Canva新手指南1 |
您所在的位置:网站首页 › docx怎么设置文本框大小 › Canva新手指南1 |
Canva新手指南1
|
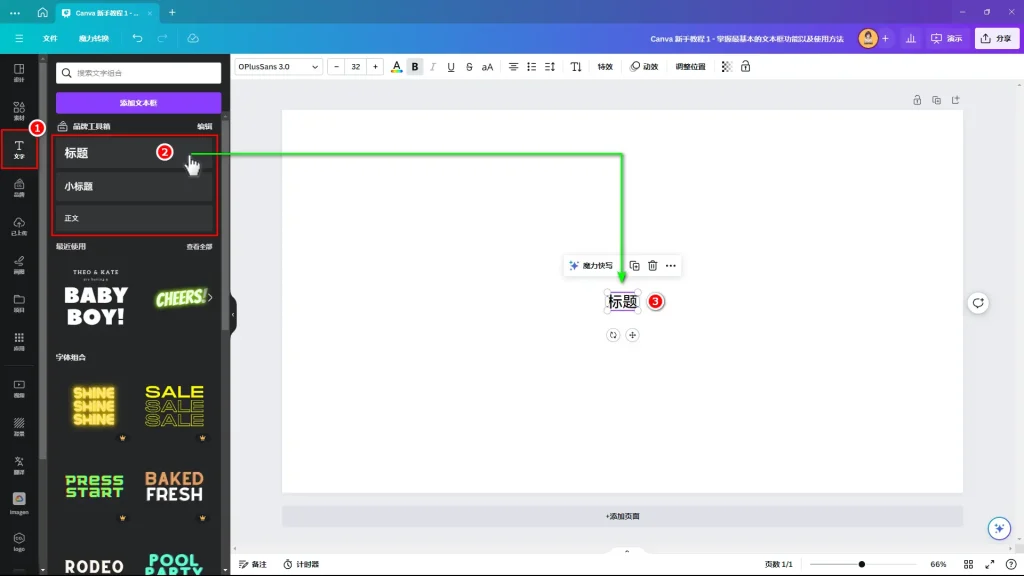
Canva是一款非常有人气的在线设计工具。 在Canva中,任何人都可以轻松实现自己的创意。即使没有专业的设计技能,也可以创造出精美的设计。 今天要向大家讲解的内容是如何在Canva中添加文本,以及文本功能的设置和具体使用方法。 文章目录 1. 添加一个文本框2. 选择文本字体3. 改变字体大小4. 改变字体颜色5.改变文本格式6. 添加文本特效7. 添加文本动效8. 调整文本位置9. 调整文本透明度10. 文本复制样式11. 仅锁定文本位置12. 给文本添加链接总结 1. 添加一个文本框在Canva的编辑画布中,要添加文本内容的话,就需要添加一个文本框。 文本框是用于输入标题、小标题、正文等内容的设计元素。 点击左侧菜单栏中的“文字”选项,然后在右侧的素材栏中你会看到三种不同类型的文本框。 
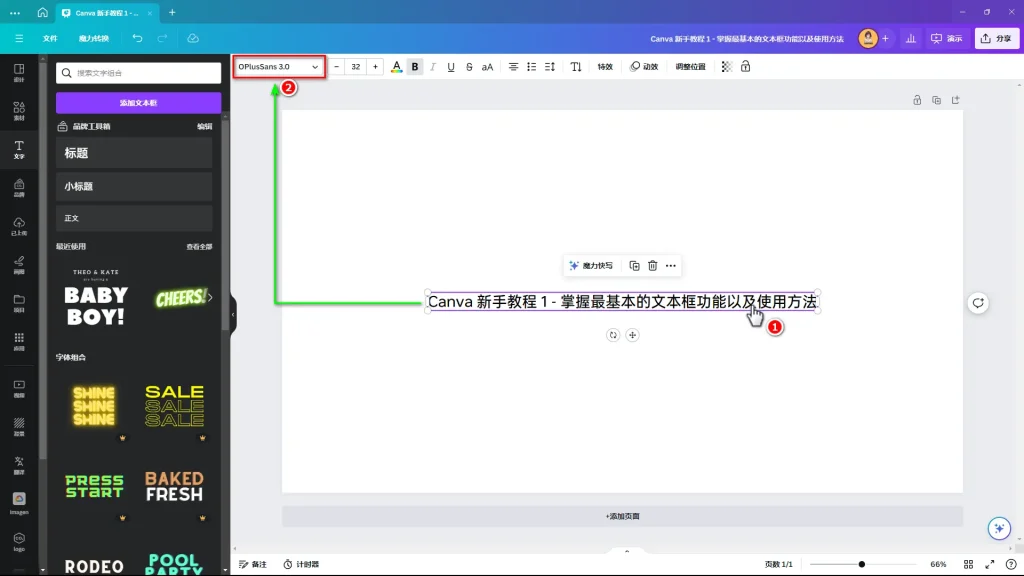
你可以在标题、小标题或正文当中点选一个,选中的文本框就会出现在编辑画布中。双击文本框或单击其中输入文本的位置,就可以输入或编辑文本内容。 2. 选择文本字体文字的魅力在很大程度上是由字体决定的。因此,选择一个符合设计的字体非常重要。Canva已为用户准备了许多免费的字体,因此在Canva选择和使用字体非常方便。 首先,点击文本框,在顶部的字体设置中查看当前的字体信息。 
