【一篇文章带你掌握HTML中ul、ol和dl列表的使用 |
您所在的位置:网站首页 › dl指的是什么 › 【一篇文章带你掌握HTML中ul、ol和dl列表的使用 |
【一篇文章带你掌握HTML中ul、ol和dl列表的使用
|
前提
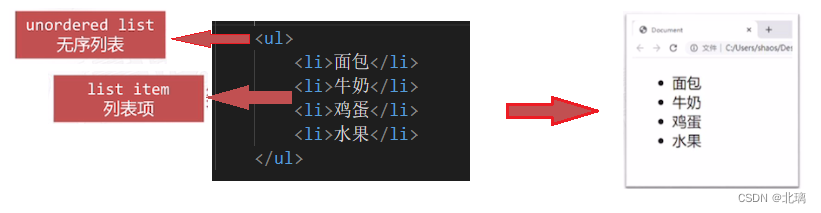
在项目开发过程中,列表是非常常见的,因此列表标签也是我们使用相对频繁的标签,但是当我们遇到列表的时候有没有停顿思考一下,我在这里应该使用html中的哪个列表标签才合理呢? 其实结合css样式我们可以有很多种方式来实现列表布局。但是这样可能就会导致我们html代码可读性降低了,所以合理地使用html标签也是很重要的。我们在使用标签元素的时候应该根据这里的语义来选择合理的标签,而不是盲目的使用某种标签元素,比如:通篇使用div来实现网页布局也是一个大忌! html中有三种列表:无序列表、有序列表和定义列表,那接下来就让我们揭开它们神秘的面纱吧! 无序列表 介绍无序列表就是指没有刻意指定先后顺序的列表,例如我们去超市买东西,然后我们把要买的东西提前都写到记事本上,就是我们所说的购物清单,这些要买的东西没有先后顺序,而是当我们去到超市的时候先看到了购物清单上的哪样东西我们就先拿哪样东西,它们是没有先后顺序的。 无序列表使用标签,每个列表项都是标签 面包 牛奶 鸡蛋 水果
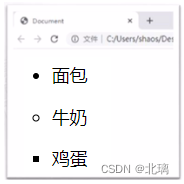
type属性:该属性已经被废弃,使用css来替代 disc:默认值,实心圆circle:空心圆square:实心方块 面包 牛奶 鸡蛋
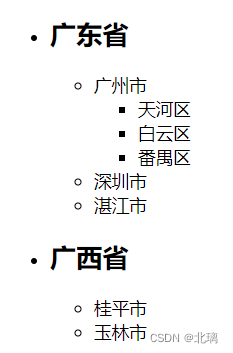
ul和li标签是父子组合标签,li不能单独使用,需要搭配ul或者ol一起使用 牛奶 面包ul标签的子标签只能是li标签,不能有其他标签 猪肉 空心菜 红萝卜li标签是容器标签,里面可以嵌套任何标签内容 牛奶 我要喝纯牛奶 面包 水果 无序列表的嵌套使用 广东省 广州市 天河区 白云区 番禺区 深圳市 湛江市 广西省 桂平市 玉林市
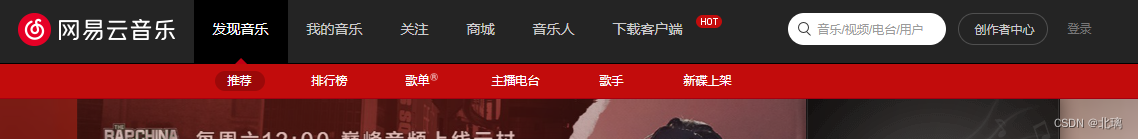
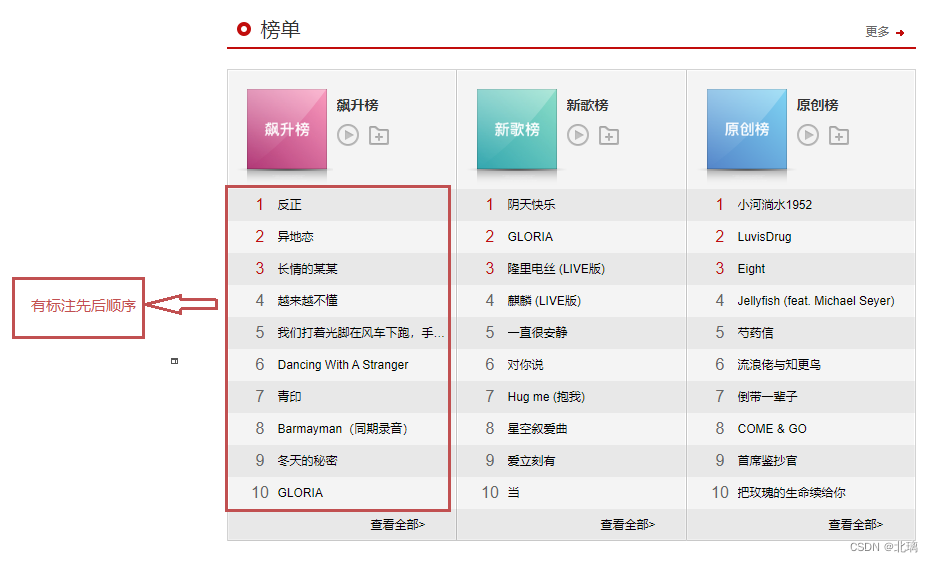
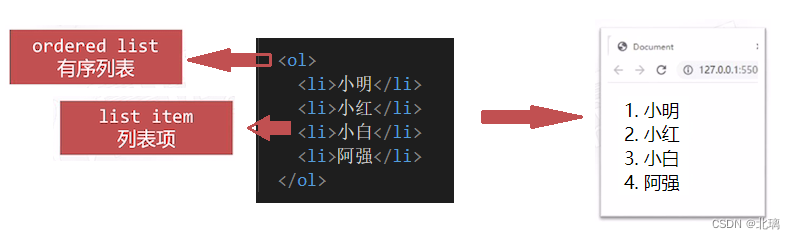
ul标签比较常用,网页中一些没有刻意标注先后顺序的列表我们一般都可以考虑使用无序列表,比如导航栏和后台管理系统的左侧菜单等等都可以使用无序列表。 有序列表就是有明确标注先后顺序的列表 有序列表使用标签,每个列表项都是标签 小明 小红 小白 阿强
