dw上按钮事件 pb |
您所在的位置:网站首页 › dw添加行为的方法 › dw上按钮事件 pb |
dw上按钮事件 pb
|
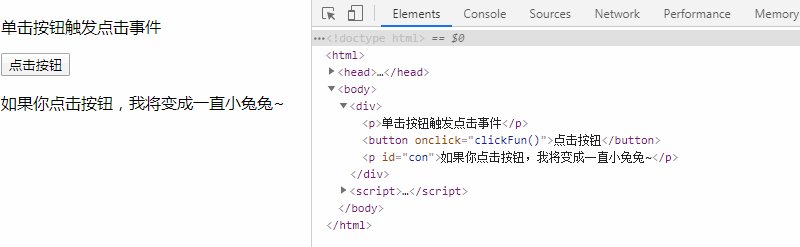
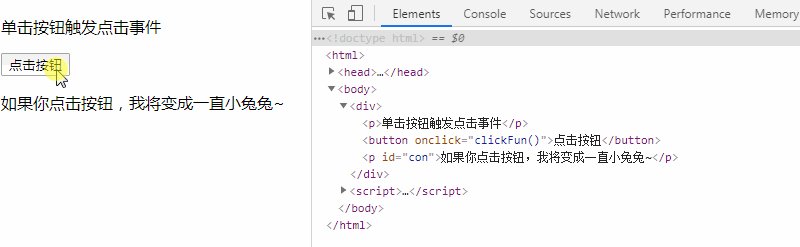
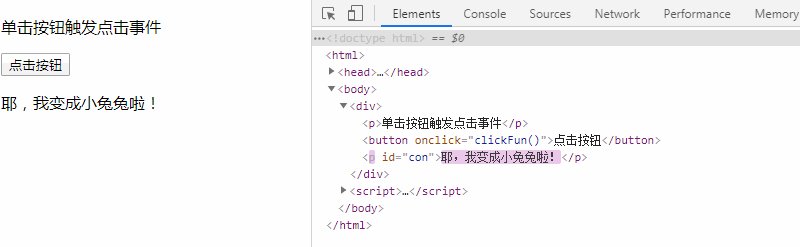
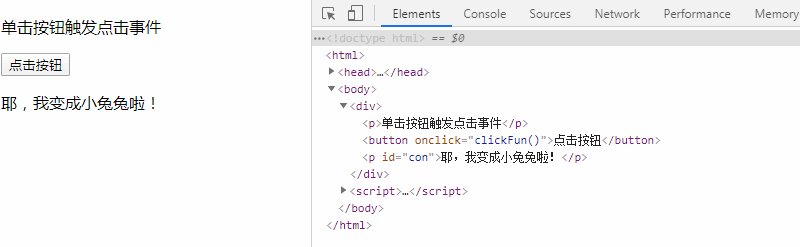
HTML 事件就是发生在 HTML 元素上的事情,可以是浏览器行为,也可以是用户行为。我们可以使用 JavaScript 触发这个事件。 下面是常用的HTML事件: onclick:用户点击 HTML 元素。 onchange:HTML 元素改变 onload:浏览器已完成页面的加载。 onmouseover:用户在一个HTML元素上移动鼠标。 onmouseout:用户从一个HTML元素上移开鼠标。 onkeydown:用户按下键盘按键。 onclick事件onclick 即点击事件,会在元素被点击时发生,支持 onclick 事件的元素有很多,但是我们一般会在按钮上使用这个事件,点击按钮触发某个事件。 示例:例如下面代码,当我们点击按钮时,改变相应文本的内容: JS_侠课岛(9xkd.com)单击按钮触发点击事件 点击按钮如果你点击按钮,我将变成一直小兔兔~ function clickFun(){ document.getElementById("con").innerHTML = "耶,我变成小兔兔啦!"; }在浏览器中预览效果: 
那上述 gif 图中的效果是怎么实现的呢?既然我们要实现点击按钮改变文本内容,那么首先就需要一个按钮: |
【本文地址】
今日新闻 |
推荐新闻 |