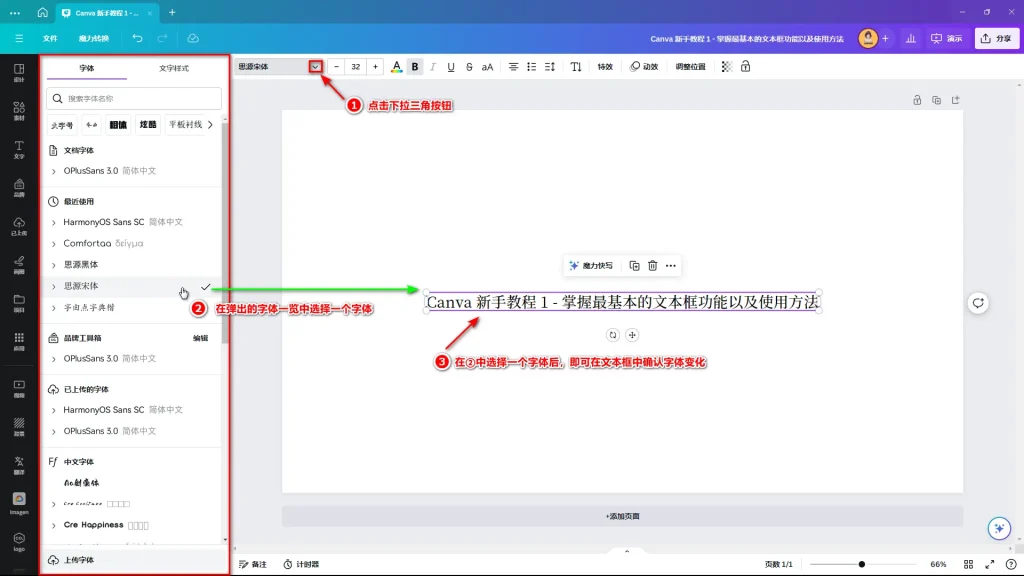
如果对当前的字体不满意,或者希望改变字体,只需点击现有字体旁边的箭头按钮,在弹出的字体菜单中选择一个任意字体即可改变文本框中的字体。 
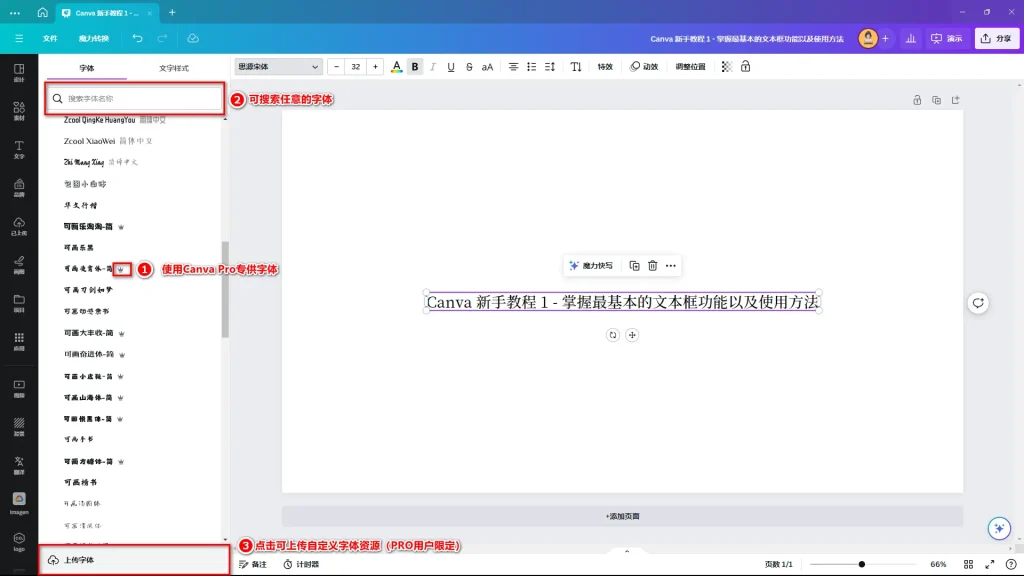
如果您是Canva Pro用户,不仅可以使用Canva Pro专属字体,还可以上传任意您喜欢的字体资源使用自定义字体。  3. 改变字体大小
3. 改变字体大小
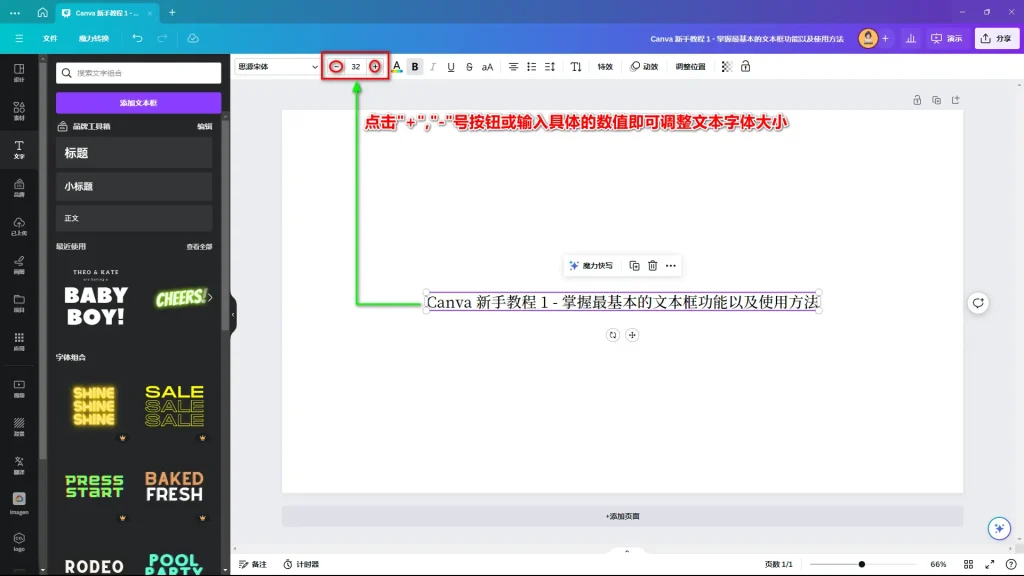
在进行设计时,字体的大小不仅会影响页面的布局,还会影响整体的视觉效果。因此,设置合适的字体大小至关重要。 在Canva中,有两种方法可以调整字体大小: 3-1 方法1点击需要改变字体大小的文本框或文本内容,然后在顶部菜单栏中找到“字体大小”设置按钮。通过点击相应的加号或减号,或者直接输入特定数值,即可调整字体大小。  3-2 方法2
3-2 方法2
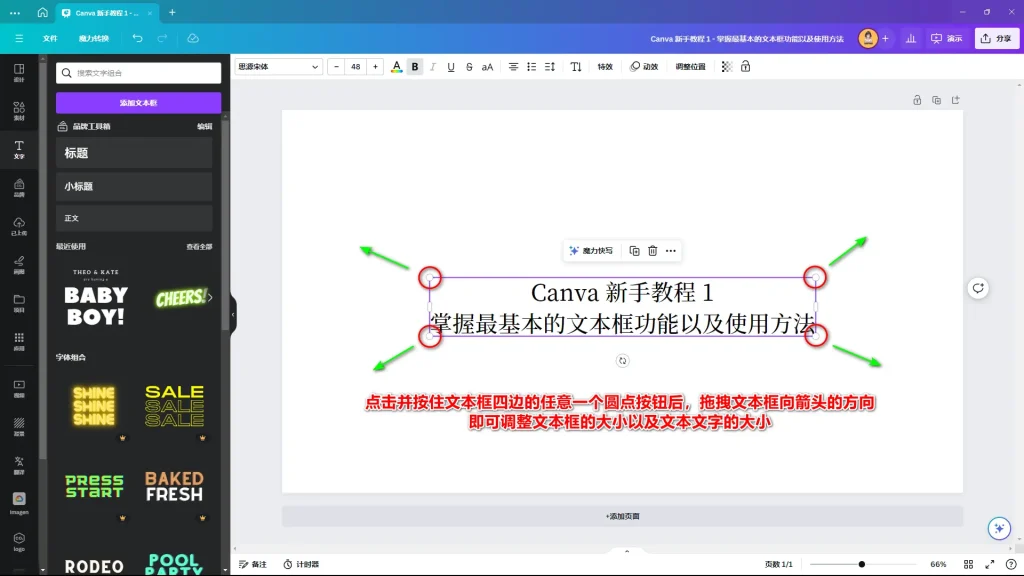
