echarts之渐变色设置 |
您所在的位置:网站首页 › echarts设置饼图颜色为渐变色 › echarts之渐变色设置 |
echarts之渐变色设置
|
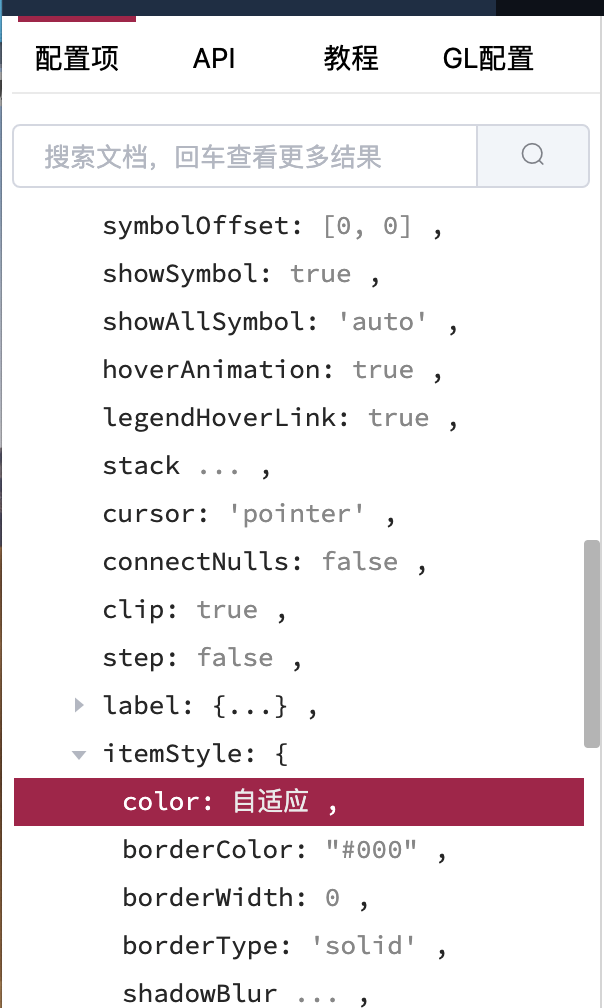
在echarts中series属性中,有一个itemStyle的属性是用来设置每一项的样式的,在itemStyle中的color属性用于设置颜色,支持单色、线性渐变、径向渐变和纹理填充等,好像是每个样式(line、bar等)的都有这个属性,大家可以在官网查看。
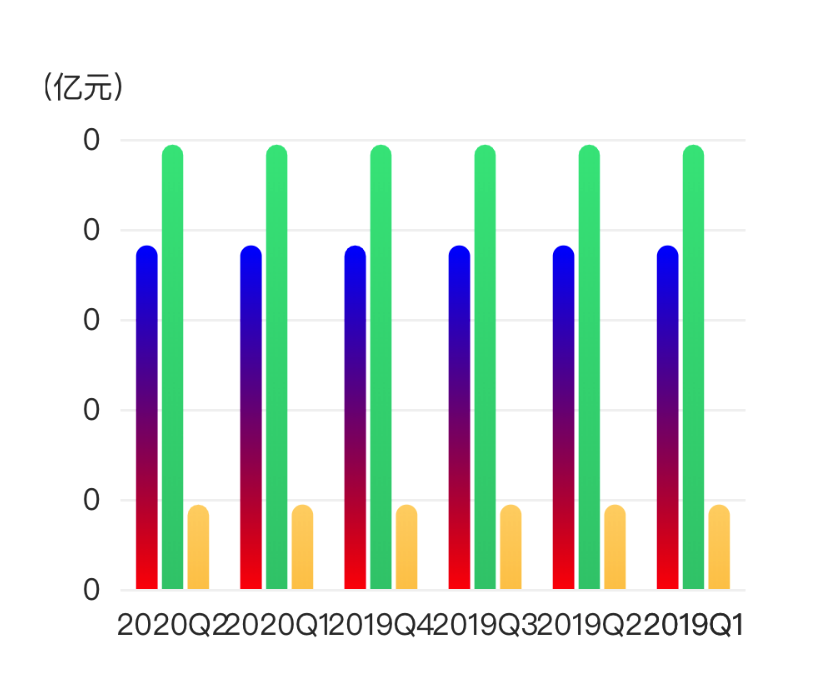
还是原来那个图,改变series中的第一个对象中的color,其中x,x2,y,y2分别表示四个不同的方向( 此处指1 ——> 0的方向 ): x : 从左向右 1 ——> 0x2:从右向左 1 ——> 0y:从上向下 1 ——> 0y2:从下向上 1 ——> 0 series: [ { name: this.legend[0], type: 'bar', barGap: 0, barMaxWidth: 10, data: this.yicheDatas, itemStyle: { barBorderRadius: [5, 5, 0, 0], color: { x: 0, y: 1, x2: 0, y2: 0, colorStops: [{ offset: 0, color: 'red' // 0% 处的颜色 }, { offset: 1, color: 'blue' // 100% 处的颜色 }], global: false // 缺省为 false } } }, { name:this.legend[1], type: 'bar', barMaxWidth: 10, data: this.homeOfCarDatas, itemStyle: { barBorderRadius: [5, 5, 0, 0], color: new echarts.graphic.LinearGradient( 0, 1, 0, 0, [ {offset: 1, color: '#39E489'}, {offset: 0, color: '#35C97A'} ] ) } }, { name: this.legend[2], type: 'bar', barMaxWidth: 10, data: this.understandCarDatas, barGap:"20%", //不同系列的柱间距离 barCategoryGap:"30%", //同一系列的柱间距离 itemStyle: { barBorderRadius: [5, 5, 0, 0], color: new echarts.graphic.LinearGradient( 0, 1, 0, 0, [ {offset: 1, color: '#FFD473'}, {offset: 0, color: '#FDC955'} ] ) } }]效果图如下:
|
【本文地址】
今日新闻 |
推荐新闻 |