Flask中使用Editormd上传图片 |
您所在的位置:网站首页 › editormd编辑器字数限制 › Flask中使用Editormd上传图片 |
Flask中使用Editormd上传图片
|
1. 前端与后端数据传输的方式
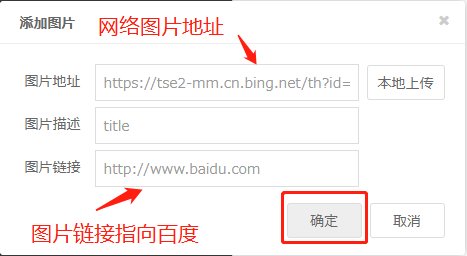
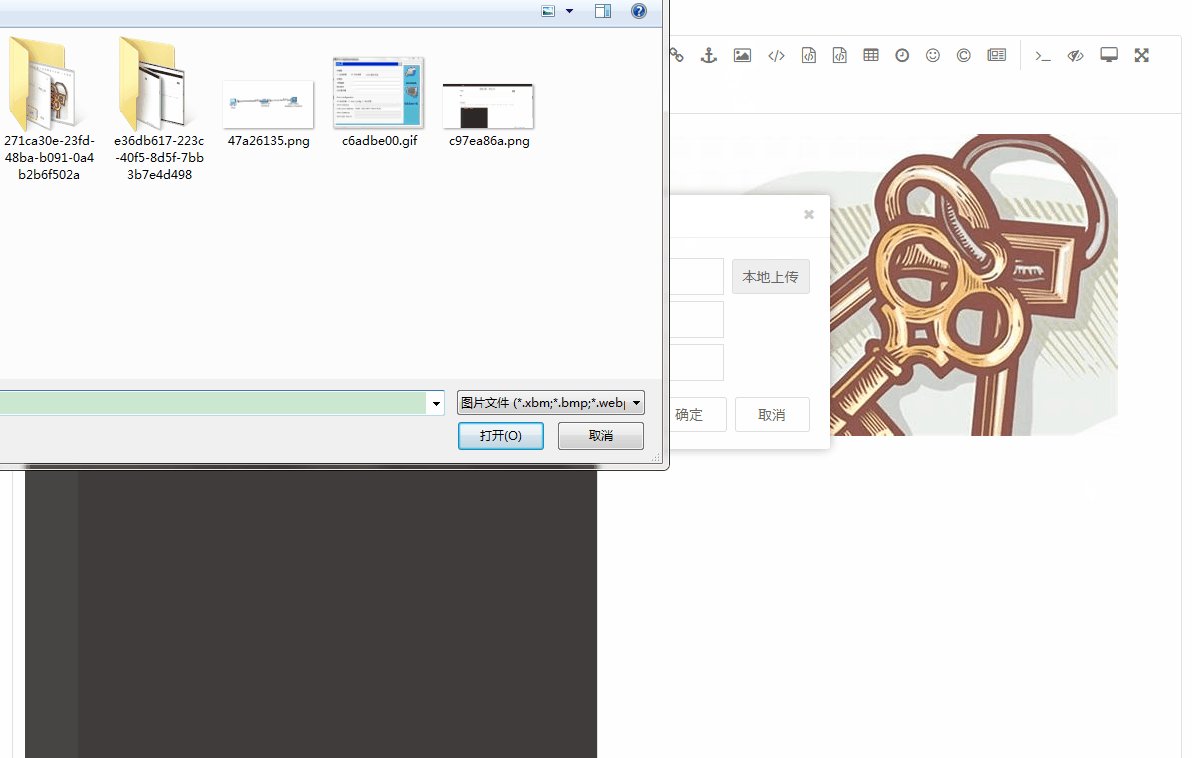
前端用户在写文章时,有时候会需要往文章中插入图片,editormd开源项目也提供了“添加图片”的功能,当用户点击添加图片按钮后,会弹出一个窗口,图片的来源支持两种:一种是本地图片,另一种是网络图片;添加后的图片,我们还可以给它添加链接,业务对图片进行描述。 网络图片随便从网上找一个图片,复制图片地址,黏贴至“图片地址”栏里,完善图片的其他两个信息。
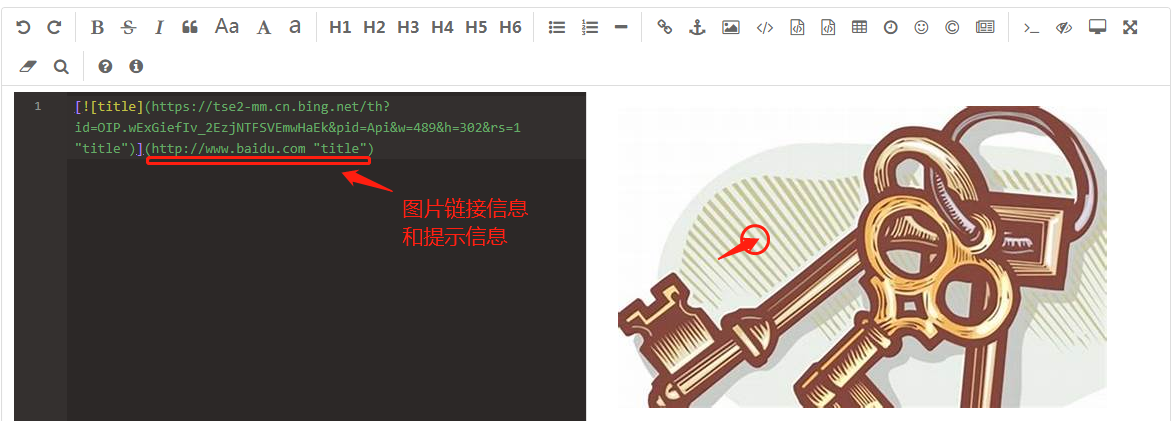
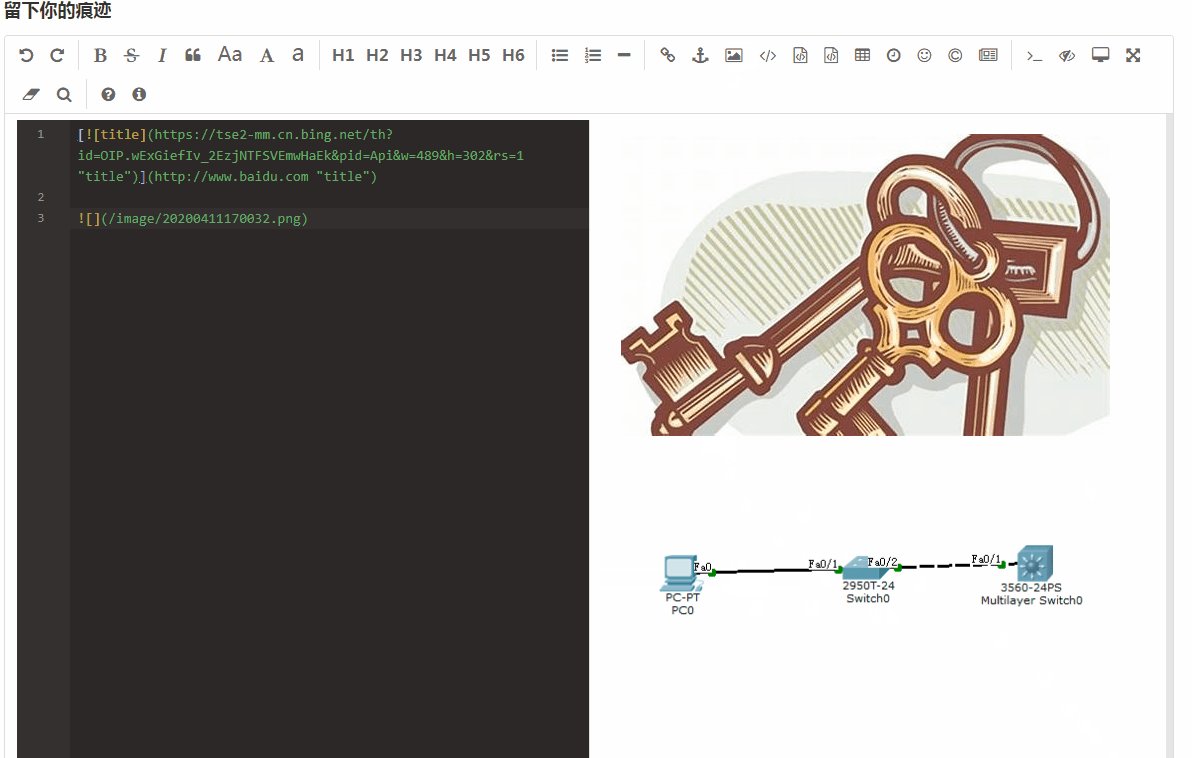