点击文本框四角边上的任意一个圆点,然后按住鼠标左键不放,拖拽放大或缩小文本框大小的同时可自动调整字体的大小。  4. 改变字体颜色
4. 改变字体颜色
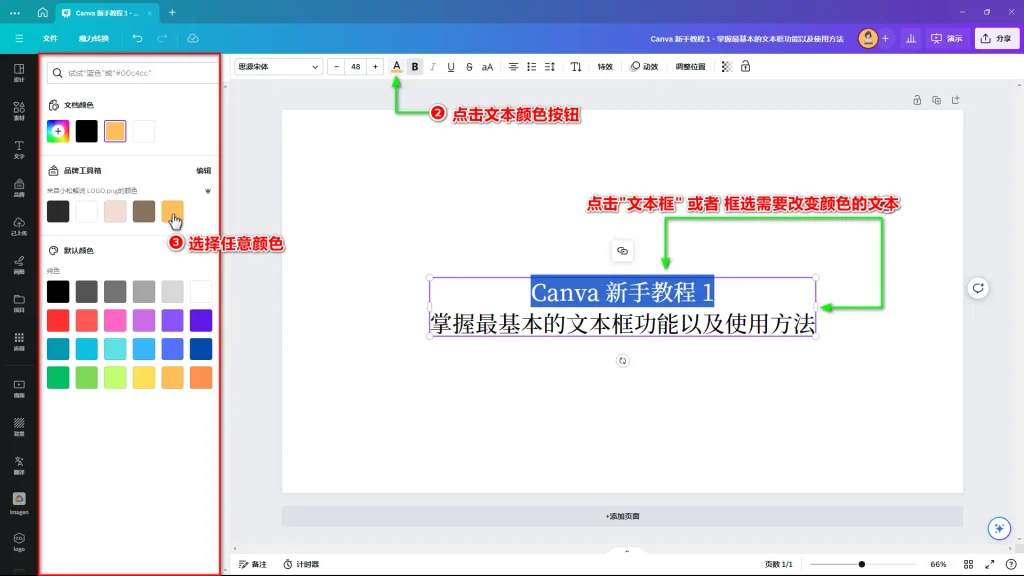
文本的颜色不仅可以传达情感,还可以为文字增添不同的活力。 在Canva中要改变文本框中的文本颜色非常简单。 只需点击文本框或选择需要改变颜色的文本范围,然后点击顶部工具栏中的“文本颜色”按钮,在弹出的颜色选择器中选择一个颜色即可改变文本颜色。 
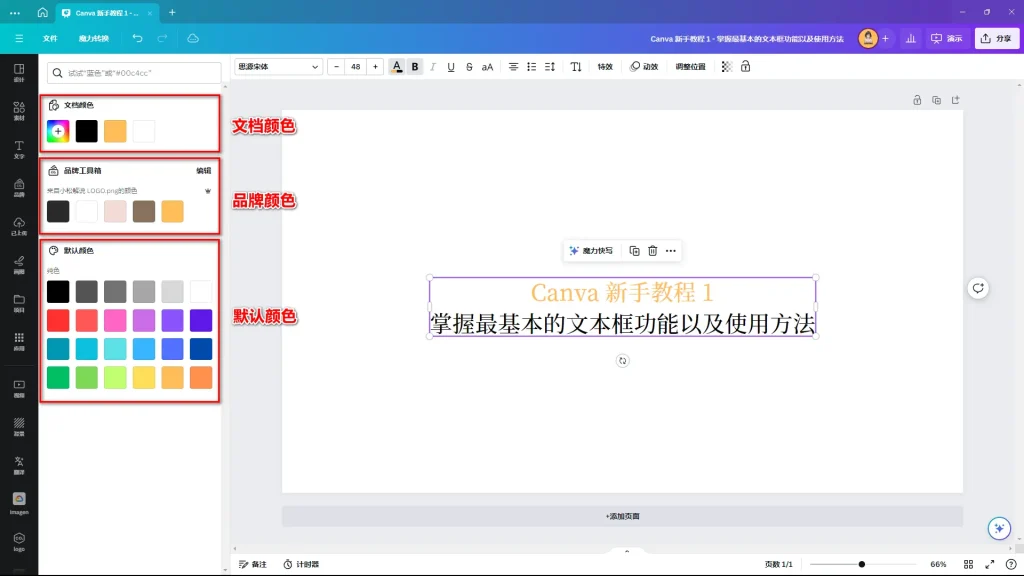
文本颜色选择器中包含文档颜色、品牌颜色和默认颜色。  4-1 文档颜色
4-1 文档颜色
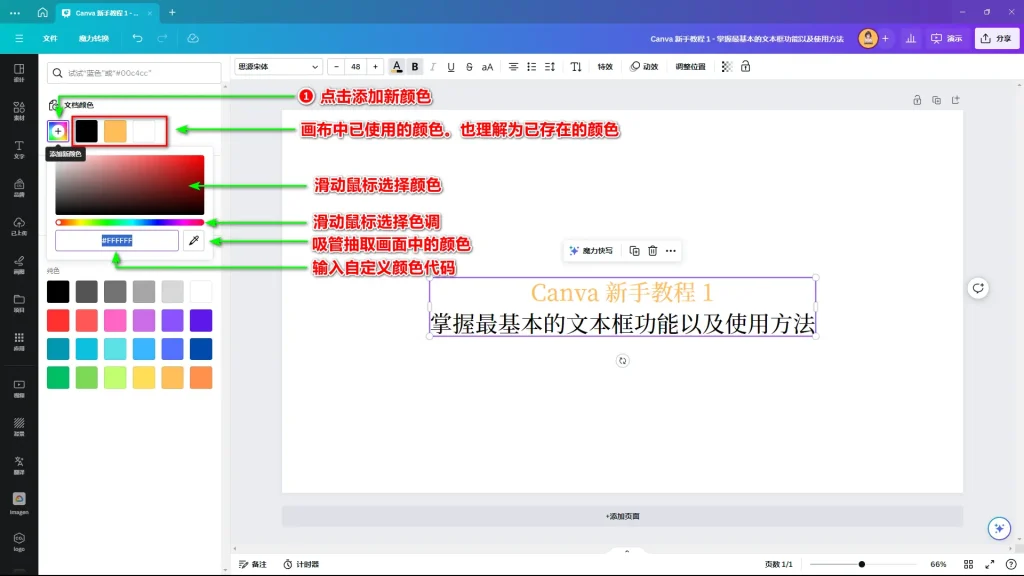
文档颜色是画布内所有文本框内已指定的文本颜色的集合。如果需要添加新颜色,可点击“添加新颜色”按钮,在弹出的设置框中滑动鼠标或输入自定义颜色代码进行设置。  4-2 品牌颜色
4-2 品牌颜色
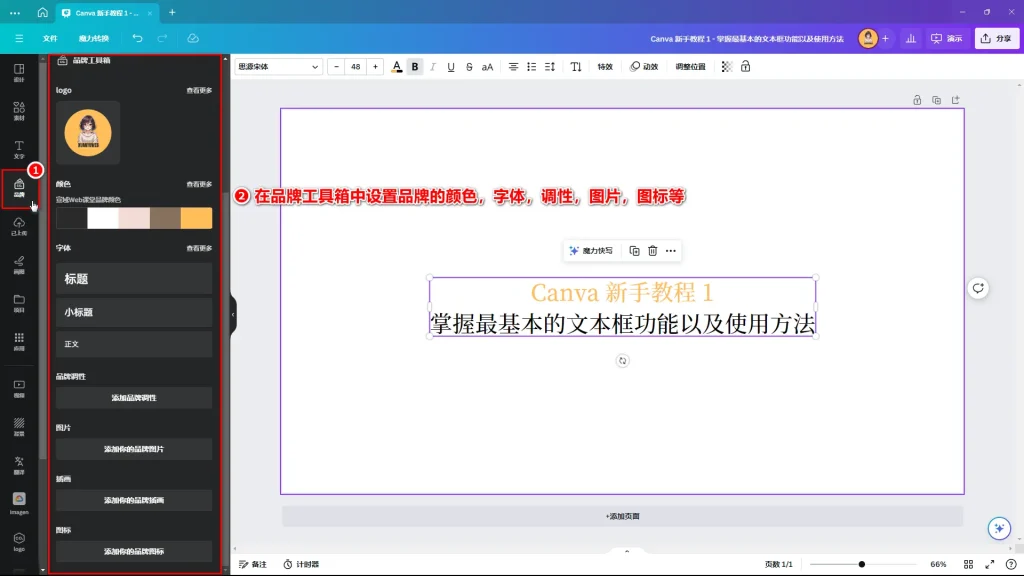
品牌颜色是专供Canva Pro用户使用的功能。用户可以在品牌管理中设置品牌常用的颜色,以便在后期设计或者编辑时快速使用预设的品牌颜色。  4-3 默认颜色
4-3 默认颜色
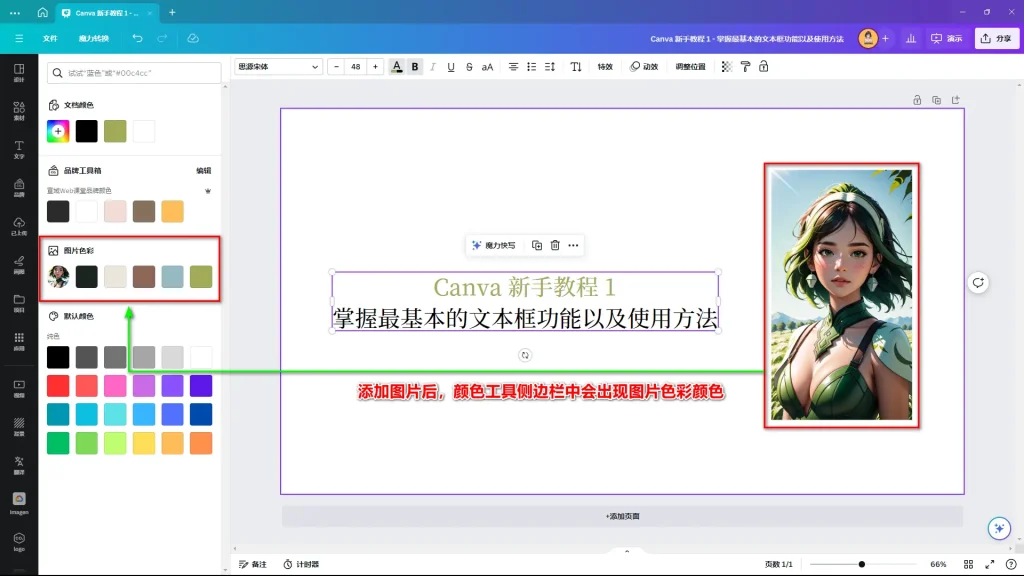
