如何在Dreamweaver里定义格式和在浏览器里预览的格式一致 |
您所在的位置:网站首页 › dw怎么在浏览器中预览 › 如何在Dreamweaver里定义格式和在浏览器里预览的格式一致 |
如何在Dreamweaver里定义格式和在浏览器里预览的格式一致
|
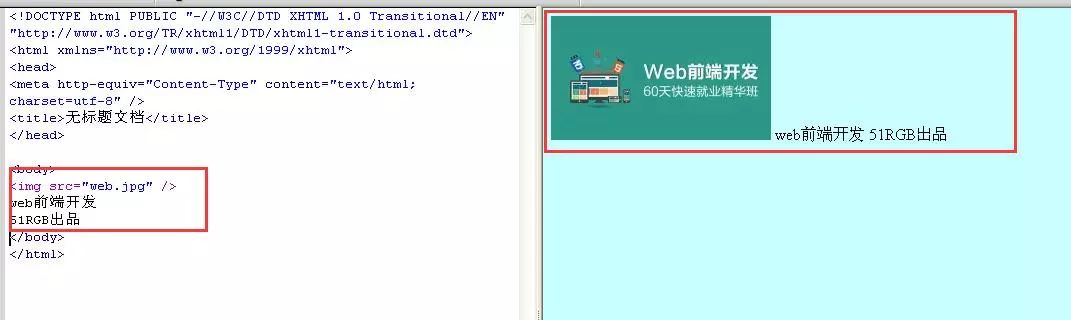
原标题:如何在Dreamweaver里定义格式和在浏览器里预览的格式一致 如何在dreamweaver里定义格式和在浏览器里预览的格式一致? 对于网站制作初学者而言。往往会有这样的疑问? 我在dreamweaver编辑器里插入一段文字和图片预览后会出现这样的效果。
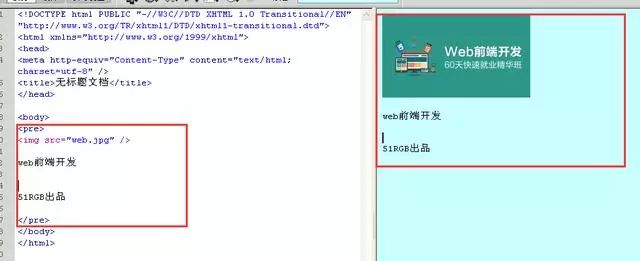
请点击此处输入图片描述 而我希望是我在dreamweaver编辑器里定义的格式要和我在浏览器里预览的格式一样。 这如何做到的呢? 用per 这个代码来实现 Per:定义预格式化文本就是你在dreamweaver编辑器里定义什么格式,浏览器里显示什么格式。
请点击此处输入图片描述 怎么样,十分方便把?大家赶快按照上面的代码试一下吧。 ........................................................................................................................................................................................... 想做网站又很懒?50套国外H5流行模板免费送 戳“阅读原文!返回搜狐,查看更多 责任编辑: |
【本文地址】
今日新闻 |
推荐新闻 |