Dreamweaver之简单实现网站布局、图片漂浮、区域跳转、登陆注册及图片查看器 |
您所在的位置:网站首页 › dw中两张图片怎样隔开 › Dreamweaver之简单实现网站布局、图片漂浮、区域跳转、登陆注册及图片查看器 |
Dreamweaver之简单实现网站布局、图片漂浮、区域跳转、登陆注册及图片查看器
|
这篇文章是作者《中小型网站开发及web设计》课程给同学们分享的网页设计在线知识,主要涉及Dreamweaver实现网站布局、简单站点开发、区域跳转、注册登录界面、图片查看器等内容,课程前期已经详细讲解了TXT撰写HTML基础代码,后期准备结合软件加深下。非常基础的文章,希望对初学者有所帮助。 1.Dreamweaver创建站点及注册页面 2.DW实现网页区域跳转 3.图片广告漂浮及Spry菜单栏 4.网站简单布局及样式设置 5.JS登陆界面实现 6.图片浏览器 代码下载地址:https://download.csdn.net/download/eastmount/10801407 PS:2019年1~2月作者参加了CSDN2018年博客评选,希望您能投出宝贵的一票。我是59号,Eastmount,杨秀璋。投票地址:https://bss.csdn.net/m/topic/blog_star2018/index  五年来写了314篇博客,12个专栏,是真的热爱分享,热爱CSDN这个平台,也想帮助更多的人,专栏包括Python、数据挖掘、网络爬虫、图像处理、C#、Android等。现在也当了两年老师,更是觉得有义务教好每一个学生,让贵州学子好好写点代码,学点技术,"师者,传到授业解惑也",提前祝大家新年快乐。2019我们携手共进,为爱而生。
一. 创建站点及注册页面
五年来写了314篇博客,12个专栏,是真的热爱分享,热爱CSDN这个平台,也想帮助更多的人,专栏包括Python、数据挖掘、网络爬虫、图像处理、C#、Android等。现在也当了两年老师,更是觉得有义务教好每一个学生,让贵州学子好好写点代码,学点技术,"师者,传到授业解惑也",提前祝大家新年快乐。2019我们携手共进,为爱而生。
一. 创建站点及注册页面
首先,创建站点。点击“站点”=>“新建站点”。 
创建的站点比如位于桌面“eastmount”文件夹中,整个网站相关的内容都存放在该文件夹中。 
选中站点,右键新建HTML文件及文件夹。 
在站点中创建一个“register.html”文件,如下所示: 
插入的代码如下图所示: 
register.html /* 这个链接改变颜色 */ a.one:link {color: #ff0000} a.one:visited {color: #0000ff} a.one:hover {color: #ffcc00} 用户注册 color: #FF0000} --> 学生用户注册 返回 学号:* 姓名:* 插入文件:* 性别:* 男 女 兴趣:* 吃饭 睡觉 写代码 Email邮件:* 密码:* 确认密码:* 学院: 软件学院 计算机学院 自动化学院 光电学院 车辆学院 信息与电子学院 机电学院 基础教育学院 其他 出生日期:* 喜欢颜色:* 专业: (单选) 软件工程 数字媒体 信息安全 数字仿真 移动应用开发 入学年月: 2010年 2011年 2012年 2013年 2014年 2015年 2016年 2017年 2018年 01月 02月 03月 04月 05月 06月 07月 08月 09月 10月 11月 12月运行结果如下所示:  二. DW实现网页区域跳转
二. DW实现网页区域跳转
接下来讲解网页区域跳转,首先创建新的网页 main1.html。 
然后插入一张图片,如下所示: 

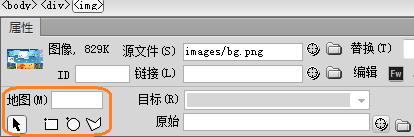
通过div设置图片居中,该图片建议学生采用PS技术构建自己的网页主界面。接在在Dreamweaver中点击图片,在左下角中可以插入热点区域。 
可以选择矩形、圆形或多边形。 
选中之后可以勾线我们的“个人简介”等字样,当鼠标点击这些区域时能够进行跳转。底部可以添加要跳转的网址,比如百度或本地的HTML网页。 

其实热点区域跳转对应的HTML标签是MAP,如下: 
main1.html 无标题文档跳转过程如下所示,点击个人简介跳转至百度主页。 
 三. 图片广告漂浮及Spry菜单栏
三. 图片广告漂浮及Spry菜单栏
接着创建一个 pic.html文件,并添加相应代码。其中images文件夹中插入一张 test.jpg 图片。 
对应的代码如下所示: #demo { width: 100px; height: 100px; position:absolute; border-radius:50px; } window.onload = function(){ var demo = document.getElementById('demo'); var sx = sy = 10; var x = y = 0; function move(){ if(document.documentElement.clientWidth - demo.offsetWidth-10 sy = -sy; } x = demo.offsetLeft + sx; y = demo.offsetTop + sy; demo.style.left = x + 'px'; demo.style.top = y + 'px'; } var timer = setInterval(move, 100); demo.onmouseover = function(){ clearInterval(timer); } demo.onmouseout = function(){ timer = setInterval(move, 100); } }注意:该文件将JavaScript代码切入其中,没有格外的JS文件。 运行结果如下图所示: 
接着讲解网站导航栏,可以通过Dreamweaver插入Spry菜单栏实现。 
选择水平菜单栏。 
最终结果如下图所示,更多知识希望同学们结合TABEL或DIV+CSS布局进行设计。  四. 网站简单布局及样式设置
四. 网站简单布局及样式设置