默认颜色是Canva默认预设的颜色,所有用户都可以使用。 还有,在画布中添加一张图片后,Canva会自动识别图片中的颜色,并将其添加到颜色选择器中,这使得统一画布中的整体色调变得更加容易。  5.改变文本格式
5.改变文本格式
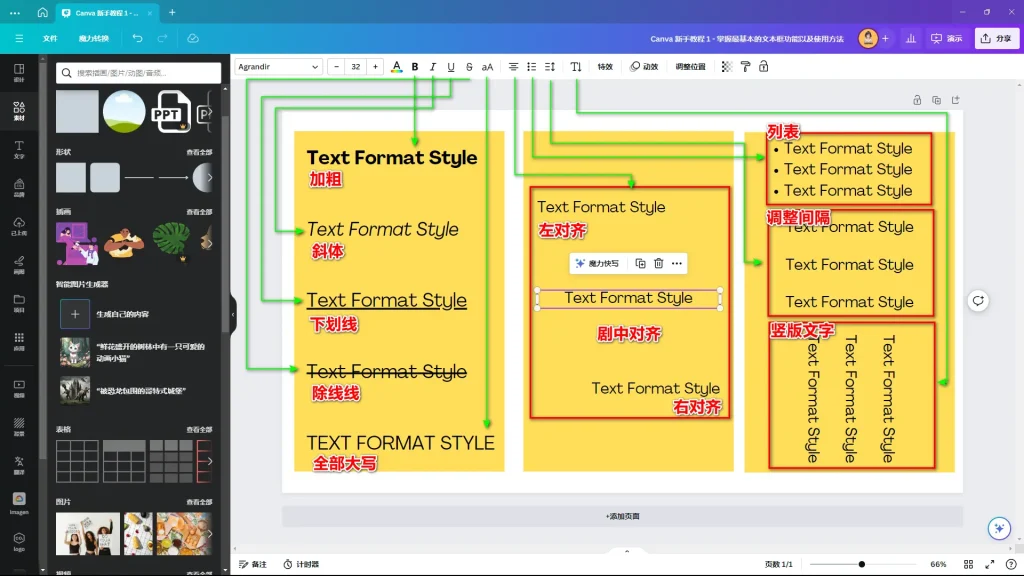
在Canva中,用户可以轻松地对文本进行加粗、斜体,添加下划线或删除线,以确保每个字母和每个词都能得到精确呈现。 如果要改变文本框内的文本格式,只需点击文本框或选择需要改变文本格式的部分,然后点击顶部工具栏中的按钮来完成这一过程,例如粗体、斜体、下划线、删除线等,来改变文本的显示格式。 
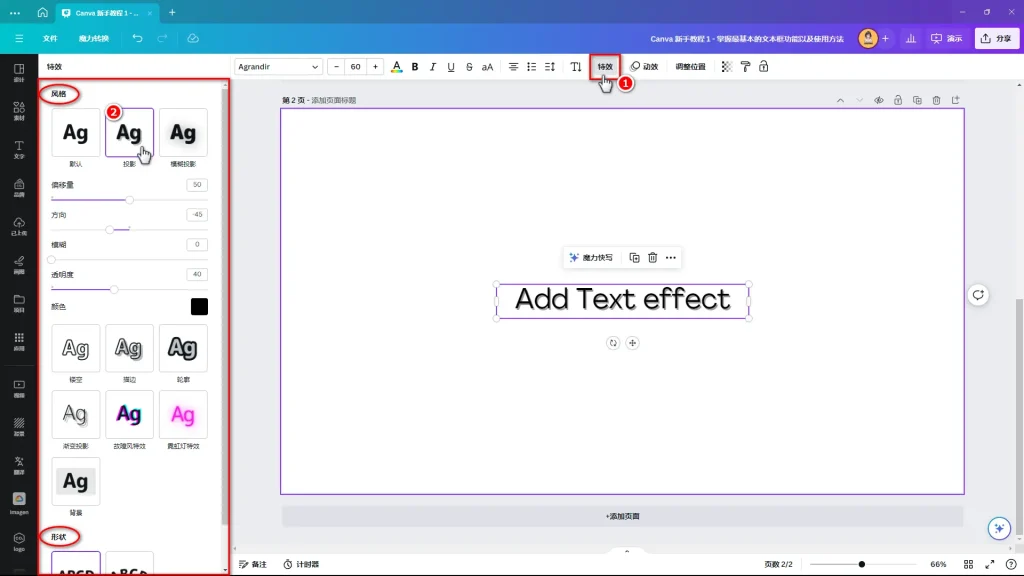
此外,还可以点击对齐、列表、间距、竖版文字等选项,实现更精准的文本格式设置,使文本更具专业性和吸引力。 6. 添加文本特效为文本添加特效是一种有效突出文本内容的方式。 在Canva中,可以轻松地为文本框内的文本添加各种不同的文字效果。 首先,点击文本框或选择需要添加文字特效的部分。然后,点击顶部工具栏中的“特效”按钮,并在弹出的文字特效一览中选择任意一个特效就可以给文本添加特效 
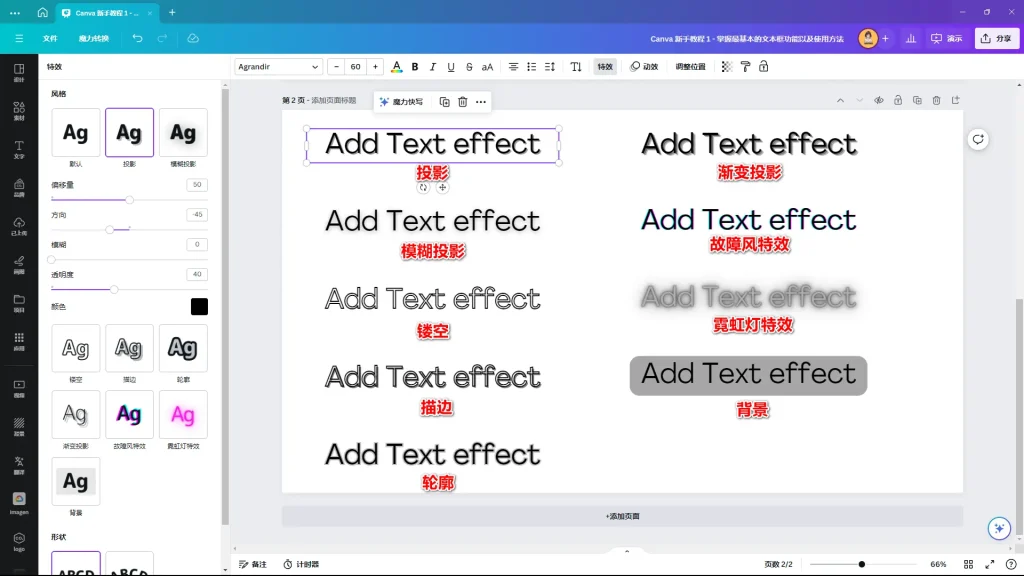
