DW学习心得 |
您所在的位置:网站首页 › dreamweaver实验心得 › DW学习心得 |
DW学习心得
|
DW学习心得
时间:2023.11.26
学习心得: 在基地培训学习的这十几天里,让我受益良多。首先,让我明白了计算机知识的博大精深。一个小小的网页、网站制作却需要很多的知识去编写,其次,我明白了解了Dreamweaver软件的用途和应用,并初步对代码,元素的专业术语有了一定程度的理解。然后,当我自己制作,初步接触时,才发现这一切并没有想象中的简单,很多地方都需要一边翻书查阅一边制作,这使我了解到制作网站并没有课上讲的那么容易,轻巧。最后,制作的过程和学习的过程让我明白了团队的重要性,明白了队友的含义,同心协力,难题才会迎刃而解。 日志1: 这是我们在基地里德第一次培训,第一天学习。我们怀着兴奋,喜悦的心情早早就来到基地中学习,等待培训学习的开始,很快就到了上课的时间,我们纷纷来到“五星”基地中参加培训学习,当我看到时学长教学时,不禁有些失望,但更多的是崇拜,憧憬着自己也能够通过自己的努力来到那个讲台上,锻炼自己,教授知识,当晚的培训学习中,学长教授了Dreamweaver的初步知道,如:如何插入图片、文字、一个网页的大体结构、各种专业术语和定义等。这让我们了解到了计算机知识的深度和高度,以后要走的路还很长很长。 在接下来的培训学习中,网页制作学习的层层深入,让我有些应接不暇,其中的很多知识都让我摸不清头脑,难以理解,但我相信,我们还是能够很好的完成基地的任务——静态网站的制作。 日志2: 经过几天的培训学习,我们自强3人组也对网页制作和Dreamweaver软件有了一定的了解。现在应该实行着手制作了,刚开始总是困难重重,这个不知怎么弄,那个不明白怎么设置,我们毫无头绪也毫无办法。这是,组长提议去图书馆借阅相关书籍来辅助网站制作。拿着书本我们再次会带电脑前,投身于制作当中。这次的尝试就容易了许多,我们设计出了主页的框架,这使我们相当的兴奋了,之后遇到的各种难题,我们有时通过自己研究和书本辅助来克服,有时需要师兄师姐的各种指导,随着时间的推移,作品也渐渐趋于成熟。真期待展示的日子早些到来呢。 日志3: 血色3人组的成员分别是韦羽、伍蓉蓉、卢政炜。我们3个皆是10级的新生。刚入基地,各种基础不扎实,这时基地布置下来的静态网站作业,让我们慌了手脚,但是很快便冷静了下来,既然无法抗拒它那就学会享受它吧。于是我们3人走到了一起,组成一个团队,取名自强,意寓为我们同心协力、不会放弃。其中,由韦羽负责总编,设计框架和引领制作,由伍蓉蓉手机素材,完成美工任务,由卢政炜完成各种文字编辑充实网页内容。我们3人分配很合理,3人也很乐意如此分工。相信,我们将是一个不错的团队。 日志4: 随着交作业的日子越来越近,我们的神经也被压得紧紧的,因为学科的因素,我们不得不把大部分精力放在学科作业和复习上,只能用一些闲余的时间去啃各种辅助书本和制作网站,并且师兄的不定时检查也给我们带来了诸多的压力,但好在我们咬着牙,掘着骨,挺了过来。现在我们的制作已经临近尾声,并且收到了师兄的一致好评。这使我们欣慰的同时也很喜悦和兴奋。我们的汗水和付出没有白费!!! 日志5: 在基地学习培训的日子结束。这意味着学习已经结束了,师兄把能教给我们的都已经给了我们,接着就要看我们如何发挥,如何制作,如何创新了。在这以后的日子里,师兄会给予我们一些指导,也会对我们提出一些批评或者表扬之类的话语,以激励我们奋发图强,奋勇前进。在这学习培训的日子里,有过苦有过笑,让人终生难忘。我想以后这种机会将不会很多, 所以要好好的把握,好好的珍惜,不放过任何稍纵即逝的机会。 第二篇:DreamWaver建站心得ASP+DreamWaver+CSS+JavaScript学习札记 ASP+DW+CSS+JS 姜敏2008-08 札记 ASP+DreamWaver+CSS+JavaScript学习札记 目录 1、 2、 3、 4、 5、 6、 7、 8、 9、 悬停行背景变色的注意事项 ························································································· 1 应用FORM元素产生空行 ···························································································· 1 JAVA语言如何控制浏览器前进、后退 ········································································ 1 自动打开QQ聊天窗口的代码/强制QQ聊天: ·························································· 1 细线表格最简单、高效的方法: ················································································· 1 如何使用SQL控制文字的长度: ················································································· 1 透明FLASH的创建: ···································································································· 1 横纵行同时重复的修改代码: ····················································································· 1 一段简短的使层居中的CSS定义: ·············································································· 2 10、 一个标签可以同时定义多个CLASS ·············································································· 2 