echarts柱状图个数多,横坐标名称过长显示不全解决方法 |
您所在的位置:网站首页 › echarts横坐标字数太长 › echarts柱状图个数多,横坐标名称过长显示不全解决方法 |
echarts柱状图个数多,横坐标名称过长显示不全解决方法
|
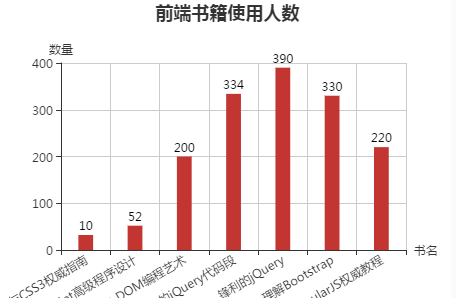
当echarts柱状图个数多,横坐标名称过长时横坐标名称显示不全,网上并没有搜到太好的方法,于是自己加工了下,将横坐标名称显示前六位,当鼠标放到上面的时候显示全名,下面是示例代码,可以直接拷贝测试
代码解读: HTML: 示例代码: DOCTYPE html> var indexdata=[]; var dataAll=['HTML5与CSS3权威指南', 'JavaScript高级程序设计', 'JavaScript DOM编程艺术', '超实用的jQuery代码段', '锋利的jQuery', '深入理解Bootstrap', 'AngularJS权威教程']; var myChart=echarts.init(document.getElementById('main')); var option = { title: { text: '前端书籍使用人数', subtext:'', x:'center' }, tooltip: { trigger: 'axis', axisPointer:{ clickable:true, type : 'line', // 默认为直线,可选为:'line' | 'shadow' lineStyle:{ color:'rgba(0,0,0,0)', } }, formatter: function (params) { var res=""; for (var i = 0, l = params.length; i |
【本文地址】
今日新闻 |
推荐新闻 |