Canva的文字特效分为风格和形状特效两类。 6-1 风格特效风格特效是用于给文本添加不同显示风格的特效。在风格特效一览中,选择任意一个特效,就可以将该特效应用到文本中。  6-2 形状特效
6-2 形状特效
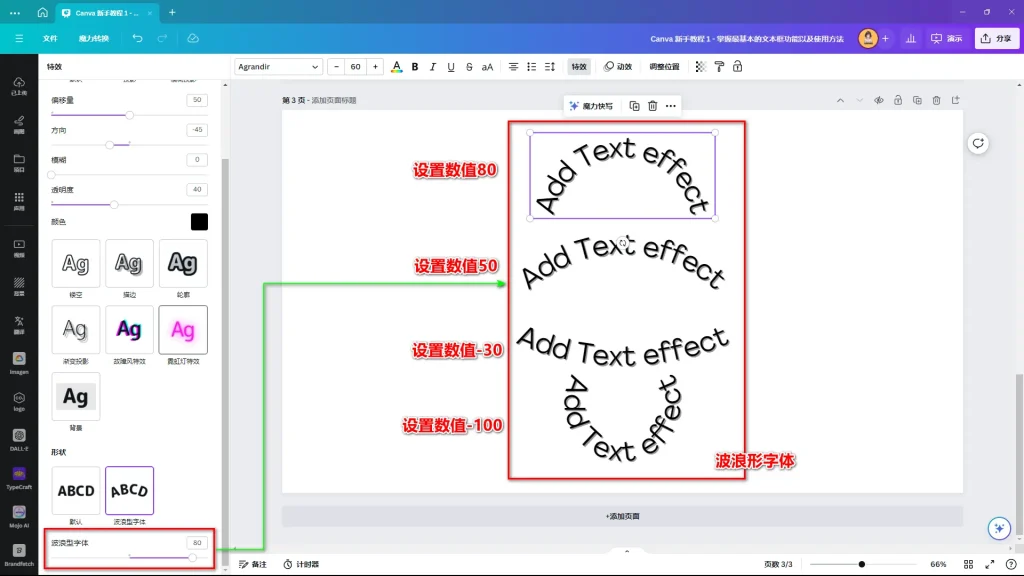
形状特效是改变文本显示形状的特效。 选择后可看到如下画面。 
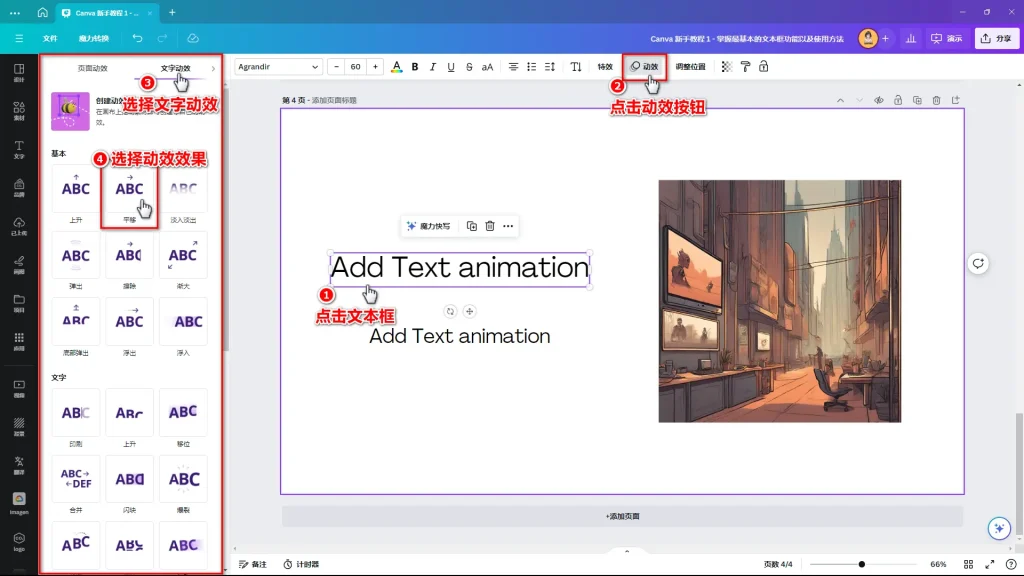
上图中可以看到不同的数值设置可以做出不同的文字展示效果。 最主要的是风格特效和形状特效可以一起使用。 选择后,还可以进一步优 化和设置。包括调整特效的强度、颜色、透明度等,以获得更个性化的效果。. 7. 添加文本动效添加文本动效就是给文本添加动画效果的设置。 在画布中对文本添加动画效果,需要先选中相应的文本框,然后点击顶部工具栏中的“动效”按钮。 在随即弹出的动画效果列表中,您可任意选取一种动画效果,将其应用到您的文本上。 
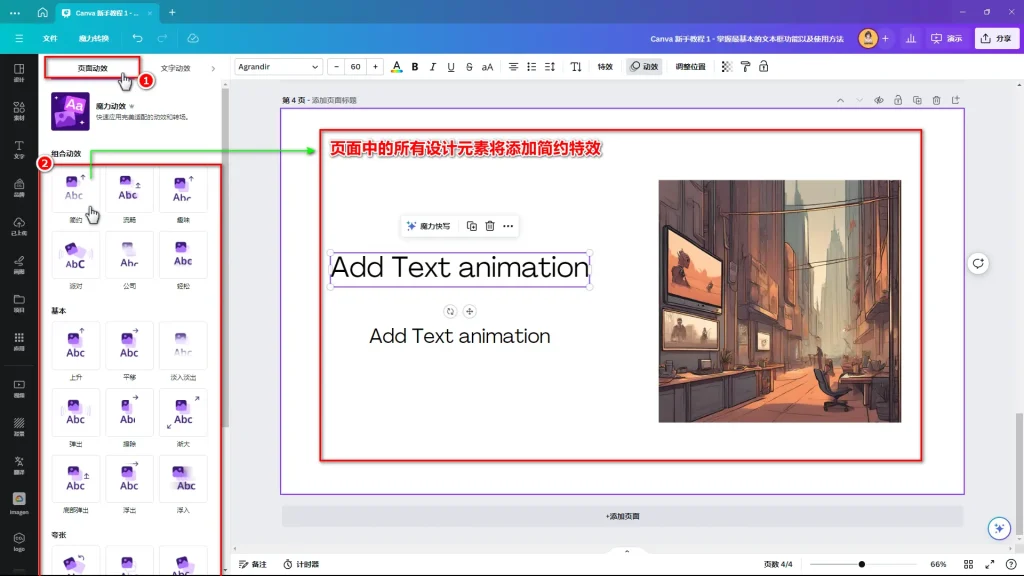
动效主要分为两种:页面动效和文字动效。 7-1 页面动效页面动效是为画布页面中的所有设计元素统一添加相同动画效果的设置。  7-2 文字动效
7-2 文字动效
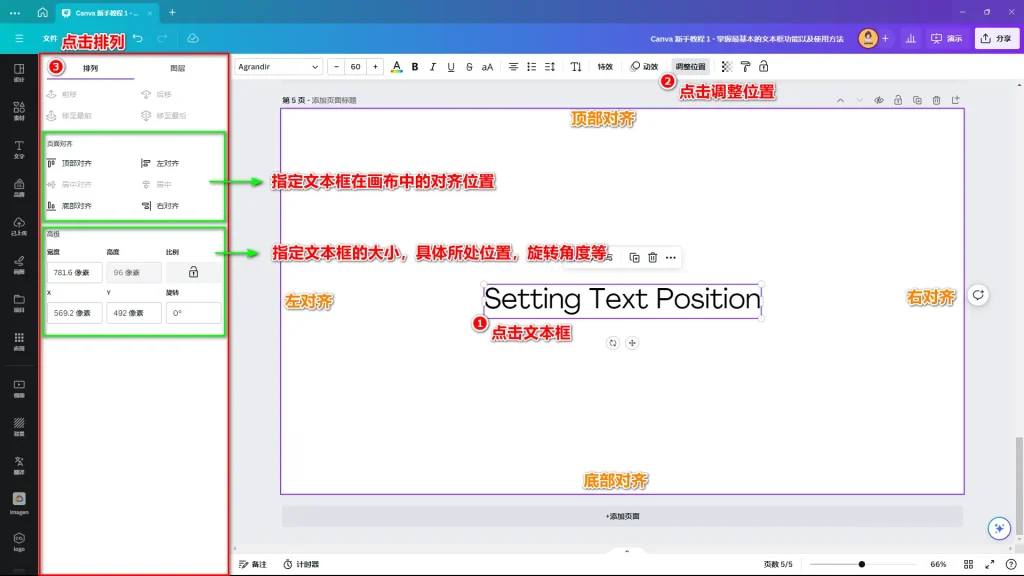
