electron |
您所在的位置:网站首页 › electron引入vue › electron |
electron
|
官网:Ant Design of Vue electron-vue项目引入 ant-design-vue 安装组件包 npm i --save ant-design-vue 引入到主进程中
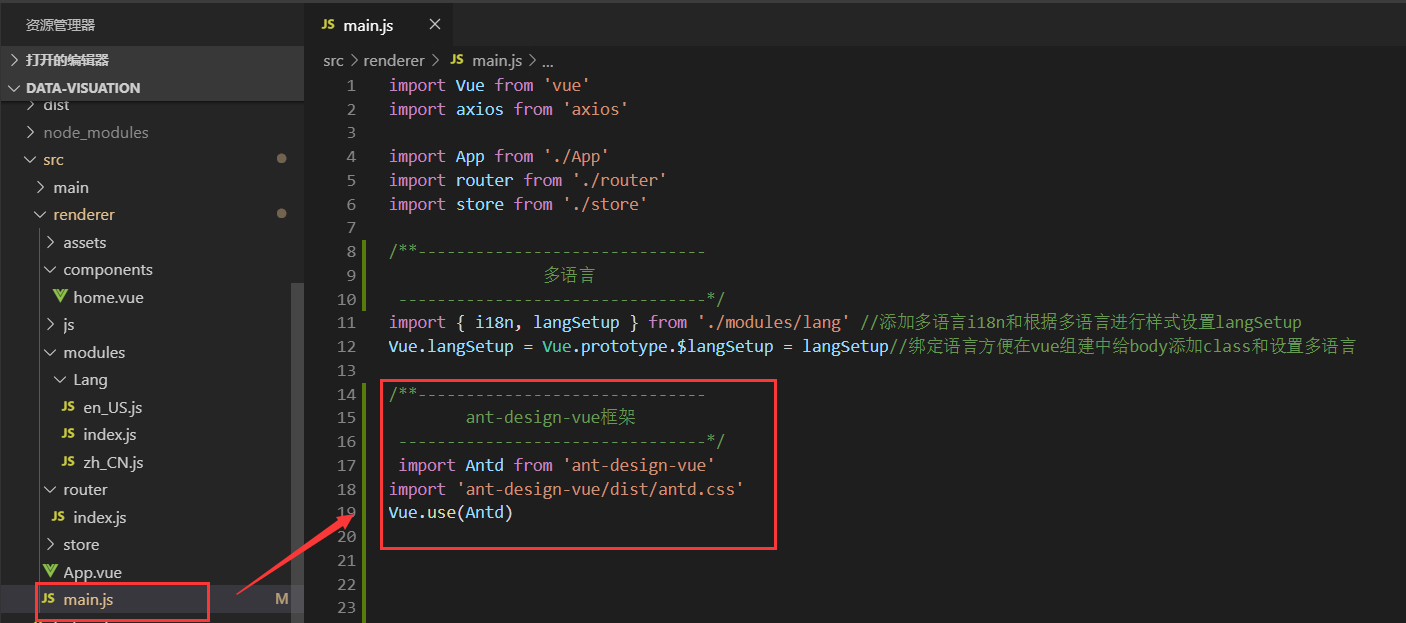
引入到主进程中
main.js中全局引入并注册 import Antd from 'ant-design-vue' import 'ant-design-vue/dist/antd.css' Vue.use(Antd) 添加到白名单中
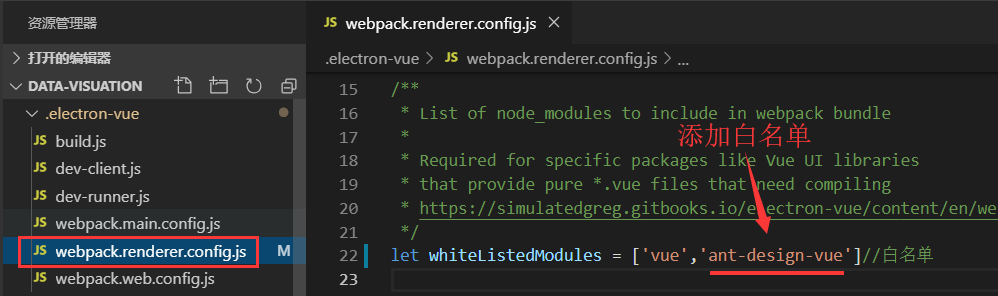
添加到白名单中
 -关于ant-design-vue的更多相关摘记-
一、如何新建一个Ant Design案例
安装脚手架工具 #
vue-cli
$ npm install -g @vue/cli
# OR
$ yarn global add @vue/cli
创建一个项目 #
使用命令行进行初始化。
$ vue create antd-demo
-关于ant-design-vue的更多相关摘记-
一、如何新建一个Ant Design案例
安装脚手架工具 #
vue-cli
$ npm install -g @vue/cli
# OR
$ yarn global add @vue/cli
创建一个项目 #
使用命令行进行初始化。
$ vue create antd-demo
并配置项目。 若安装缓慢报错,可尝试用 cnpm 或别的镜像源自行安装: rm -rf node_modules && cnpm install。 二、在vue中如何引入ant design (1)完整引入main.js中全局引入并注册 import Antd from 'ant-design-vue' import 'ant-design-vue/dist/antd.css' Vue.use(Antd)在页面中不再需要引入注册组件,可以直接使用所有的组件 hello world export default {} ( 2 ) 导入部分组件在main.js中导入并注册需要在项目中使用的组件 import { Button } from "ant-design-vue"; import 'ant-design-vue/lib/button/style/css' Vue.component(Button.name, Button)在项目中可以直接使用这个已经注册的组件 hello world export default {} (3)按需加载ant-design-vue使用babel-plugin-import进行按需加载 安装babel-plugin-import插件 npm i babel-plugin-import --save-dev修改.babelrc文件,在plugins节点下,添加下面这个配置项: "plugins": ["transform-vue-jsx", "transform-runtime", [ "import", { "libraryName": "ant-design-vue", "libraryDirectory": "lib", "style": "css" } ] ]在需要使用相关组件的页面引入并注册即可按需加载 hello world import { Button } from 'ant-design-vue'; export default { components:{ AButton:Button }, } |
【本文地址】
今日新闻 |
推荐新闻 |