Dreamweaver 如何添加网页图片热区链接 |
您所在的位置:网站首页 › dreamweaver热点链接 › Dreamweaver 如何添加网页图片热区链接 |
Dreamweaver 如何添加网页图片热区链接
|
以下为学做网站论坛关于“Dreamweaver 如何添加网页图片热区链接”讲解视频教程。 选择课程播放速度:以下是学做网站论坛关于《Dreamweaver 如何添加网页图片热区链接》视频教程。 什么是图片热区链接我们知道,在dreamweaver教程中教了大家给图片添加链接,之后,我们点击一张图片的任意位置都可以跳转到这个链接地址上。 那么能不能实现一张图片,点击不同的位置,跳转到不同的链接上呢?答案是可以的,这种点击图片的不同部位,可以打开不同的超链接,就叫做图片热区链接。 DW添加图片热区链接方法 打开Dreamweaver CS6软件,在空白网页中插入一张图片,这里就简单的以一张图片为例进行介绍。 选中这张图片,Dreamweaver CS6软件下面出现关于图片的属性面板,在属性面板的左下角就是我们需要使用的工具-【热点工具】。
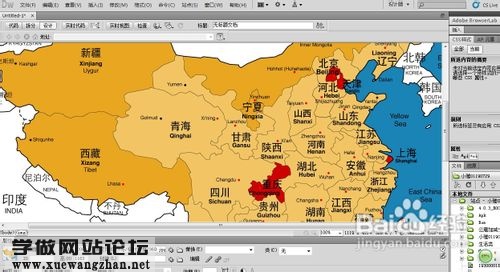
选中这张图片,Dreamweaver CS6软件下面出现关于图片的属性面板,在属性面板的左下角就是我们需要使用的工具-【热点工具】。 热点工具包括:矩形热点工具、圆形热点工具和多边形热点工具三种。通过三种不同的工具,可以在图片画出不同的形状区块。
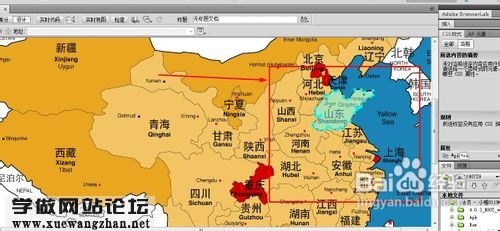
热点工具包括:矩形热点工具、圆形热点工具和多边形热点工具三种。通过三种不同的工具,可以在图片画出不同的形状区块。 使用工具画完之后,可以在软件下面,给每一个区块添加不同的超链接地址。
使用工具画完之后,可以在软件下面,给每一个区块添加不同的超链接地址。 给每一个区块添加完超链接之后,点击菜单栏【文件】-【保存】。使用F12键进行网页预览。
给每一个区块添加完超链接之后,点击菜单栏【文件】-【保存】。使用F12键进行网页预览。
|
【本文地址】
今日新闻 |
推荐新闻 |