文字动效是给特定的设计元素文本元素施加动画效果的设置。 如果您的画布中包含大量的设计元素,使用页面动效设置可能会更加便捷高效。具体使用哪种动效,取决于您的设计需求或展示方式。 8. 调整文本位置调整文本位置是指对文本框在画布中的水平或垂直空间位置进行设置的操作。 在画布中选择文本框后,点击顶部工具栏的调整位置按钮,即可弹出位置设置窗口。在该窗口中,您可以对文本框的位置进行详细设置。 调整位置分为排列和图层两个部分 
在排列部分,您可以设置文本的页面对齐方式以及文本框的宽高幅度、横纵方位、旋转角度等。通过排列设置可以指定文本框在画布中的具体位置和显示方式. 
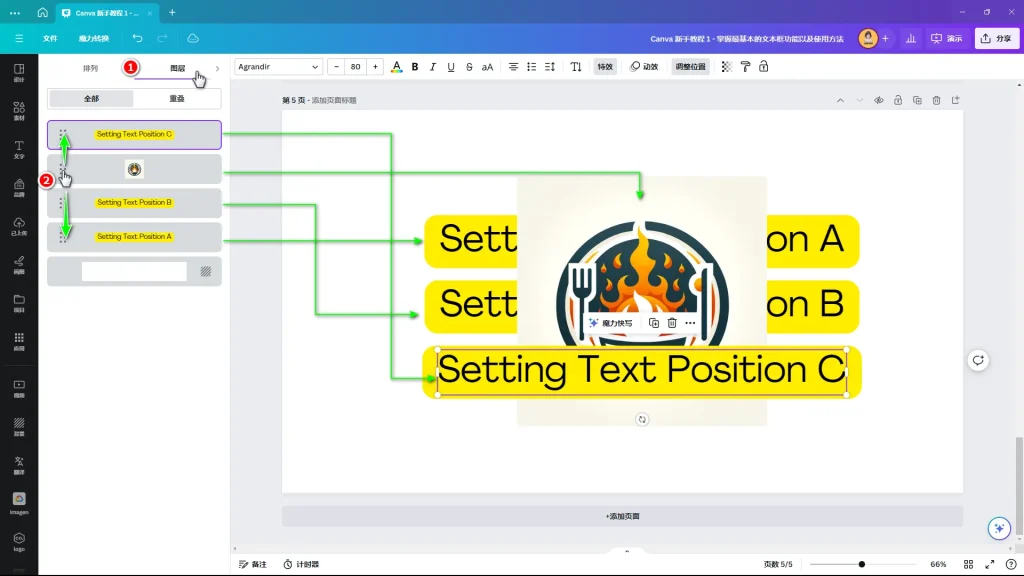
图层部分是用于设定选定文本在垂直空间中的位置。 在上图中,有三个文本框和一张图片。除了文本框C之外,A和B的文本框都在图片的后面。因此,图片后的文本会被图片覆盖。 如果希望显示A和B的文字,只需按照图中的说明,把A和B的文本框移动到图片的上方即可。 9. 调整文本透明度调整文本透明度是调整文本框透明程度的设置选项。 在设计中,调整透明度可创建出淡化效果、叠加效果或增加元素的视觉深度等,进一步强化视觉效果。 
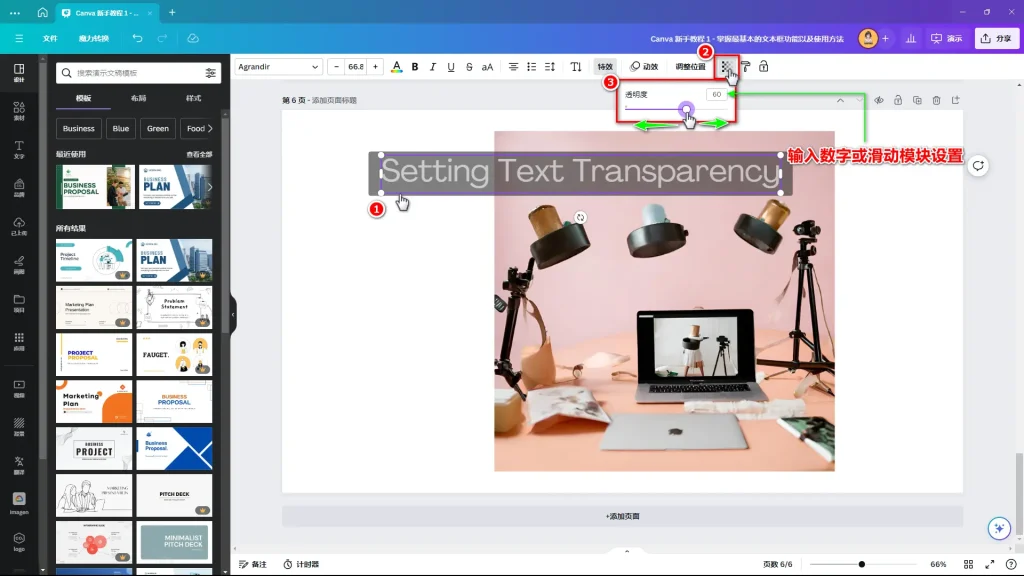
