css常用选择器:相邻兄弟选择器(+)、子选择器(>)、兄弟选择器(~)、属性选择器等用法 |
您所在的位置:网站首页 › dw的标签选择器 › css常用选择器:相邻兄弟选择器(+)、子选择器(>)、兄弟选择器(~)、属性选择器等用法 |
css常用选择器:相邻兄弟选择器(+)、子选择器(>)、兄弟选择器(~)、属性选择器等用法
|
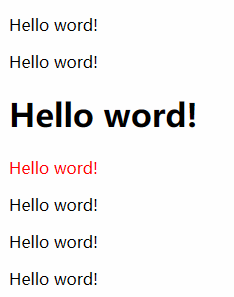
前言:我们在码代码的时候,经常会遇到需要给第一个或者最后一个元素添加或删除样式,还有一些比较特殊的是选取第几个元素添加或删除样式,下面记录css选择器中常见的选择器:相邻兄弟选择器(+)、子选择器(>)、兄弟选择器(~)、first-child、:last-child、:nth-child()、:nth-last-child()的用法。 相邻兄弟选择器(+)相邻兄弟选择器可选择紧接在另一个元素后的元素,且二者具有相同的父亲元素。注释:与子结合符一样,相邻兄弟结合符旁边可以有空白符。 器。 相邻兄弟选择器 h1+p{ color:red; } Hello word! Hello word! Hello word! Hello word! Hello word! Hello word! Hello word!效果图如下:
相邻兄弟只会影响下面的p标签的样式,不影响上面兄弟的样式。 注意这里的’+’的意义跟’and’意义不一样,兄弟选择器的样式是应用在兄弟元素上,跟参照的元素样式无关,如上例只影响p元素的样式,而不影响h1标签的样式。 当然这个也会循环查找,即当两个兄弟元素相同时,会再一次循环查找: 示例: li + li { color:red; } List item 1 List item 2 List item 3
可以看出第一个li字体颜色没有变红,第二个和第三个元素字体变红,这就是因为第三个li是第二个li的兄弟元素,所以也会应用样式。 兄弟选择器(~)作用是查找某一个指定元素的后面的所有兄弟结点。 示例代码: h1 ~ p{ color:red; } 1 2 3 4 5效果展示: 可以选择某元素后代的元素(子子孙孙元素) 子选择器(>)只能选择作为某元素儿子元素的元素,不包括孙元素、曾孙元素等等等。 后代选择器,子选择器和相邻兄弟选择器结合使用示例:请看下面这个选择器: html > body table + ul {margin-top:20px;}这个选择器解释为:选择紧接在 table 元素后出现的第一个相邻兄弟 ul 元素,该 table 元素包含在一个 body 元素中,body 元素本身是 html 元素的子元素。 :first-child 选择器 li:first-child { background:yellow; } 咖啡 茶 可口可乐 咖啡 茶 可口可乐效果图 值得注意的是,如果其父元素的第一个元素(p)不是该指定类型元素(li),则第一个元素不会有样式 li:first-child { background:yellow; } 测试 咖啡 茶 可口可乐效果图 :last-child 选择器匹配属于其父元素的最后一个子元素的每个元素。 提示:p:last-child 等同于 p:nth-last-child(1)。 eg:指定属于其父元素的最后一个子元素的 p 元素的背景色: p:last-child { background:#ff0000; } 这是标题 第一个段落。 第二个段落。 第三个段落。 第四个段落。 第五个段落。效果:
说明:p标签的父元素是body,body标签中最后一个p元素是第五个段落 :nth-child():nth-child() 选择器,该选择器选取父元素的第 N 个子元素,与类型无关。 p:nth-child(2) { background:#ff0000; } 这是标题 第一个段落。 第二个段落。 第三个段落。 第四个段落。 注释:Internet Explorer 不支持 :nth-child() 选择器。 :nth-child()的详细用法nth-child(3) 表示选择列表中的第三个元素。 nth-child(2n)表示列表中的偶数标签,即选择第2、第4、第6……标签 nth-child(2n-1) 表示选择列表中的奇数标签,即选择 第1、第3、第5、第7……标签 nth-child(n+3) 表示选择列表中的标签从第3个开始到最后(>=3) nth-child(-n+3) 表示选择列表中的标签从0到3,即小于3的标签( border-right:1px solid #fff; } .nav li:last-child{ border-right-width:0px; } 二:结合相邻兄弟选择器(+) .nav li + li{ border-left:1px solid #fff; } 三、结合兄弟选择器(~) .nav li:first-child ~ li{ border-left:1px solid #fff; } 四、结合:not()选择器 .nav li:not(:last-child){ border-right:1px solid #fff; } |
【本文地址】
今日新闻 |
推荐新闻 |

![![图片描述][1]](https://img-blog.csdnimg.cn/20200819151017875.png#pic_center)
![![图片描述][2]](https://img-blog.csdnimg.cn/202008191511201.png#pic_center)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LraweVjq-1597820882615)(/img/bVbhEOE)]](https://img-blog.csdnimg.cn/2020081915122920.png#pic_center)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-i0WfhykI-1597820882618)(/img/bVbhESX)]](https://img-blog.csdnimg.cn/20200819151314218.png#pic_center)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-I1Nly7iw-1597820882628)(/img/bVbhEUp)]](https://img-blog.csdnimg.cn/20200819151358788.png#pic_center)