微信小程序中Echarts的使用方法 |
您所在的位置:网站首页 › echarts的用法 › 微信小程序中Echarts的使用方法 |
微信小程序中Echarts的使用方法
|
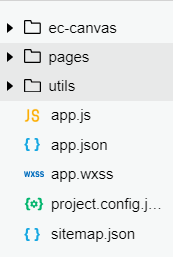
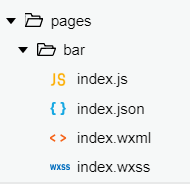
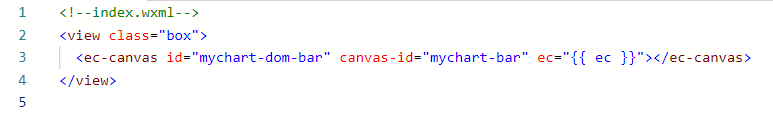
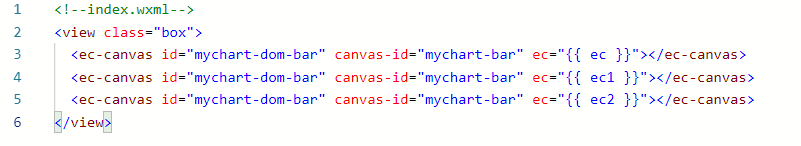
微信小程序中Echarts的使用方法 下载git中的echarts项目地址 : https://github.com/ecomfe/echarts-for-weixin 引入组件将下载下来的文件中ec-canvas目录,将它放到你的项目中,放到和pages同一级,如图所示: 在pages目录下创建目录,在目录下新建Page,命名为index,就会自动生成index.js,index.json,index.wxml,index.wxss四个文件,如图所示: 在index.wxml中写入
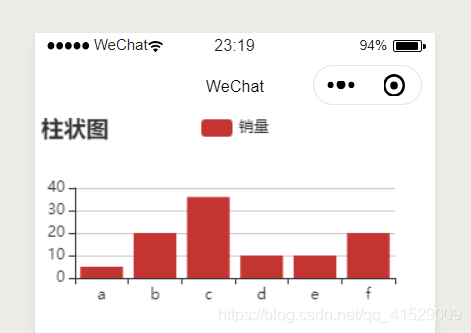
之后一个柱状图就好啦
|
【本文地址】
今日新闻 |
推荐新闻 |

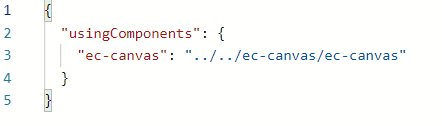
 在index.json 中加入:
在index.json 中加入:  这一配置的作用是,允许我们在 pages/bar/index.wxml 中使用 组件。
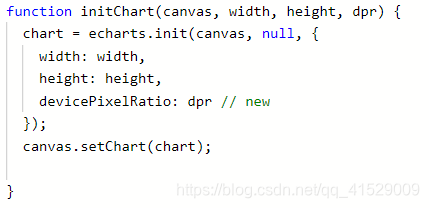
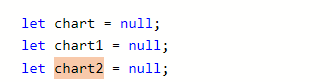
这一配置的作用是,允许我们在 pages/bar/index.wxml 中使用 组件。 在index.js中引入echarts import * as echarts from ‘…/…/ec-canvas/echarts’; let chart = null;
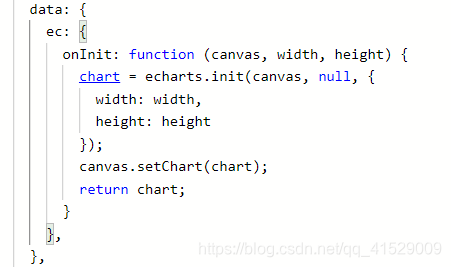
在index.js中引入echarts import * as echarts from ‘…/…/ec-canvas/echarts’; let chart = null;  在data中写入:
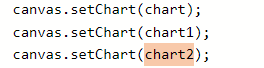
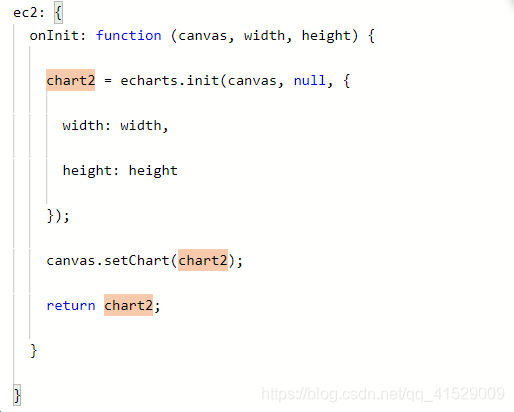
在data中写入:  在getData中写入你需要显示的图表 getData() { chart.setOption({ title: { text: ‘柱状图’ }, legend: { data: [‘销量’] }, xAxis: { data: [“a”, “b”, “c”, “d”, “e”, “f”] }, yAxis: {}, series: [{ name: ‘销量’, type: ‘bar’, data: [5, 20, 36, 10, 10, 20] }] }) }
在getData中写入你需要显示的图表 getData() { chart.setOption({ title: { text: ‘柱状图’ }, legend: { data: [‘销量’] }, xAxis: { data: [“a”, “b”, “c”, “d”, “e”, “f”] }, yAxis: {}, series: [{ name: ‘销量’, type: ‘bar’, data: [5, 20, 36, 10, 10, 20] }] }) }





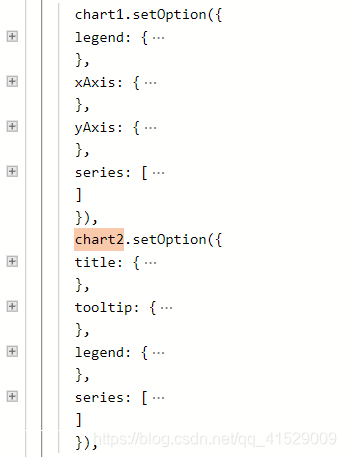
 …省略的部分可以写自己需要的图表内容
…省略的部分可以写自己需要的图表内容 