点击确定后,editormd编辑器里就会多出一行图片的信息,右边预览里就会显示一张图片,并且点击图片会跳转到百度。
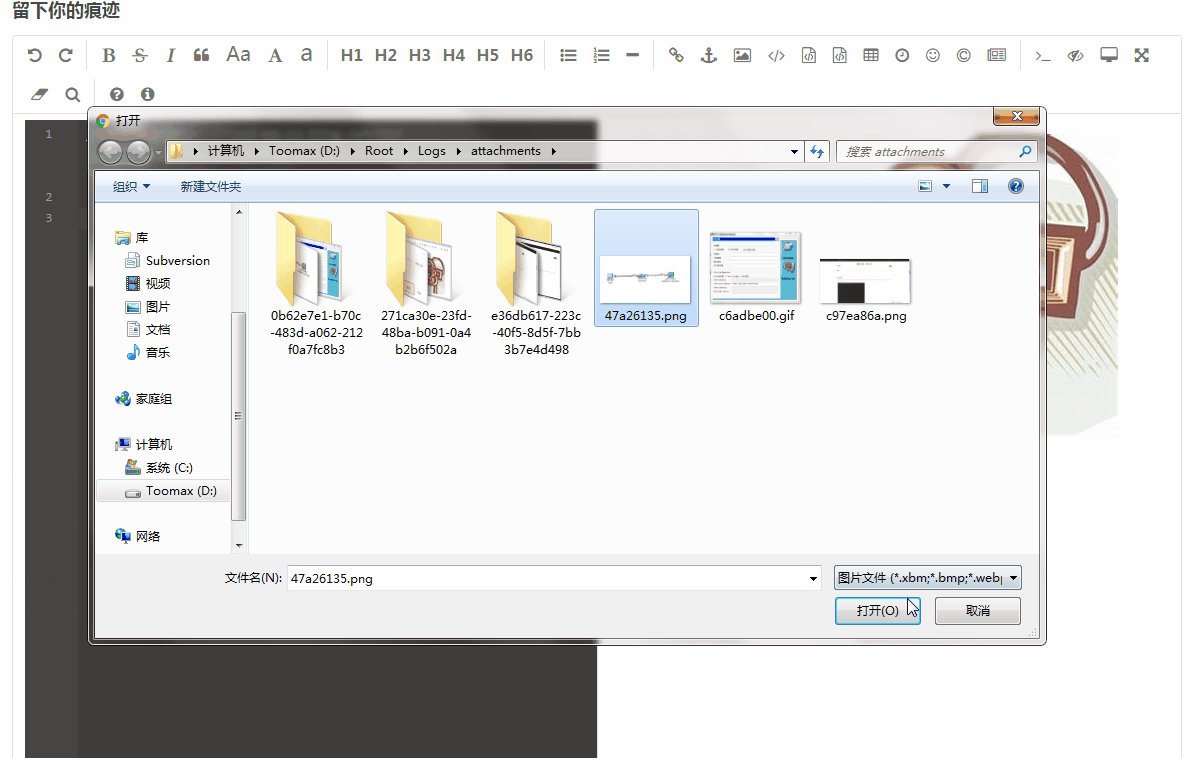
本地图片的上传相对网络图片来说要复杂的多,需要后端服务器处理用户上传过来的图片,并保存到服务器指定文件夹中。本地图片上传的服务器后端地址,需要在前端edit-post.html模板中指定。 * 前端代码: 1 //初始化编辑器 2 var testEditor; 3 $(function () { 4 testEditor = editormd("editormd", { 5 width: "100%", 6 height: 740, 7 path: '/static/editormd/lib/', 8 theme: "", 9 previewTheme: "", 10 editorTheme: "pastel-on-dark", 11 markdown: "", 12 codeFold: true, 13 saveHTMLToTextarea: true, // 保存 HTML 到 