elementui 描述列表Descriptions组件宽度修改 |
您所在的位置:网站首页 › el-table-column设置宽度占比 › elementui 描述列表Descriptions组件宽度修改 |
elementui 描述列表Descriptions组件宽度修改
|
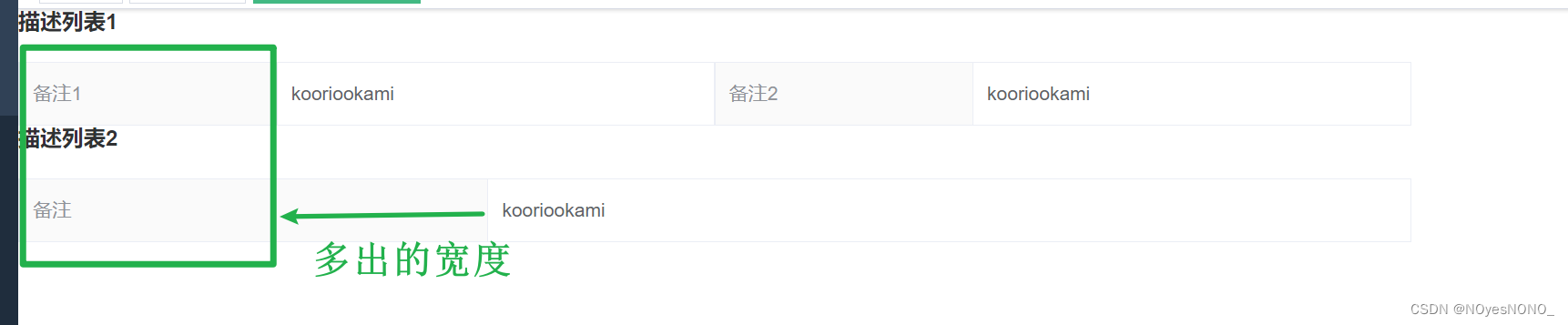
注意,该项目基于常规vue-element-admin后台系统排版 问题样式1描述列表占满了整个右侧主内容区域
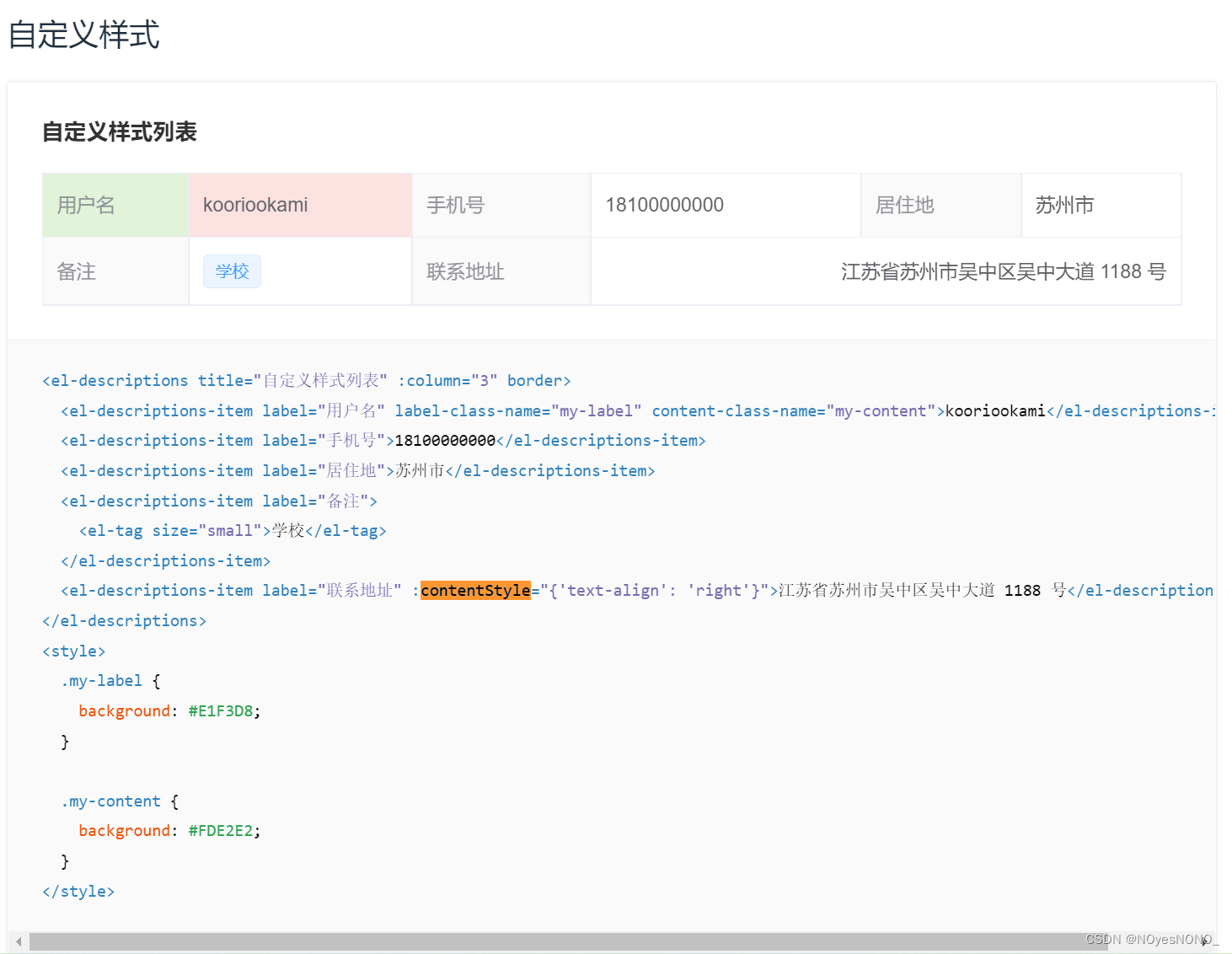
当一个页面有俩个列表时,一个列表是4列,一个是2列,这样每列的宽度分布不一样,看起来不够整齐。 给el-descriptions-item加上:contentStyle='contentStyle' :labelStyle='labelStyle' kooriookami kooriookami