在Dreamweaver中调用JavaScript行为 |
您所在的位置:网站首页 › dw添加行为步骤 › 在Dreamweaver中调用JavaScript行为 |
在Dreamweaver中调用JavaScript行为
|
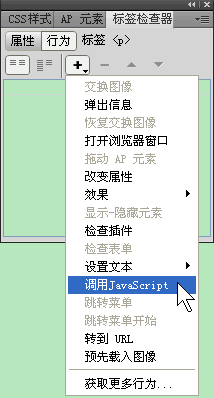
调用JavaScript行为可以指定在事件发生时要执行的自定义函数或者JavaScript代码。可以自己书写这些JavaScript代码,也可以使用网络上免费发布的各种JavaScript库。 一、Dreamweaver调用JavaScript行为 1. 选择一个对象。 2. 打开行为面板。 3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“调用JavaScript”命令。如下图所示:
4. 在“调用JavaScript”对话框中输入要执行的自定义函数名称或者JavaScript代码。如下图所示:
5. 点击“确定”按钮,则给选择的对象调用了JavaScript行为。 源代码如下:
Dreamweaver CS5调用JavaScript行为示例-baike369.com
function MM_callJS(jsStr) { //v2.0 return eval(jsStr) }
Dreamweaver CS5调用JavaScript行为示例
当鼠标经过时会关闭窗口!
有些函数或者JavaScript源代码需要修改、调试以后才能正确使用。 6. 查看上面附加的事件是否是需要的事件。如果不是需要的事件,可以修改事件。 7. 查看行为参数是否合适。如果不合适,也可以修改行为参数。 ,Dreamweaver技巧,Dreamweaver教程 |
【本文地址】
今日新闻 |
推荐新闻 |