dw中html颜色的设置颜色代码,利用Dreamweaver(DW)快速输入CSS颜色代码值 |
您所在的位置:网站首页 › dw网页标题怎么设置 › dw中html颜色的设置颜色代码,利用Dreamweaver(DW)快速输入CSS颜色代码值 |
dw中html颜色的设置颜色代码,利用Dreamweaver(DW)快速输入CSS颜色代码值
|
使用Dreamweaver(DW)快速输入CSS颜色代码值 在开发DIV CSS布局时,常常会设置字体颜色、背景颜色等颜色,一般推荐使用十六进制颜色值。 示例即: #000000 黑色 #F00 红色 以井号“#”开始颜色值。 但一般难以记住这些看似复杂由三位或六位数字与字母组成颜色值。这时一般颜色值可以使用DW软件(Dreamweaver)快速找到对应颜色图谱并选择设置这类颜色值。 DW软件输入CSS 颜色方法(设置颜色操作步骤)如下: 1、DW软件中CSS代码输入时在color或background样式输入后就会弹出颜色选择
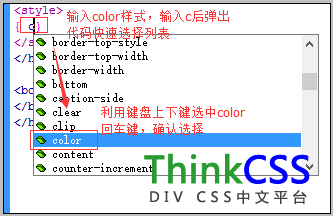
DW输入CSS属性 输入color时,输入c后弹出提示列表,选中color并敲回车键 确定 2、弹出颜色图谱
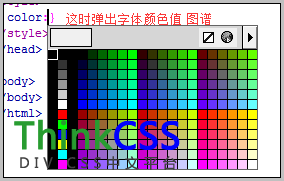
弹出颜色值图谱 如果你不小心关闭颜色的图谱选中框,你也可以删除冒号“:”,再虽然冒号,这个时候同样也会弹出这个颜色图谱。 3、选择需要颜色对应小方块,并点击鼠标即可得到颜色值代码
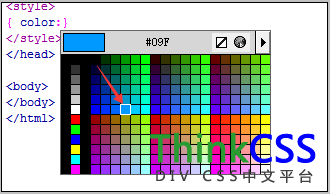
颜色值使用鼠标选择 4、成功选择虽然css 颜色代码值 鼠标移到你想要颜色效果,并点击鼠标左键,即可得到css颜色值
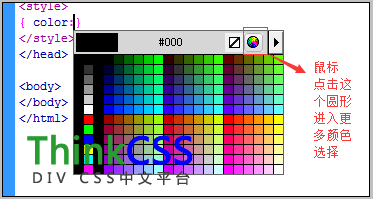
成功输入颜色代码 5、DW更丰富颜色值代码输入扩展 如果这里颜色值没有你想要的颜色效果,你可以展开更多颜色选择。
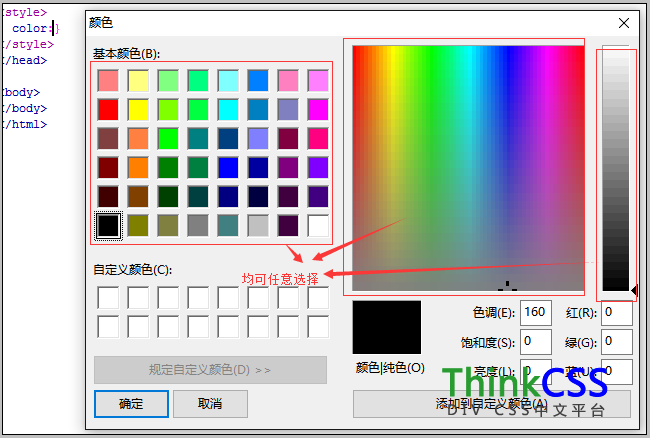
弹出颜色图谱列表,点击右上角圆形进入更多颜色选择提示框
更丰富颜色选择提示框
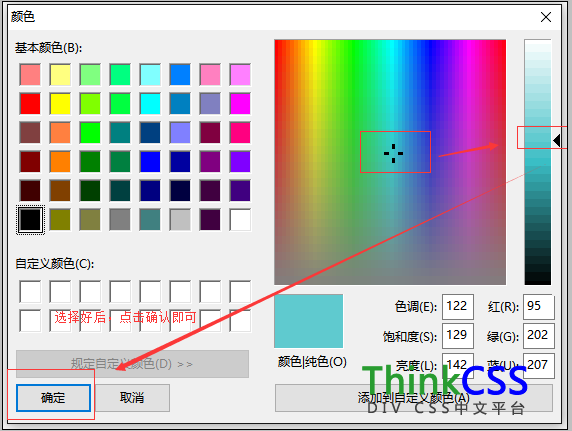
选择好颜色后,点击确认即可输入CSS颜色代码值
利用DW软件成功输入更多CSS颜色代码值 CSS5相当重要的提示: 以上各种CSS属性样式的颜色值输入,只是利用DW快速设置大概颜色值,这样颜色值只能用于测试实例时候使用。任何时候真正CSS DIV布局项目时,无论字体颜色color还是背景颜色background的颜色值代码输入都不能使用DW软件大概选择,而是通过PS软件获取准确颜色值。 作者:css5 |
【本文地址】
今日新闻 |
推荐新闻 |