Echarts 饼图设置标签颜色(单个标签颜色、多个标签颜色) |
您所在的位置:网站首页 › echarts饼状图大小不一样 › Echarts 饼图设置标签颜色(单个标签颜色、多个标签颜色) |
Echarts 饼图设置标签颜色(单个标签颜色、多个标签颜色)
|
1 使用详解
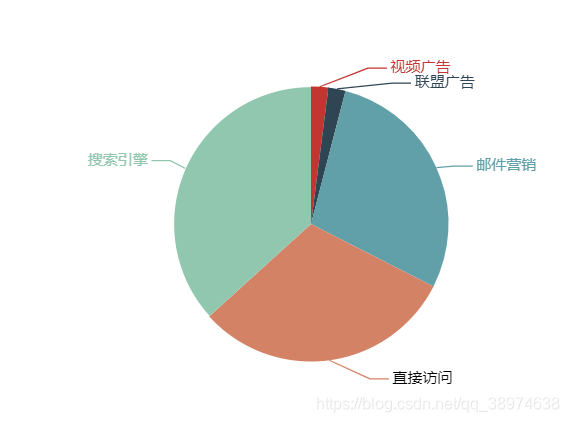
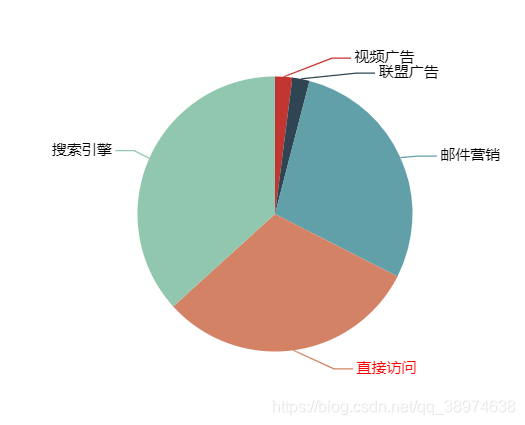
(1)series.data.label.color 说明:单个标签颜色。 (2)series.label.color 说明:所有标签颜色。 2 设置单个标签颜色 2.1 实现代码 // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); myChart.setOption({ series : [ { name: '访问来源', type: 'pie', // 设置图表类型为饼图 radius: '55%', // 饼图的半径, data:[ // 数据数组,name 为数据项名称,value 为数据项值 {value:22, name:'视频广告'}, {value:22, name:'联盟广告'}, {value:310, name:'邮件营销'}, {value:335, name:'直接访问',label:{color:"#000"}},//设置单个标签颜色 {value:400, name:'搜索引擎'} ], } ] }) 2.2 最终效果图
(1)series.data.label.color的优先级高于series.label.color,也就是说series.data.label.color和series.label.color两个属性同时存在时,取series.data.label.color作为当前标签的颜色。 (2)series.data.label.color和series.label.color两个属性设置都无效时,请使用最新版的echarts.js文件。 旭东怪的个人空间-旭东怪个人主页-哔哩哔哩视频哔哩哔哩旭东怪的个人空间,提供旭东怪分享的视频、音频、文章、动态、收藏等内容,关注旭东怪账号,第一时间了解UP注动态。人生低谷不可怕,可怕的是坚持不到人生转折点的那一天 |
【本文地址】
今日新闻 |
推荐新闻 |


 https://space.bilibili.com/484264966?spm_id_from=333.1007.0.0
https://space.bilibili.com/484264966?spm_id_from=333.1007.0.0