svg中text标签字体、颜色、样式、大小、居中、旋转、垂直、text长度、tspan、textPath详解 |
您所在的位置:网站首页 › div里的字体怎么设置颜色不变动 › svg中text标签字体、颜色、样式、大小、居中、旋转、垂直、text长度、tspan、textPath详解 |
svg中text标签字体、颜色、样式、大小、居中、旋转、垂直、text长度、tspan、textPath详解
|
svg中text标签属性
< text >基本属性定位 x、y, 颜色 fill, 描边 stroke,字号 font-size,粗细 font-weight,字体 font-family,,字体样式 font-style, 文本修饰 font-decoration,,间距 word-spacing、letter-spacing旋转 transform对齐居中text长度、字符间隔垂直text
< tspan>textPath 沿路径绘制文本关于空白符推荐:svg画半圆详解推荐:svg画整圆详解
< text >基本属性
定位 x、y, 颜色 fill, 描边 stroke,字号 font-size,粗细 font-weight,字体 font-family,,字体样式 font-style, 文本修饰 font-decoration,,间距 word-spacing、letter-spacing
(x,y)用于指定文字起始位置,准确的说,x指定文字baseline所处x轴位置,默认最左侧坐标位置,y指定文字baseline所处y轴位置。fill的默认为black。stroke默认为none,如果设置了stroke,字的边缘会再“描一层边”;如果设置了stroke并将fill设为none,呈现为空心字。 SVG Draw Arc .svgs{display: flex; flex-flow:row wrap; justify-content: space-around; width: 620px; margin: 0 auto;} .svgs svg{width:300px; height:200px; background: #F2F2F2; margin-bottom: 10px;} love life love life love life love life love life love life love life love life love life
默认 从起始位置(x,y)开始展示。但由于在svg中无法事先知道 的长度,所以无法仅通过改变(x,y)让 的中轴或结束位置位于指定位置。 但svg提供了一种更简单直接的方法实现这些对齐方式。 text-anchor属性可以改变(x,y)作为起始坐标的定义。 text-anchor="start"时,(x,y)为 的起始坐标。 text-anchor="middle"时,(x,y)为 的中轴坐标。 text-anchor="end"时,(x,y)为 的结束坐标。 love life love life love life
默认情况下无从获得 的长度,但可以通过textlength属性设置 长度。 内部字符会根据textLength自适应变化。通过lengthAdjust属性来设置字符变化规则。 lengthAdjust有两个可选属性值。 spacingspacingAndGlyphsspacing只调整字符之间的间隔;spacingAndGlyphs则会根据一定比例同时调整字符之间的间隔,以及字符本身宽度。 love life love life love life (normal length) Two words Two words
有两种方法实现垂直显示text。一种使用transform,一种是text特有的writing-mode:tb(top to bottom)样式。 书上用writing-mode + glyph-orientation-vertical的实现方式在chrome上没生效。 个人认为使用transform(或者writing-mode:tb)+ rotate + letter-spacing实现起来更为灵活。 Love life as love you Love life as love you
如果要实现在一整段文字中,让部分文字呈现出不同的样式,只用 是不现实的,在不知道一个 在哪儿结束的情况下,无法让另一个 紧接在其后面。 允许被嵌入在 内部来实现以上场景。 除了 拥有的属性外,还有另外两个属性 dx, dy(dx,dy)可以将 内的文字,以其初始位置为起点(0,0),偏移(dx,dy) (x,y)是将 内的文字定位到其坐标系的(x,y)位置。 Love life Love life Love life
dx,dy还可以这么玩 Love life as, love you
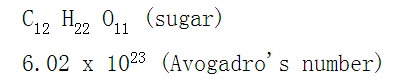
另外,上标下标除了可以用dy来抬高或降低字符位置,还有一个baseline-shift样式可以直接定义上标下标 C12 H22 O11 (sugar) 6.02 x 1023 (Avogadro's number)
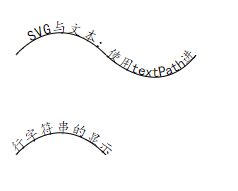
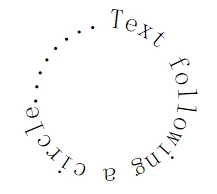
内嵌于 中的元素,通过xlink:href属性指向一个 元素,可以将其内部字符的baseline设置成指定的path。 Text following a circle.............
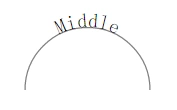
默认的,的起始位置为 的起始位置。 元素还有一个startOffset属性,可以调整 起始位置。startOffset为百分数时,起始位置 = startOffset * 总长度。startOffset为具体数字时,起始位置 = startOffset + 的起始位置。 利用startOffset和text-anchor,可以实现文字居中摆放。 Middle
关键就说一点,svg没有换行符!svg默认会把所有单个或连续多个空格、tabs、换行符转成单个空格。即使在css中将white-space设置为pre,换行符依然会被转换成空格! 推荐:svg画半圆详解链接: svg画半圆详解. 推荐:svg画整圆详解链接: svg画整圆详解. |
【本文地址】
 SVG提供了一个范围广泛stroke 属性:stroke、stroke-width、stroke-linecap、stroke-dasharray。
SVG提供了一个范围广泛stroke 属性:stroke、stroke-width、stroke-linecap、stroke-dasharray。




 "shaken"一共六个字符,dx,dy,rotate分别各有六个数值,空格或逗号隔开,每个数值对相作用于应次序的字母。rotate可以对字符做旋转。 如果dx(或者dy,rotate)参数个数小于
内的字符个数,最后一个dx(dy,rotate)参数值将作用于多出的字符。
"shaken"一共六个字符,dx,dy,rotate分别各有六个数值,空格或逗号隔开,每个数值对相作用于应次序的字母。rotate可以对字符做旋转。 如果dx(或者dy,rotate)参数个数小于
内的字符个数,最后一个dx(dy,rotate)参数值将作用于多出的字符。

 超出
长度部分的文字将被隐藏。
超出
长度部分的文字将被隐藏。