window.close()不能关闭页面时的解决办法及思路 |
您所在的位置:网站首页 › edge浏览器无法关闭 › window.close()不能关闭页面时的解决办法及思路 |
window.close()不能关闭页面时的解决办法及思路
|
新接到的需求,点击页面上的取消按钮关闭当前页面,本以为直接写一行 win.close();就解决问题了,但是实际操作后发现并不可以关闭,打开控制台 会有一句警告。 Scripts may not close windows that were not opened by script. 查阅MDN,发现确实是这样 不是通过window.open()方法打开的窗口 不能使用close进行关闭.
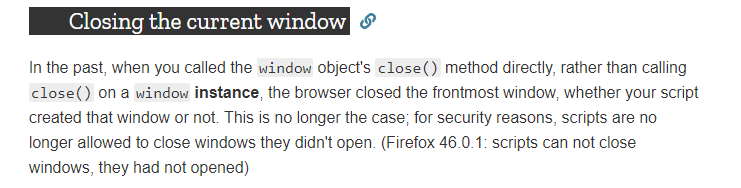
MDN上还提到,火狐46版本以前,不管你的页面是否为脚本创建 ,调用window对象下的close()方法 都会关闭浏览器最前面的页面,但是现在处于安全考虑,不可以关闭非window.open()打开的页面了 那我们来看window.open()的语法要求
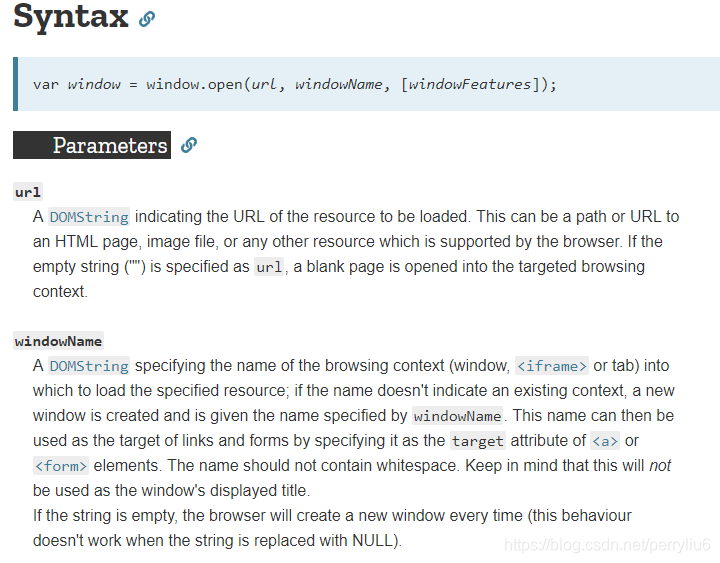
方法明确指出三个参数,第三个参数由于和我们当前的问题没有关系,我们就不再考虑 MDN对url参数进行了说明,这个参数可以是个路径,可以是个页面/图片/其他浏览器支持类型的资源的地址, 如果参数1你写空串,会在指定的上下文环境中创建一个空页面 好,接下来我们看第二个参数windowName, 这个参数表示 你要指定资源在哪个窗口打开,如果你指定的窗口不存在,浏览器会创建一个新的窗口,并把这个窗口的window对象命名为windowName(可以通过window.name获取到),注意 并不是这个窗口的title,当你在别处使用或标签时 可以将target属性的值写成 windowName 进行跳转,访问,为空时,一样创建新窗口。 通过此处的描述我们可以知道, windowName的值应该与target的值是相同的 我们来看MDN对 target属性的描述
以a链接为例 (form不常用),为添加 target表示 我要设置链接的打开方式, _self 默认值 表示在当前上下文中打开 不需要写,_blank表示我要新创建一个tab/window _parent 表示在其上级上下文环境中加载,没有上级时同_self _top表示在其顶级上下文环境中加载,没有时同_self
那当我们需要通过js关闭当前页面的时候,应该怎么利用好window.open()方法呢? 首先调用 window.open('', ‘_self’) 方法 ,参数1置空 参数2写为_self 表示我们要在当前页面加载一个空。 此时仿佛就是一个偷梁换柱的作用,通过加载进来一个空 将我们当前访问的页面变成window.open()打开的页面, 这个时候 是不是就可以愉快地使用window.close()方法并成功关闭当前页面了? 当然还有iframe的情况,所以全局下不止有window对象,也有top/parent对象,就不做过多分析了 下面附上dalao写的方法,本文只是对该方法的原理进行了分析,知道了大概的原因,如果有不对的地方,欢迎指正 function closeWin() { try { window.opener = window; var win = window.open("","_self"); win.close(); //frame的时候 top.close(); } catch (e) { } }
附上原文链接,感谢dalao分享 https://blog.csdn.net/hantiannan/article/details/7402621
|
【本文地址】
今日新闻 |
推荐新闻 |