下面补充一个简单的界面布局,代码如下: main2.html 无标题文档 .1{ position:absolute; margin-top:20px; width:1200px; text-align:center; } .toubu { position:absolute; font-size: 36px; color:#333; margin-top:10px; margin-left:230px; width:100px; } .diyi{ position:absolute; height:40px; width:600px; border-radius:25px; background-color:#0C9; margin-left:550px; margin-top:0px; font-size:36px; padding-left:15px; padding-top:6px; padding-bottom:6px; } a{ text-decoration:none; } .dier{ position:absolute; margin-top:60px; margin-left:80px; } p { font-weight: 400; } h2 { color: #9FF; } 秀璋 欢迎访问Eastmount的主页插入图片bg02.jpg,显示结果如下所示: 
 五. JS简单登陆界面实现
五. JS简单登陆界面实现
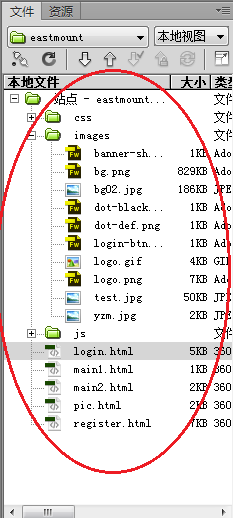
下面简单讲解一个登陆界面实现,该界面采用JS、CSS等文件。同学们在制作网站过程中,可以从开源网站下载一些比较好的代码,然后结合PS等技术修改为自己的成果。 如下图所示,在站点中插入已下载的图片、CSS、JS等文件。 
然后建立 login.html 并添加对应的代码,代码中含有简单的输入用户名、密码判断。 
运行结果如下所示: 
login.html 系统登录 $(function(){ $(".i-text").focus(function(){ $(this).addClass('h-light'); }); $(".i-text").focusout(function(){ $(this).removeClass('h-light'); }); $("#username").focus(function(){ var username = $(this).val(); if(username=='输入账号'){ $(this).val(''); } }); $("#username").focusout(function(){ var username = $(this).val(); if(username==''){ $(this).val('输入账号'); } }); $("#password").focus(function(){ var username = $(this).val(); if(username=='输入密码'){ $(this).val(''); } }); $("#yzm").focus(function(){ var username = $(this).val(); if(username=='输入验证码'){ $(this).val(''); } }); $("#yzm").focusout(function(){ var username = $(this).val(); if(username==''){ $(this).val('输入验证码'); } }); $(".registerform").Validform({ tiptype:function(msg,o,cssctl){ var objtip=$(".error-box"); cssctl(objtip,o.type); objtip.text(msg); }, ajaxPost:true }); }); 华软官网 关于华软 开发团队 意见反馈 帮助 MISS系统登陆: 登陆密码: 验证码 jQuery(".banner").slide({ titCell:".hd ul", mainCell:".bd ul", effect:"fold", autoPlay:true, autoPage:true, trigger:"click" }); 六. 图片浏览器就个人而言,我非常推崇同学们学习别人的代码进行重构,再制作属于自己的作品,但需要注明出处。比如下面这是来自 HTML5 Tricks 网站的图片查看器。 官网地址:https://www.html5tricks.com/jquery-hor-thumb-slider.html 下载地址:https://download.csdn.net/download/eastmount/10801407 

代码如下: 带缩略图水平切换的jQuery焦点图插件DEMO演示 *{margin:0;padding:0;list-style-type:none;} body{background:url(img/bg.gif);} a,img{border:none;} .zx_slider{position:relative;margin:40px auto 0 auto;width:1002px;height:350px;overflow:hidden;border-radius:5px;} .zx_slider .imgbox{width:3750px;height:310px;position:absolute;left:5px;top:4px;} .zx_slider .imgbox img{float:left;width:750px;height:310px;} .zx_slider .png{width:1002px;height:350px;left:0px;top:0px;position:absolute;background:url(img/slider_bg.png);_background:none;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="img/slider_bg.png");} .zx_slider .lbtn{cursor:pointer;width:45px;height:55px;position:absolute;left:0px;bottom:-3px;background:url(img/slider_l_btn.png);_background:none;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="img/slider_l_btn.png");} .zx_slider .rbtn{cursor:pointer;width:45px;height:55px;position:absolute;left:718px;bottom:-3px;background:url(img/slider_r_btn.png);_background:none;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="img/slider_r_btn.png");} .zx_slider .btnbox{width:750px;height:60px;position:absolute;left:30px;bottom:0px;} .zx_slider .btnbox a{cursor:pointer;display:inline-block;float:left;width:126px;height:54px;margin:0 0 0 10px;} .zx_slider .btnbox a img{position:relative;display:inline;width:120px;height:48px;float:left;border:3px solid #392101;border-radius:2px;} .zx_slider .btnbox a .img_hover{border:3px solid #e4471f;border-radius:2px;} .zx_slider .slider_p{overflow:hidden;width:220px;height:290px;position:absolute;right:15px;top:15px;} .zx_slider .slider_p h3{margin:20px 0 10px 0;font-size:20px;text-align:center;color:#faa629;} .zx_slider .slider_p p{line-height:26px;font-size:14px;color:#faa629;} .hi_btn{width:740px;height:330px;position:absolute;left:0px;top:0px;display:block;} 标题1 百度(Nasdaq简称:BIDU)是全球最大的中文搜索引擎,2000年1月由李彦宏、徐勇两人创立于北京中关村,致力于向人们提供“简单,可依赖”的信息获取方式。“百度”二字源于中国宋朝词人辛弃疾的《青玉案·元夕》词句“众里寻他千百度”,象征着百度对中文信息检索技术的执著追求。 标题2 2000年1月由李彦宏、徐勇两人创立于北京中关村,致力于向人们提供“简单,可依赖”的信息获取方式。“百度”二字源于中国宋朝词人辛弃疾的《青玉案·元夕》词句“众里寻他千百度”,象征着百度对中文信息检索技术的执著追求。 标题3 致力于向人们提供“简单,可依赖”的信息获取方式。“百度”二字源于中国宋朝词人辛弃疾的《青玉案·元夕》词句“众里寻他千百度”,象征着百度对中文信息检索技术的 标题4 您到卡上黑暗圣经卡萨丁 标题5 打考勤卡和饭来欺骗卡号发 var slider_count=4; $(".slider_p_div").hide(); $("#slider_p0").show(); $(".hi_btn").hide(); $("#hi_btn0").show(); $(".img_hover").animate({bottom:'10px'}); var slider_i=1; var m_over=true; function zx_slider(){ if(m_over){ if(slider_ibottom:'0px'},200); $("#btn_img"+slider_i).addClass("img_hover"); $("#btn_img"+slider_i).animate({bottom:'10px'},200); //btn end $(".imgbox").stop(); $(".imgbox").animate({left:'-750'*slider_i+'px'}); if(slider_i slider_i=0; } } } $(".lbtn").click(function(){ m_over=true; if(slider_i==0){slider_i=slider_count-1}else{slider_i=slider_i-2;} zx_slider(); m_over=false; }); $(".rbtn").click(function(){ m_over=true; zx_slider(); m_over=false; }); function btn_m_over(btn_i){ if(slider_i-1!=btn_i){ m_over=true; slider_i=btn_i; zx_slider(); m_over=false; } } zx_timer=setInterval("zx_slider();",5000); $(".zx_slider").mouseover(function(){ m_over=false; }); $(".zx_slider").mouseout(function(){ m_over=true; });希望文章对大家有所帮助,如果有错误或不足之处,还请原谅。浮躁了两天,又开始回归正规,致深夜编程奋斗的青春少年,一起加油。分享一首喜欢的诗: 一生百年凡尘苦, 风华燃尽指尖输。 人间岁月尽虚度, 崎岖坎坷走迷途。 梅傲寒霜香如故, 旭日依旧东方出。 回首前世无为路, 三十余载形神孤。 晚安,娜璋同在同乐[小狗] 代码下载地址:https://download.csdn.net/download/eastmount/10801407 (By:Eastmount 2018-11-22 下午5点 https://blog.csdn.net/Eastmount/) |
【本文地址】
今日新闻 |
推荐新闻 |