How to add borders in Dreamweaver |
您所在的位置:网站首页 › dw边框在哪 › How to add borders in Dreamweaver |
How to add borders in Dreamweaver
|
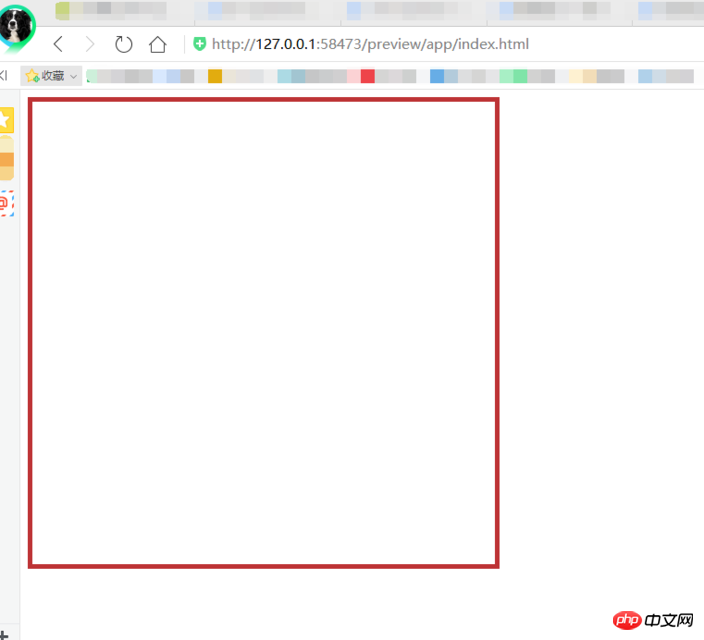
How to add borders in Dreamweaver? Dreamweaver wants to create a red border, how to create it? Let's take a look at how to make Dreamweaver borders. Friends who need it can refer to it. I hope it can help everyone. When designing a web page with Dreamweaver, if you want to add a border, how should you add it? Let’s take a look at the detailed tutorial below. Software name: ##Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version ( Attached crack patch + installation tutorial) 64-bit Software size: 758MB Update time: 2016-11-05
DW Editing Tool
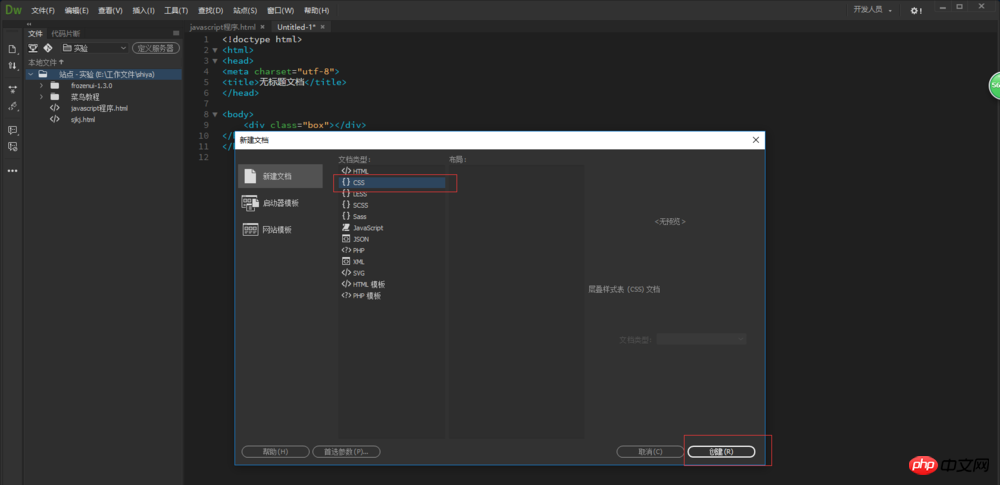
HTML file and click Create.
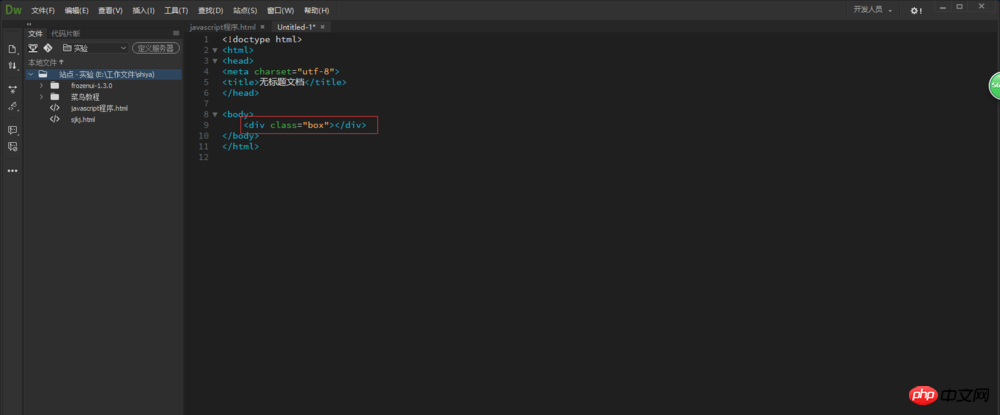
p” tag and name it box.
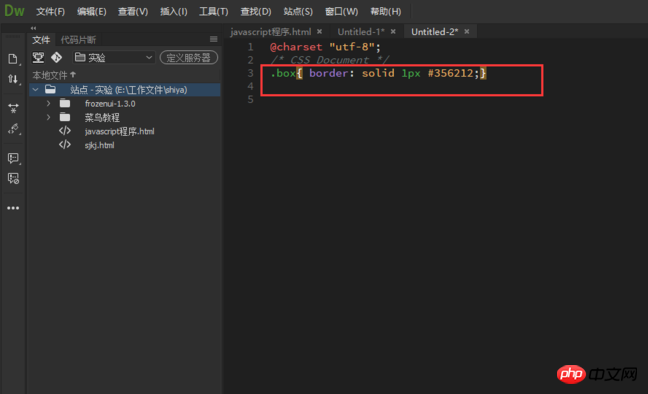
box{ }.
border:solid 1px #333333;" in the css style.box{ }.
CSS3 Example of Gradually Glowing Square Border html Steps to Implement Dotted Border Line css web page border code The above is the detailed content of How to add borders in Dreamweaver. For more information, please follow other related articles on the PHP Chinese website! |
【本文地址】