若要调整文本的透明度,首先需要点击文本框,随后点击顶部工具栏中的“透明度”按钮。点击该按钮后,下方会弹出一个滑块,可以通过移动滑块来调整文本的透明度。 当然,您也可以直接在透明度设置栏中输入特定的数值来调整透明度。数值越大,文本的透明度就越低,也就越不透明。 10. 文本复制样式文本复制样式是指将一个文本元素的样式信息快速复制到另一个元素上的设置项。 使用复制样式,您可以轻松地复制一个文本元素的颜色、字体、大小、透明度等样式信息,并将其粘贴到另一个文本元素上。 
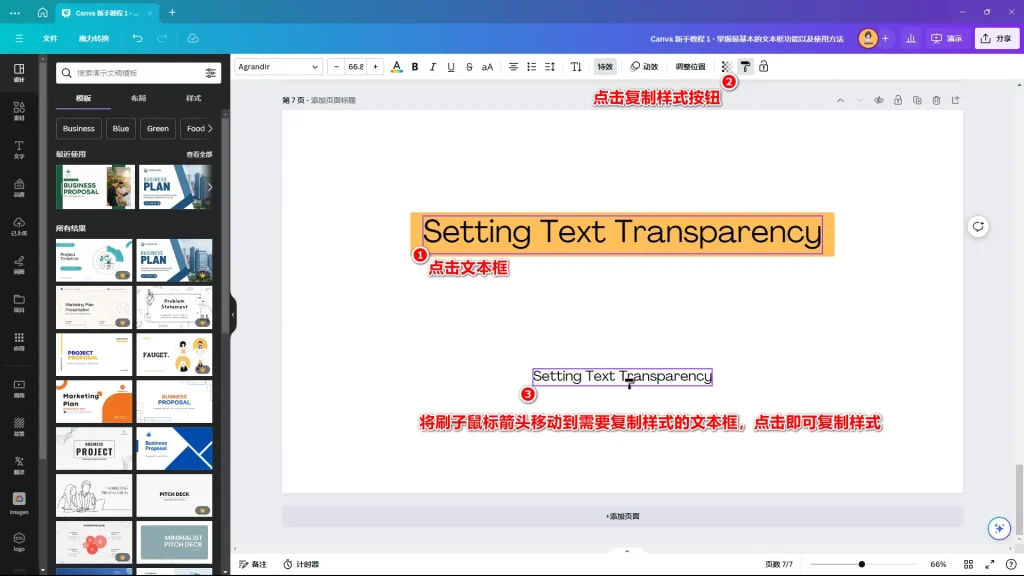
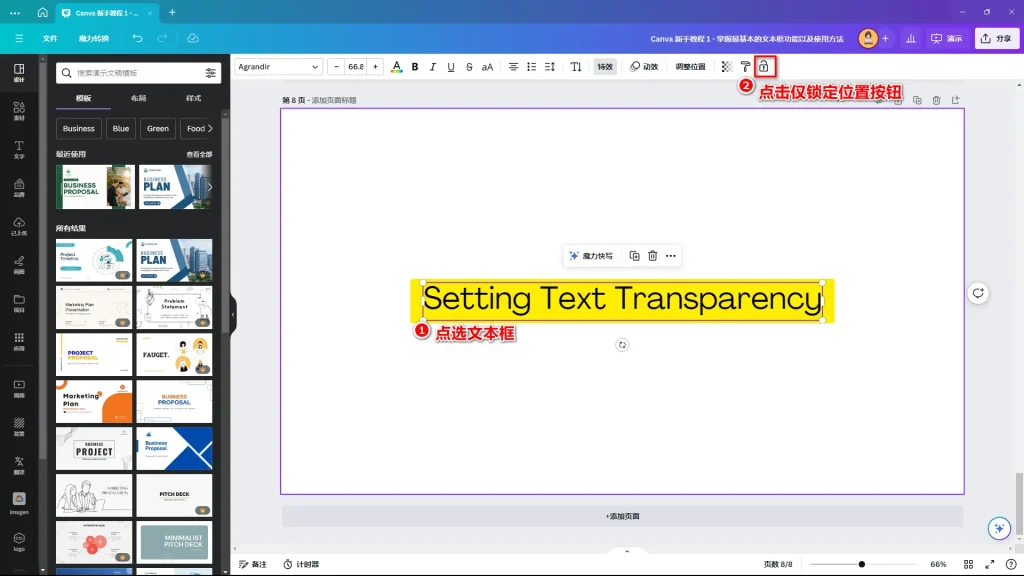
为了复制一个文本样式到另一个文本,用户首先需要点击任意一个文本框,然后单击顶部工具栏中的“复制样式”按钮。 此时,鼠标的箭头图标将变成一个刷子图标,表示已经进入了复制样式模式。接下来,您只需将刷子图标移动到需要粘贴样式的文本框上,点击即可完成样式的复制。 复制样式功能的有点 1.确保设计元素的统一性:通过复制样式,用户可以确保多个文本元素具有相同的样式,从而保持设计的统一性和一致性。 2.提高设计效率:通过复制样式,用户可以避免重复手动设置每个文本元素的样式信息,从而节省时间和精力。 11. 仅锁定文本位置在设计过程中,如果需锁定文本的位置,可使用“仅锁定位置”的设置。此项设置能确保指定元素在设计中保持固定位置,避免其意外移动。 如果需锁定某设计元素的位置,可先点击该文本框,然后在顶部工具栏中找到“仅锁定位置”按钮并点击,即可完成位置锁定。 
