|
Element3.0+vue3.0 el-select下拉多选框 el-select 设置默认值不可删除功能
Element-UI是一款广泛使用的Vue.js组件库,其中El-Select下拉多选框组件在实际项目开发中经常被使用。然而,在Element 3.0版本中,El-Select下拉多选框默认值可被删除,这可能会导致一些意外情况。本文将介绍如何解决这个问题,实现El-Select下拉多选框设置默认值不可删除的功能。

场景
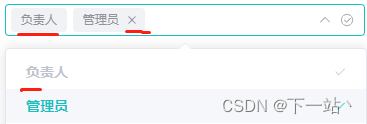
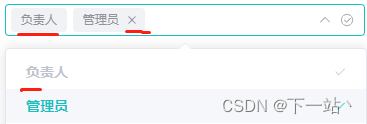
假设我们正在开发一个商品筛选页面,在商品状态的多选筛选条件中,有一个"默认"选项,用于选择默认状态的商品。我们希望用户无法取消选择“默认”选项,以确保至少有一个状态被选中。
功能分析
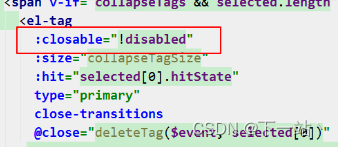
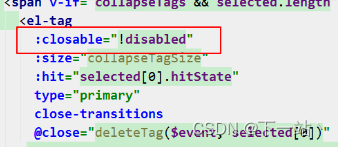
首先 el-select是不支持这个功能的 最多可以禁止el-option 的 disabled属性 源码:  所以需要我们更改一下代码 当el-option的disabled为true的时候 把select-tag-close-none属性为none 这样就实现了
实战在mian.js中放入以下代码就可以了 所以需要我们更改一下代码 当el-option的disabled为true的时候 把select-tag-close-none属性为none 这样就实现了
实战在mian.js中放入以下代码就可以了
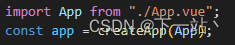
亿点小知识:vue3.0中是 app.directive 在 vue2.0中是 Vue vue3.0中 
app.directive("defaultSelect", {
componentUpdated(el, bindings) {
const [values, options, prop, defaultProp, defaultValue] = bindings.value;
const indexs = [];
const tempData = values.map(item => options.find(op => op[prop] === item));
tempData.forEach((item, index) => {
if (item[defaultProp] === defaultValue) {
indexs.push(index);
}
});
const dealStyle = function(tags) {
tags.forEach((el, index) => {
if (indexs.includes(index) && ![...el.classList].includes("select-tag-close-none")) {
el.classList.add("none");
}
});
};
const tags = el.querySelectorAll(".el-tag__close");
if (tags.length === 0) {
setTimeout(() => {
const tagTemp = el.querySelectorAll(".el-tag__close");
dealStyle(tagTemp);
});
} else {
dealStyle(tags);
}
}
});
 以上就是el-select下拉多选框 el-select 设置默认值不可删除功能感谢大家的阅读 如碰到其他的问题 可以私下我 一起探讨学习 如果对你有所帮助还请 点赞 收藏谢谢~! 关注收藏博客 作者会持续更新… 以上就是el-select下拉多选框 el-select 设置默认值不可删除功能感谢大家的阅读 如碰到其他的问题 可以私下我 一起探讨学习 如果对你有所帮助还请 点赞 收藏谢谢~! 关注收藏博客 作者会持续更新…
|  所以需要我们更改一下代码 当el-option的disabled为true的时候 把select-tag-close-none属性为none 这样就实现了
实战在mian.js中放入以下代码就可以了
所以需要我们更改一下代码 当el-option的disabled为true的时候 把select-tag-close-none属性为none 这样就实现了
实战在mian.js中放入以下代码就可以了


 以上就是el-select下拉多选框 el-select 设置默认值不可删除功能感谢大家的阅读 如碰到其他的问题 可以私下我 一起探讨学习 如果对你有所帮助还请 点赞 收藏谢谢~! 关注收藏博客 作者会持续更新…
以上就是el-select下拉多选框 el-select 设置默认值不可删除功能感谢大家的阅读 如碰到其他的问题 可以私下我 一起探讨学习 如果对你有所帮助还请 点赞 收藏谢谢~! 关注收藏博客 作者会持续更新…