Dreamweaver CS6 工作界面详细图文介绍 |
您所在的位置:网站首页 › dw工作界面怎么复原 › Dreamweaver CS6 工作界面详细图文介绍 |
Dreamweaver CS6 工作界面详细图文介绍
|
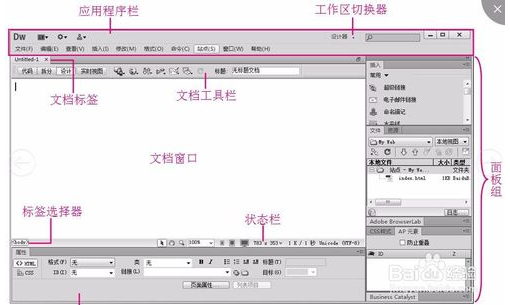
Dreamweaver是由美国Adobe公司推出的一款专业的网页编辑软件,集网页制作和网站管理于一体,并提供网页的可视化编辑和HTML代码编辑两种操作界面,能够有效地开发和维护基于Web标准的网站和应用程序,是网页制作者的首选。这里为大家分享下Dreamweaver CS6 工作界面详细图文介绍,希望能帮到有需要的朋友。 启动Dreamweaver后,默认情况下将进入其起始页。在其起始页中单击“新建”列中的任一项,将会创建一个相应格式的新文档,并进入DreamweaverCS6工作界面。此处我们单击“HTML”项,创建一个.html格式的文档并进入DreamweaverCS6工作界面,如图所示。
应用程序栏 应用程序栏位于工作区顶部,左侧包括常用功能区和菜单栏,右侧包括工作区切换器和程序窗口控制按钮。菜单栏几乎集中了DreamweaverCS6的全部操作命令,利用这些命令可以编辑网页、管理站点以及设置操作界面等。要执行某项命令,可首先单击主菜单名打开其下拉菜单,然后用鼠标单击相应菜单项。 文档标签栏 文档标签栏位于应用程序栏下方,左侧显示当前打开的所有网页文档的名称及其关闭按钮;右侧显示当前文档在本地磁盘中的保存路径以及还原按钮;下方显示当前文档中的包含文档(如CSS文档)以及链接文档。当用户打开多个网页时,通过单击文档标签可在各网页之间切换。另外,单击下方的包含文档或链接文档,可打开相应文档,如图所示。
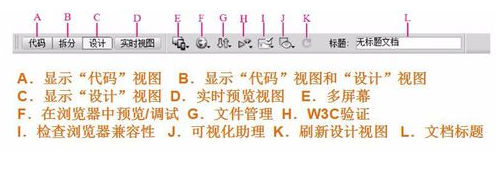
文档工具栏 利用文档工具栏中左侧的按钮可以在文档的不同视图之间快速切换,如图所示。工具栏中还包含一些与查看文档、在本地和远程站点间传输文档相关的常用命令和选项。
状态栏 状态栏位于文档窗口底部,它提供了与当前文档相关的一些信息,如下图所示
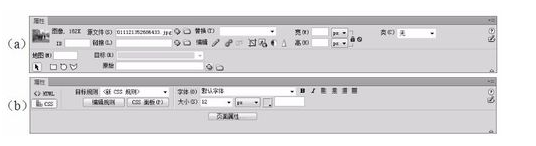
属性检查器 使用属性检查器可以检查和编辑当前选定网页元素(如文本和插入的对象)的最常用属性。属性检查器的内容会根据选定元素的变化而变化。例如,如果选择页面中的图像,则属性检查器将显示图像属性(如图像的文件路径、图像的宽度和高度、图像周围的边框等),如图1-16(a)所示;如果选择文本,则属性检查器又会显示文本的相关属性,如图1-16(b)所示。
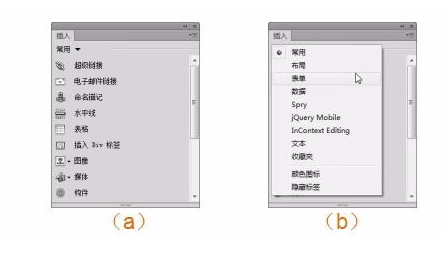
“插入”面板 “插入”面板包含用于创建和插入对象(如表格、图像和链接)的按钮,这些按钮按几个类别进行组织,默认显示“常用”类别,如图1-17(a)所示;也可以单击其右侧的下拉三角按钮,从弹出的列表中选择其他类别,如图1-17(b)所示。例如,要在页面中插入图像,可先定位插入点,然后单击“插入”面板“常用”类别中的“图像:图像”按钮。
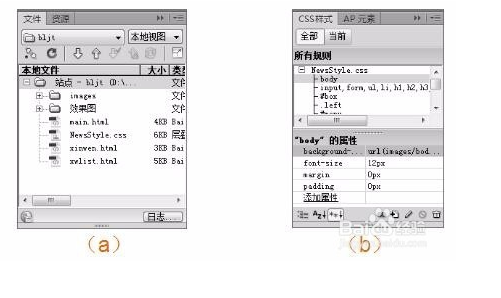
“文件”和“CSS样式”面板 “文件”面板用于管理站点中的所有文件和文件夹,包括素材文件和网页文件,如图1-18(a)所示。使用“CSS样式”面板可以非常方便地新建、删除、编辑和应用样式,以及附加外部样式表等,如图1-18(b)所示。
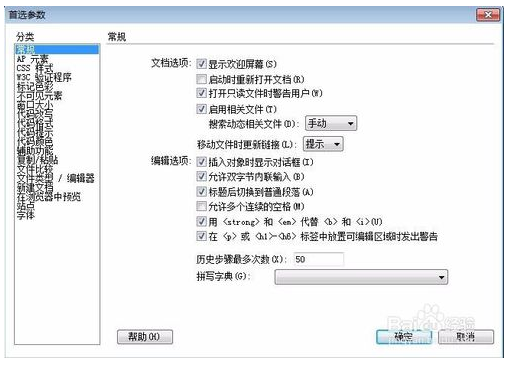
工作环境参数设置 利用“首选参数”对话框可以修改Dreamweaver的系统参数。选择菜单栏中的“编辑”>“首选参数”菜单或按快捷键【Ctrl+U】可打开该对话框,如图所示。 OK,以上就是小编为大家带来的关于Dreamweaver CS6 工作界面详细图文介绍。想要了解更多信息,请关注我们系统天地! |
【本文地址】
今日新闻 |
推荐新闻 |