11、 ASP控制图片显示的大小(等比例缩放) ··································································· 2 12、 批量去掉超级链接的虚线框 ························································································· 3 13、 定时自动关闭的窗口是怎样实现? ············································································· 4 14、 隐藏浏览器中状态栏的URL地址信息的方法 ······························································ 4 15、 怎样制作在页面中“静态悬浮”的图片? ·································································· 4 16、 怎么能让标签的宽和高随里面的内容而改变大小 ······································· 4 17、 在导航条中突出显示当前页面 ····················································································· 5 18、 表单的FIELDSET和LEGEND标签: ············································································· 5 19、 巧用CSS制作树状目录 ································································································· 5 20、 同时动态地改变文字的大小、颜色、加粗 ·································································· 6 21、 常用CSS缩写语法总结 ································································································· 6 22、 随机替换图片 ················································································································ 8 23、 把大图片按比例缩小到50PX*50PX以内 ····································································· 8 24、 CSS文件标准模板范例,防止出现错误边界 ······························································· 8 25、 CSS的基石——框模型示意图 ······················································································ 9 26、 CSS中层、类名称要尽量使用规范的名称 ··································································· 9 27、 CSS应依据背景颜色进行调试: ················································································ 10 1 ASP+DreamWaver+CSS+JavaScript学习札记 正文 1、 悬停行背景变色的注意事项 行悬停变色代码中最重要的是this.bgcolor要写成this.bgColor,其中的onMouseOver和onMouseOut也最好写成大写分割的形式; 代码示范: 9,left(N_title,9)+’…’,N_title)asN_title_C fromnews orderbyn_hitsDESC 7、 透明Flash的创建: 在属性面板,给Flash增加一个参数wmode,其值为Transparent; 有时候,Flash会遮挡住其它元素,这时候就需要给相应的Flash加此属性。 8、 横纵行同时重复的修改代码: 9、 一段简短的使层居中的CSS定义: #div1{ width:800px; margin:0auto; } 使用此定义以后,层的margin会自动地变为某个不为0的值,大概在一行的高度,这时候可以再添加margin-bottom:来订制。 10、 一个标签可以同时定义多个class 例如:我们先定义两个样式,第一个样式背景为#666;第二个样式有10px的边框。 .one{width:200px; background:#666; } .two{border:10pxsolid#F00; } 在页面代码中,我们可以这样调用 这样最终的显示效果是这个div既有#666的背景,也有10px的边框。是的,这样做是可以的,你可以尝试一下。 11、 ASP控制图片显示的大小(等比例缩放)
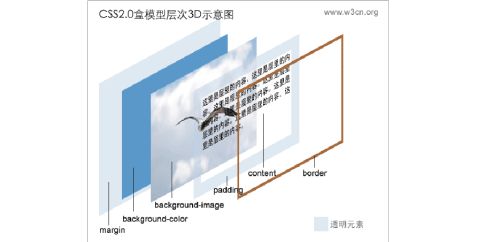
