❤️创意网页:如何使用HTML制作漂亮的搜索框 |
您所在的位置:网站首页 › dw中搜索框怎么做 › ❤️创意网页:如何使用HTML制作漂亮的搜索框 |
❤️创意网页:如何使用HTML制作漂亮的搜索框
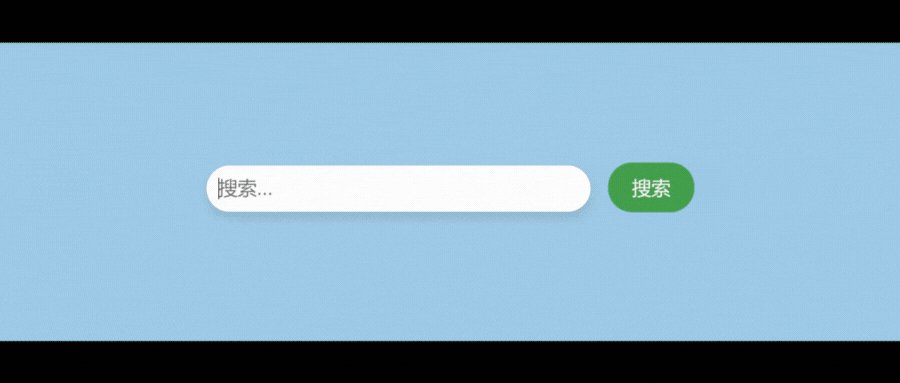
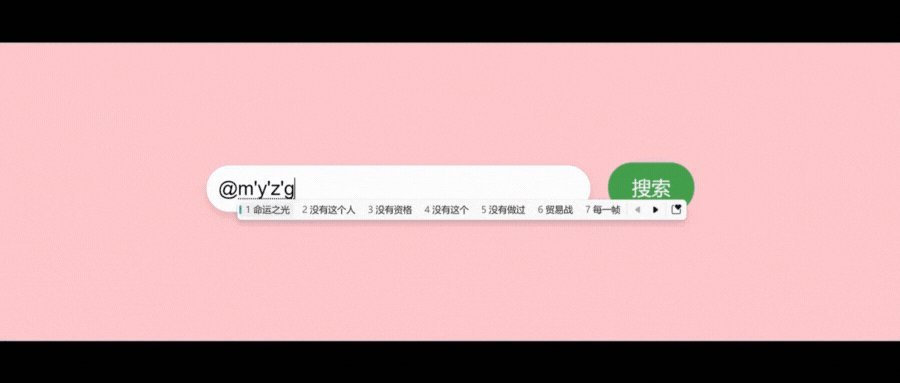
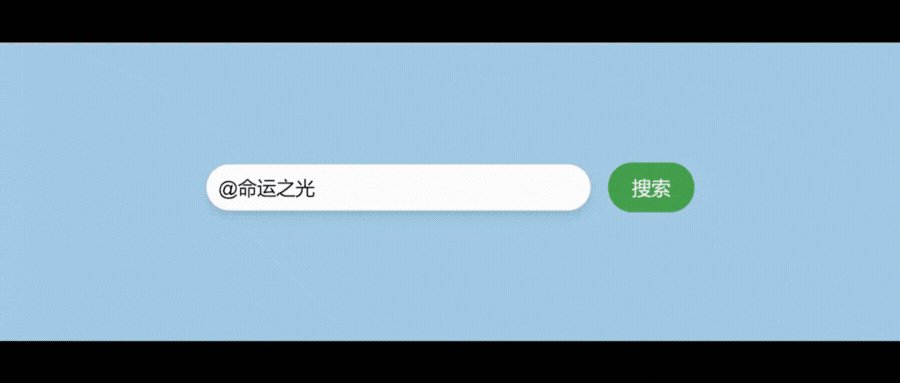
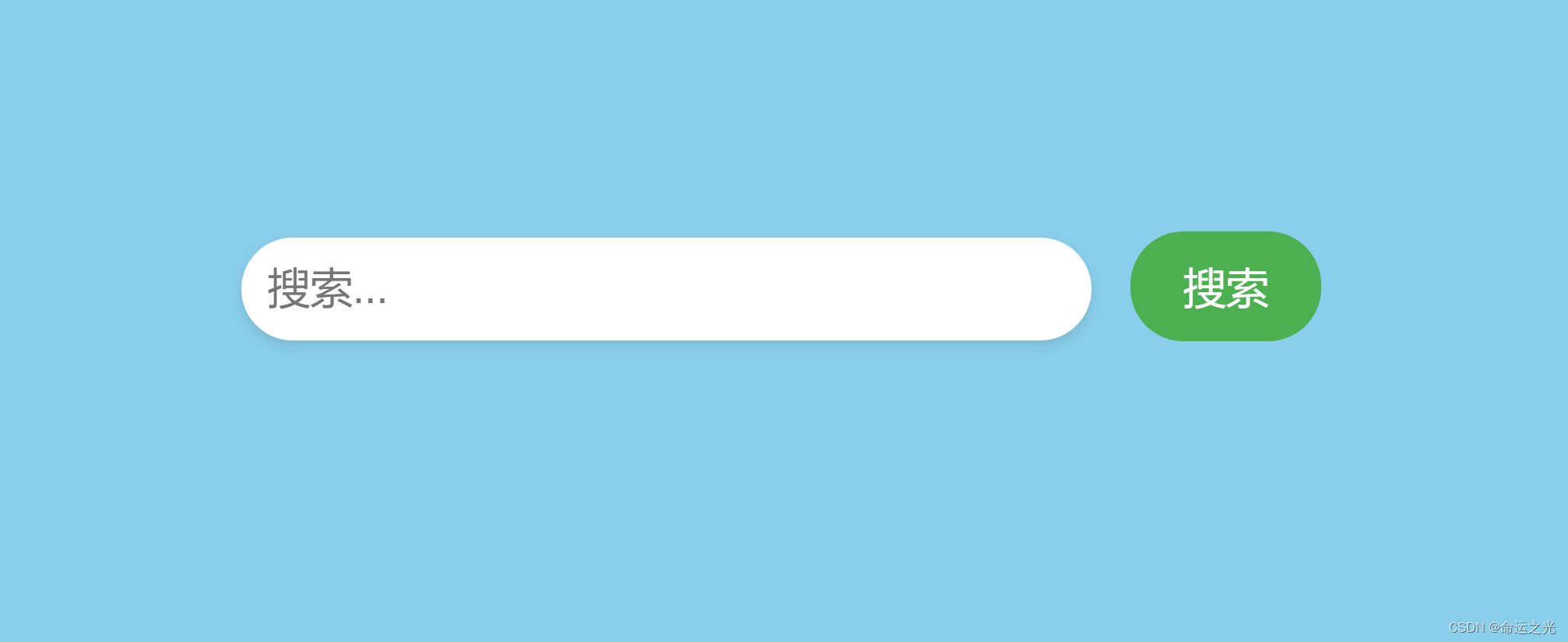
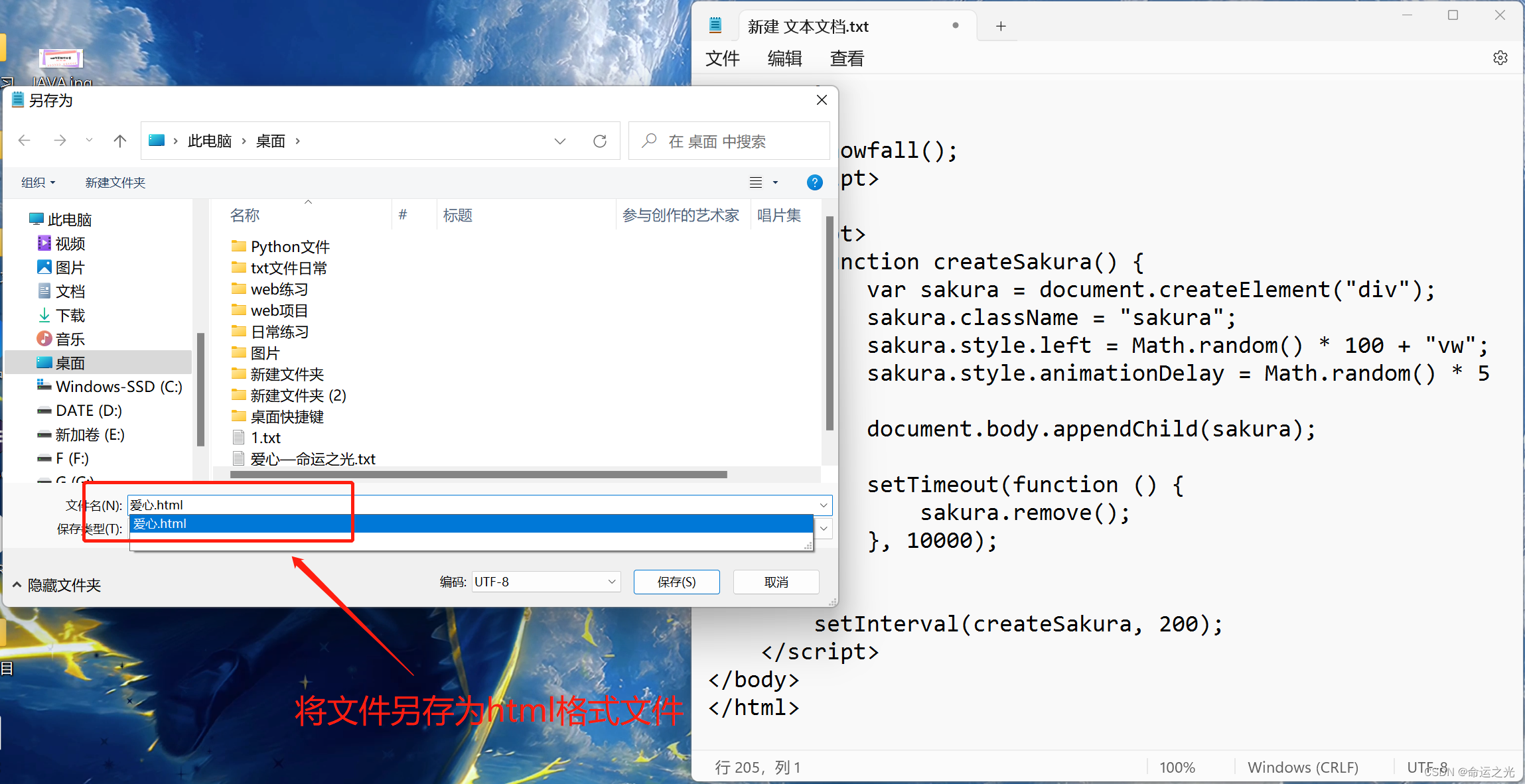
 前言 前言HTML是一种常用的网页标记语言,它可以用于创建各种各样的网页元素,包括搜索框。在本文中,我们将介绍如何使用HTML和一些CSS样式创建一个漂亮的搜索框。 动态图展示 静态图展示 静态图展示 步骤 1:创建HTML结构 步骤 1:创建HTML结构首先,让我们创建基本的HTML结构。请将以下代码复制到你的HTML文件中: 代码语言:javascript复制 漂亮的搜索框 /* CSS样式 */ @keyframes backgroundAnimation { 0% { background-color: #FFC0CB; /* 起始颜色为粉色 */ } 50% { background-color: #87CEEB; /* 中间颜色为天蓝色 */ } 100% { background-color: #FFC0CB; /* 结束颜色为粉色 */ } } body { animation: backgroundAnimation 6s infinite; /* 6秒的动画循环 */ } .search-form { display: flex; align-items: center; justify-content: center; margin-top: 100px; } .search-input { padding: 10px; font-size: 16px; border: none; border-radius: 20px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); width: 300px; transition: box-shadow 0.3s ease; } .search-input:focus { outline: none; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); } .search-button { padding: 10px 20px; font-size: 16px; background-color: #4CAF50; color: white; border: none; border-radius: 20px; margin-left: 10px; cursor: pointer; transition: background-color 0.3s ease; } .search-button:hover { background-color: #45a049; } 步骤 2:添加CSS样式上面的代码中包含了一些CSS样式,用于美化搜索框。你可以根据自己的需求进行调整和扩展。以下是一些基本样式的解释: backgroundAnimation:通过CSS动画实现背景颜色的渐变效果。.search-form:用于将搜索框居中显示的样式类。.search-input:搜索框的样式,包括边框、阴影和过渡效果。.search-button:搜索按钮的样式,包括背景颜色和过渡效果。步骤 3:定制搜索框你可以根据自己的需要对搜索框进行定制。例如,可以调整搜索框的宽度、字体大小、颜色等。你还可以添加其他样式来增加搜索框的吸引力。 代码的使用方法(超简单什么都不用下载)🍓1.打开记事本 🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可 🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可 🍓3.打开html文件(大功告成(●'◡'●)) 🍓3.打开html文件(大功告成(●'◡'●)) 结语 结语通过使用HTML和CSS,你可以轻松地创建一个漂亮的搜索框。本文介绍了如何使用提供的代码创建一个简单的搜索框,你可以根据自己的需求对其进行调整和定制。 |
【本文地址】
今日新闻 |
推荐新闻 |