 start:必须是一个整数,标注了有序列表的起始值reversed:倒序排列
小明
小红
小白
阿强
有序列表注意事项 start:必须是一个整数,标注了有序列表的起始值reversed:倒序排列
小明
小红
小白
阿强
有序列表注意事项
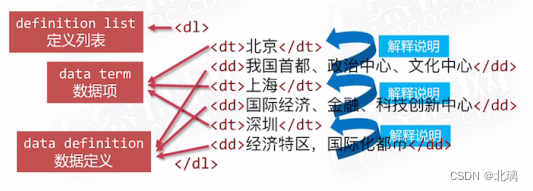
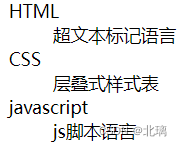
ol和li标签是父子组合标签,li不能单独使用,需要搭配ul或者ol一起使用 牛奶 面包ol标签的子标签只能是li标签,不能有其他标签 小明 小红 小白li标签是容器标签,里面可以嵌套任何标签内容 小明 小红 阿强 适用场景有序列表适用于一些有标注先后顺序的列表,比如轮播图的小圆点也可以使用有序列表的 定义列表 介绍需要逐条给出定义描述的列表,就是定义列表,定义列表最大的特点就是对每一项内容都给出解析说明。 dl、dt和dd标签说明: dl:定义一个定义列表dt:定义项dd:对定义项进行解析说明 HTML 超文本标记语言 CSS 层叠式样式表 javascript js脚本语言
定义列表没有属性 有序列表注意事项 dl下面的子标签只能是dt和dddt和dd是同级标签,不能互相嵌套使用dt和dd标签是容器标签,里面可以嵌套其他标签内容 适用场景语义上存在"解析说明"含义且为列表的,应该使用定义列表 总结ul、ol和dl分别要在什么场合下使用? ul是无序列表,适用于页面中一些没有标注先后顺序的列表,比如导航栏等等 ol是有序列表,适用于页面中一些有顺序排列的列表,比如轮播图的小圆点 dl是定义列表,适用于一些存在对数据项进行描述说明语义的列表 ul和li标签(ol和li)标签的嵌套使用规则是什么? ul和li(ol和li)是父子组合标签,li不能单独使用,需要搭配ul或者ol标签来使用,需要遵循HTML5的规范ul和ol标签的子标签只能是li标签li标签是容器标签,li标签里面可以嵌套其他标签和内容ul和ol的常见属性有哪些? type:设置ul标签小圆点的类型,设置ol编号的类型start:设置编号的起始值,只有ol标签有的属性reversed:编号倒序排序,只有ol标签有的属性dl、dt和dd标签 dl标签是定义一个定义列表,dt标签是定义每一项,dd标签是对dt定义的定义项进行解析说明 dl的子标签只能是dt和dd dt和dd标签是同级标签,不能相互嵌套 写在最后如果喜欢我的作品的话就点赞加收藏吧,听说点赞会给你带来好运哦,不信你试试!
|
【本文地址】
今日新闻 |
推荐新闻 |