"onclick="document.all.child2.style.display=(document.all.child2.style.display=='none')?'':'none'"〉 +主目录2〈/div〉 〈divid="child2"style="display:none"〉 〈ahref="#"〉-子目录1〈/a〉〈br〉 〈ahref="#"〉-子目录2〈/a〉〈br〉 〈ahref="#"〉-子目录3〈/a〉 〈/div〉 注:“”表示一个字符空格 1、先定义两个DIV,一个用于主目录,取名为:main1;另一个用于相应的子目录,取名为:child1。 2、在main1的DIV中写上“+主目录1”,并在它的上面加载一个鼠标单击事件: onclick和一小段Javascript程序: document.all.child1.style.display=(document.all.child1.style.display=='none')?'':'none'。这段程序的作用是,当鼠标在main1的DIV上(也就是在“+主目录1”上)单击时,如果child1的DIV是隐藏的,让它显示;若是显示的,则让它隐藏。 3、在child1的DIV上写上子目录,并把它设置成超级链接,我在上面的示例中是设置了空链接,实际制作时把它改为实链接,以让它指向链接目标。在child1的DIV定义中加上一个CSS:style="display:none",其目的是使子目录开始时处于隐藏状态。 其它目录的制作只是重复上面的三步而已。按F12就可看到效果了。这种方法主要是利用了CSS的显示属性:display,它有一个特点就是当对象被隐藏后,对象所占据的页面空间将自动让出。我们知道CSS还一个属性:visibility也具有显示和隐藏的对象的功能,但不能用来制作上面的树状目录。因为Visibility在隐藏对象后,对象所占据的空间并不释放,也就是当隐藏子目录时,子目录的位置只是一片空白而已位置并没有让出来,因此另一个主目录也就无法靠拢。所以它只能用于那些需要固定页面元素位置的地方。 20、 同时动态地改变文字的大小、颜色、加粗 这个例子的效果是:鼠标在文字上,文字的大小、颜色发生改变且加粗,鼠标离开时恢复原样。 这个例子的制作方法与例一相同,不同的只是在CSS中定义了不同的文字属性,所以制作方法不再重复。在〈head〉与〈/head〉之间增加的CSS代码为: 〈styletype="text/css"〉 〈!-- .style1{font:bold16px; color:#0000FF} .style2{font-size:12px; color:#00ff00} --〉 〈/style〉 制作完成,能产生效果的那段文字的源代码是这样的: 〈pclass="style4"onmouseover="this.className='style1'"onmouseout="this.className='style2'"〉鼠标在这段文字上,改变文字的大小、颜色、加粗,鼠标离开时恢复原样。〈/p〉 21、 常用CSS缩写语法总结 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则如下: 6 ASP+DreamWaver+CSS+JavaScript学习札记 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #000000可以缩写为#000; #336699可以缩写为#369; 盒尺寸 通常有下面四种书写方法: property:value1; 表示所有边都是一个值value1; property:value1value2; 表示top和bottom的值是value1,right和left的值是value2 property:value1value2value3; 表示top的值是value1,right和left的值是value2,bottom的值是value3 property:value1value2value3value4; 四个值依次表示top,right,bottom,left 方便的记忆方法是顺时针,上右下左。具体应用在margin和padding的例子如下: margin:1em02em0.5em; 边框(border) 边框的属性如下: border-width:1px; border-style:solid; border-color:#000; 可以缩写为一句:border:1pxsolid#000; 语法是border:widthstylecolor; 背景(Backgrounds) 背景的属性如下: background-color:#f00; background-image:url(background.gif); background-repeat:no-repeat; background-attachment:fixed; background-position:00; 可以缩写为一句:background:#f00url(background.gif)no-repeatfixed00; 语法是background:colorimagerepeatattachmentposition; 你可以省略其中一个或多个属性值,如果省略,该属性值将用浏览器默认值,默认值为: color:transparent image:none repeat:repeat attachment:scroll position:0%0% 字体(fonts) 字体的属性如下: font-style:italic; font-variant:small-caps; font-weight:bold; font-size:1em; line-height:140%; font-family:"LucidaGrande",sans-serif; 可以缩写为一句:font:italicsmall-capsbold1em/140%"LucidaGrande",sans-serif; 注意,如果你缩写字体定义,至少要定义font-size和font-family两个值。 7 ASP+DreamWaver+CSS+JavaScript学习札记 列表(lists) 取消默认的圆点和序号可以这样写list-style:none; , list的属性如下: list-style-type:square; list-style-position:inside; list-style-image:url(image.gif); 可以缩写为一句:list-style:squareinsideurl(image.gif); 22、 随机替换图片 document.write( 图片文件名为0.gif 1.gif 2.gif 3.gif 4.gif 23、 把大图片按比例缩小到50px*50px以内 .thumbImage { max-width: 50px; max-height: 50px; } * html .thumbImage { width: expression(this.width > 50 && this.width > this.height ? 