的option › 修改el |
修改el
|
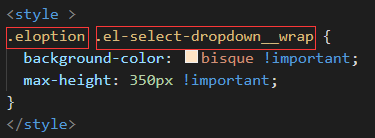
给el-select添加如下图红框中的两行代码。
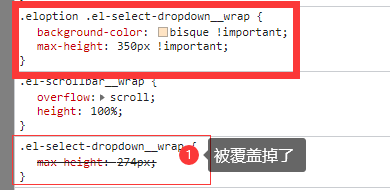
找到控制下拉框高度的class类,然后在全局中覆盖掉该类。eloption是el-select设置的popper-class的值。.el-select-dropdown__wrap是控制下拉框高度的。(重写框架样式最好是在scoped里面局部修改,但是不知道为何不生效)
像下面这个写法就不生效,但是没有找到不生效的原因 /* 不生效 */ .eloption /deep/ .el-select-dropdown__wrap { background-color: bisque !important; max-height: 350px !important; } /* 不生效 */ .eloption >>> .el-select-dropdown__wrap { background-color: bisque !important; max-height: 350px !important; }修改后的样式
|
【本文地址】