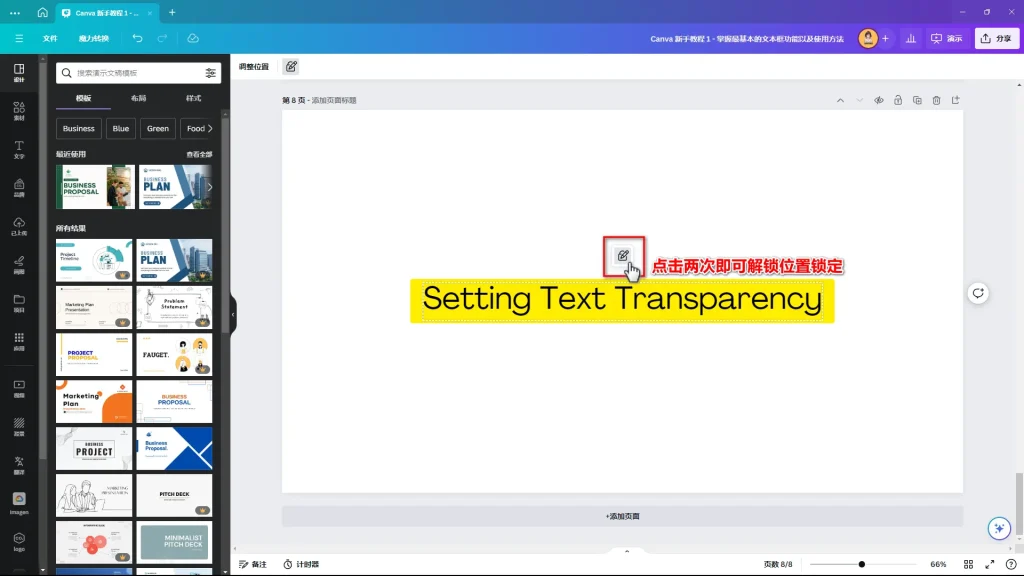
需要解锁时,只需点击文本框,然后双击该文本框上方的“解锁”按钮,即可解锁和移动文本框。 
需要注意的是,锁定后,无法对文本框做任何的调整操作。 12. 给文本添加链接给文本添加链接就是在特定的文本片段上设置超链接。 
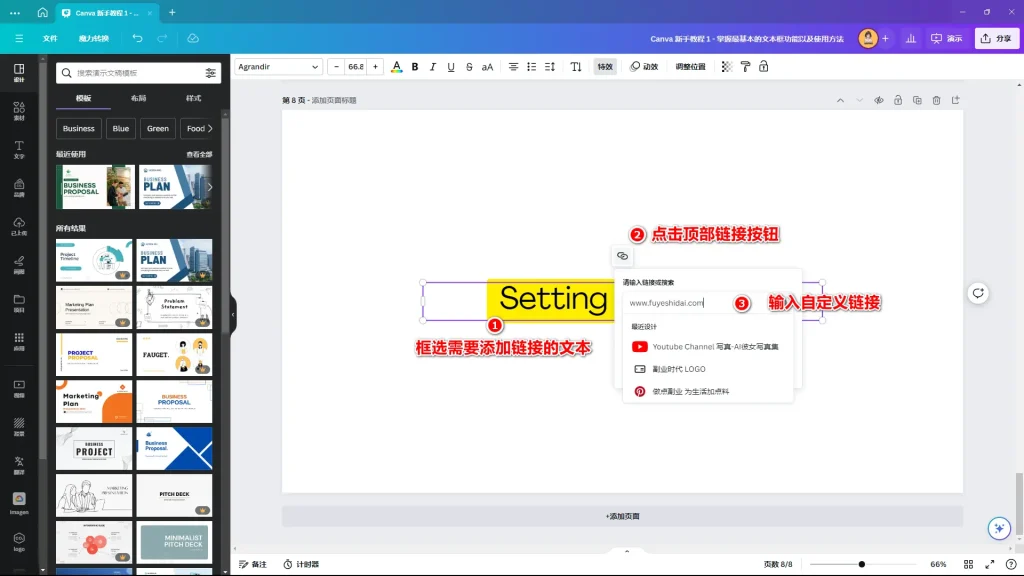
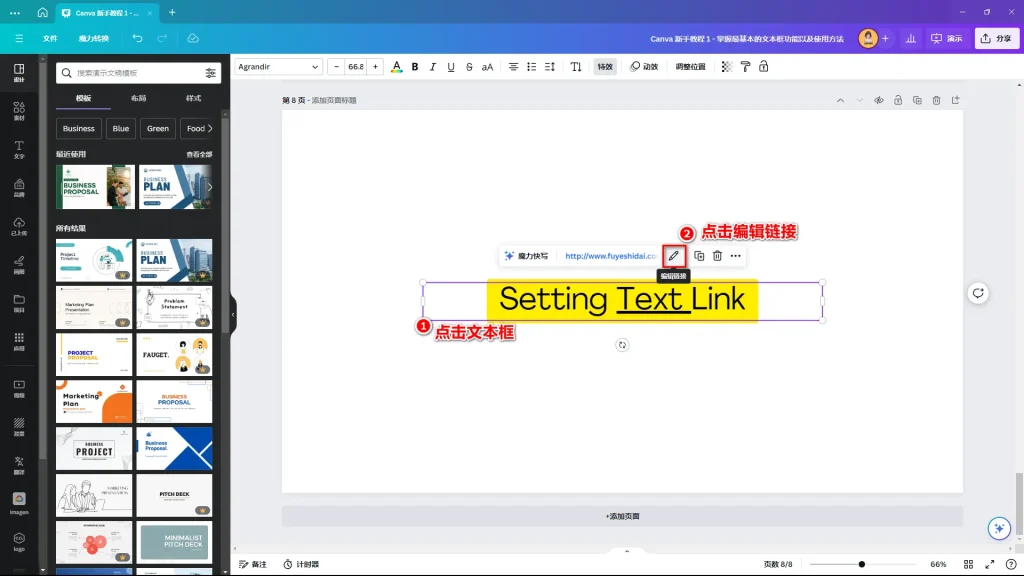
为了给特定的文本片段添加链接,首先你需要全选该文本或选择需要添加链接的文本片段。然后,点击上方的“链接”按钮,在弹出的输入框中,输入你想设置的自定义链接,即可为文本添加链接。 
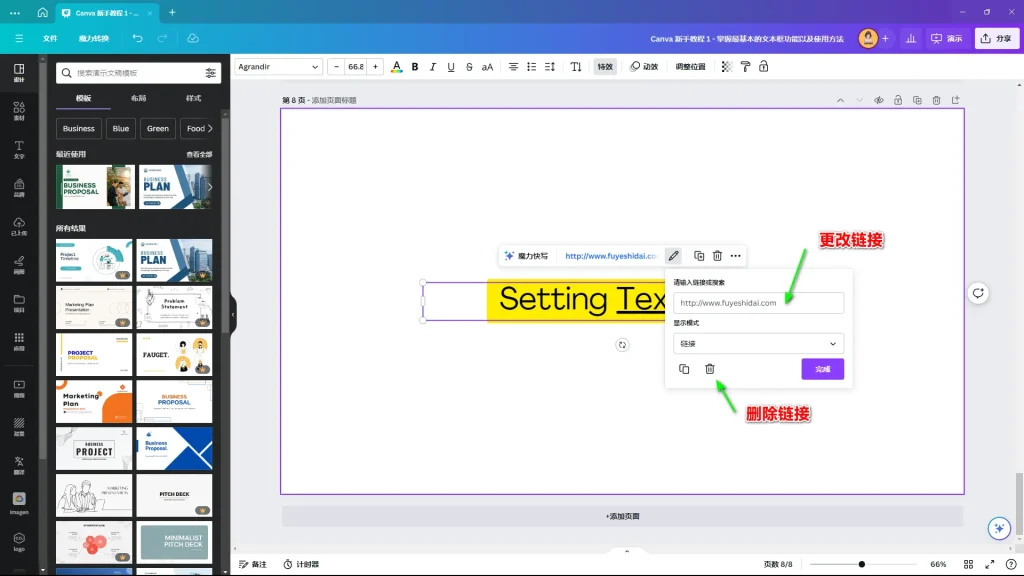
若需要变更或删除链接,只需再次点击文本框,并点击上面的“编辑链接”按钮后,在弹出的输入框中改变现有的自定义链接或按下方的删除按钮删除链接即可。 
通过点击超链接,你可以直接跳转到相关的网页或特定的资源,极大地提高了交互性和便捷性。 总结以上就是Canva文本框以及添加文本相关的功能和使用方法说明。 文本框是Canva中最常用也是最主要的设计元素。所以,花点时间掌握文本框的而基本功能和使用方法是非常重要的。 希望本教程能对您使用Canva有帮助。 |
【本文地址】