kooriookami并在data中定义 export default { name: "BankBillDetail", data() { return { //内容样式 contentStyle: { 'text-align': 'center', }, //label样式 labelStyle: { 'width': '200px' } } } }文档参考elementUI官方文档中的自定义样式 |
【本文地址】
今日新闻 |
推荐新闻 |

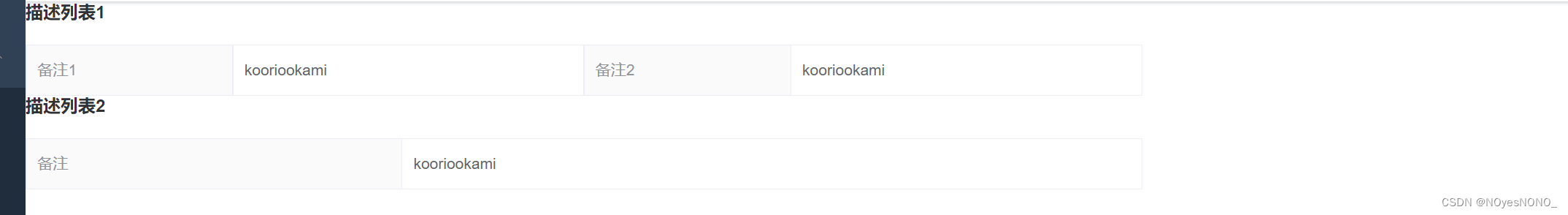
 这样就可以用百分比修改宽度了。再加上自己想要的margin值。 或者,给描述列表外边套一层,给套的这层设置宽度,再加padding值,也可以实现,限制总宽度。
这样就可以用百分比修改宽度了。再加上自己想要的margin值。 或者,给描述列表外边套一层,给套的这层设置宽度,再加padding值,也可以实现,限制总宽度。