Textarea 14 searchReplace: true, 15 htmlDecode: "style,script,iframe|on*", // 开启 HTML 标签解析,为了安全性,默认不开启 16 emoji: true, 17 taskList: true, 18 tocm: true, // Using [TOCM] 19 tex: true, // 开启科学公式TeX语言支持,默认关闭 20 flowChart: true, // 开启流程图支持,默认关闭 21 sequenceDiagram: true, // 开启时序/序列图支持,默认关闭, 22 //配置本地图片上传参数 23 imageUpload: true, 24 imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"], 25 imageUploadURL: "{{ url_for('main.upload') }}", //指定图片要上传到哪个视图函数 26 onload: function () { 27 //图片上传成功后,可以做点什么。 28 } 29 }); 30 }); 31 //获取编辑器内容 32 var blogcontent = encodeURIComponent(testEditor.getMarkdown());* 后端代码: 后端收到前端发过来的请求中包括一个变量为“editormd-image-file”的图片数据,后端处理函数upload()会将上传的文件获取,并解析保存到指定的后台文件夹中。处理结果有两种:1.失败:返回带两个参数的json数据,2.成功:返回三个参数的json数据,其中包括图片的url地址。图片获取处理函数image(name)中,我们对前端隐藏了实际的图片物理路径,而是通过处理函数来提供接口访问。
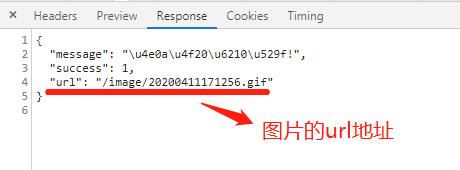
后台返回给前端用户的json数据
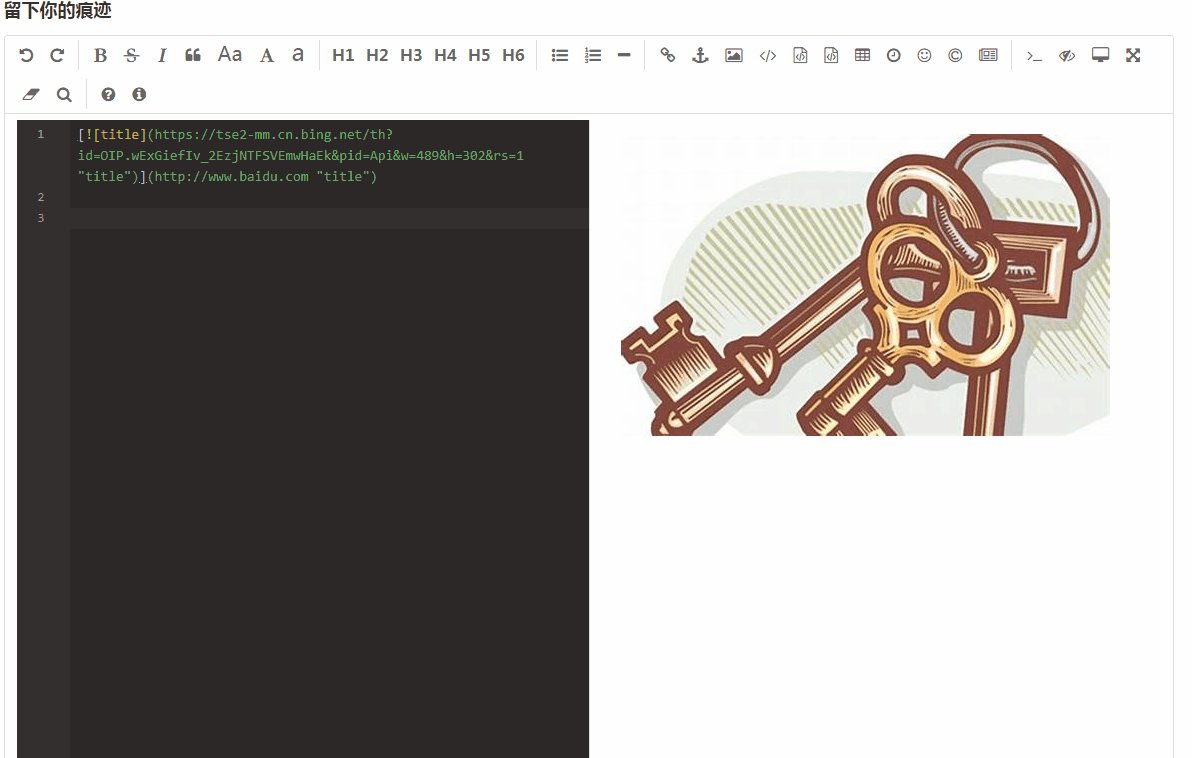
本地图片的上传,在上面代码下,能很好地进行处理,效果如下:
|
【本文地址】
今日新闻 |
推荐新闻 |