50 : auto); height: expresion(this.height > 50 ? 50 : auto); } 24、 CSS文件标准模板范例,防止出现错误边界 /* __===================================__ CSS Documents Template 作者:姜敏 xiaoxuan_5612 邮箱:40770055@xs. __====================================__ */ /* ========导入外部CSS部分开始========== */ @import url(""); @import url(""); /* =========全局格式设置部分开始======== */ * { margin:0; padding:0; font-size:13px; } .center { margin:0 auto; } .clear { clear:both; } /* =========标签部分开始================ */ 8 ASP+DreamWaver+CSS+JavaScript学习札记 /* =========非全局类部分开始============ */ /* =========ID部分开始================== */ 后面需要用到时再定义即可。 25、 CSS的基石——框模型示意图 26、 CSS中层、类名称要尽量使用规范的名称 主导航:mainnav 子导航:subnav 内容:content 头部:header 底部:footer 顶导航:topnav 侧栏:sidebar 左(右)侧栏:left(right)sidebar 标志:logo 标语:banner 子菜单:submenu 容器:container 搜索:search 登陆:
login 9 ASP+DreamWaver+CSS+JavaScript学习札记 27、 CSS应依据背景颜色进行调试: 将CSS内容赋予颜色背景,先不加图片,以判断问题所在。 28、 First-letter伪类的使用——首字下沉效果: 首字下沉的设置伪类,例如:p:first-letter {font-size:18px; color:red;float:left;} 实际效果如图: 29、 解决无数据时记录集出现错误的问题 30、 使用eWebeditor作修改器时,产生的代码解析问题 解决方式是将隐藏域中的value=”” 变成 value=’’ ,即将最外面的一对双引号换成一对单引号,这样就解决了解析过程中的引号配对问题。
10 更多相关推荐: 民法学习心得体会民法学习心得体会民法原理在我们现实生活中真的是无处不在,衣食住行各方面都有可能会和民法打上“交道”,毫不夸张的说,我们每个人从出生到死亡基本上都是生活在民法的框架范围内,因此学习好民法,掌握好民法,运用好民法就… 民族团结学习心得体会1民族团结学习心得体会王帅自公元前xx年西汉设西域都护府以来,新疆就作为祖国不可分割的一部分纳入了祖国版图。几千年来,在这块土地上各族人民交融相处繁衍生息,共同缔造了灿烂辉煌的中华文化,谱写了一曲曲维护祖国统一、… 外训学习心得参《采购价格与成本分析效益实务》之学习心得为时一天的培训课程结束了,时间虽短,但受益匪浅。我深刻领会到,作为一名合格的采购员,应具备一个管理者所拥有的思维度及对事物分析的敏锐度,更要学会倾听,掌握沟通技巧等多项… 广告学习心得作业广告学习心得每天每个电视台都会播放广告,特别是在每次播放精彩节目的瞬间都会插播广告这对我来说已经是司空见惯了。所以一直以来我对广告没有什么好感。在上这门课之前我对广告艺术也是一无所知.在我眼中它们只不过是投资商… 法律的学习心得体会法律的学习心得体会自XX年x月份以来,我们在学校领导的组织下,通过多种形式,进行了“法律进学校”的学习。我们集中学习了《中华人民共和国宪法》、《中华人民共和国教育法》、《中华人民共和国义务教育法》、《中华人民共… 学习心得国培学习心得体会——湖北省黄梅县柳林乡中学梅利今年,我非常幸运地参加了“国培”教师培训,在培训学习期间,聆听了很多专家和名师的报告,他们以鲜活的案例和丰富的知识内涵及精湛的理论阐述,给了我强烈的感染和深深的理论… 学习心得学习“吴大奎董事长讲话”的心得吴大奎董事长在柳州银海铝调研期间作了题为《新班子新柳铝新景象》的即兴讲话。在目前经济大环境不景气的现状下,这次讲话的内容非常的重要,对集团下属企业有着宏观上的指导意义。安徽广银领导… 学习孝道心得体会1000字3篇学习孝道心得体会1000字3篇学习孝道心得体会1000字1篇当前孝道文化传遍祖国大江南北孝道之花开遍中国每个角落是的百孝篇中讲quot孝在街坊人敬仰孝在家中合家欢孝字本是百行源孝贵行动不在言quot人若不孝敬父... 讲学习心得体会讲学习心得体会通过学习理工学院教授的讲座和局长的讲话深受教育体会很深充分的认识到作为身在机关的国家公务员只有努力不断的加强学习不断的提高自身素质树立为党为人民服务的思想才能做好本职工作不犯错误或者是少犯错误为达... 党课学习心得体会_3000字党课学习心得体会首先感谢党组织给我此次的学习机会能够参加学院举办的入党积极分子培训班的学习我深感荣幸也十分珍惜这次宝贵的学习机会各位老师对党的精辟解析独到的见解和大量的旁征博引让我在无比叹服的同时深受鼓舞和教育... 新课程理念学习心得体会新课程理念学习心得体会寨郝中心学校韩素芹通过学习我对新形势下的教学又有了更深刻的理解在此之前我原以为我对新课改已经有了一定的认识但通过专家对新课程的分析讲解以及和同示们的研讨交流使我感觉到了自身存在的差距与不足... 安全学习心得体会安全学习心得体会我通过这次安全学习得到了深刻的体会一作业人员严重违章是导致事故的主要原因管理人员和员工的安全意识不强管理人员声音指挥或操作现场工作人员不按规定违反操作规定等等二岗位操作人员粗心大意不熟悉岗位未能... 学习心得(464篇) |
【本文地址】
今日新闻 |
推荐新闻 |