【HTML 教程系列第 12 篇】什么是 HTML 中的 div 标签 |
您所在的位置:网站首页 › div是什么意思物理实验 › 【HTML 教程系列第 12 篇】什么是 HTML 中的 div 标签 |
【HTML 教程系列第 12 篇】什么是 HTML 中的 div 标签
|
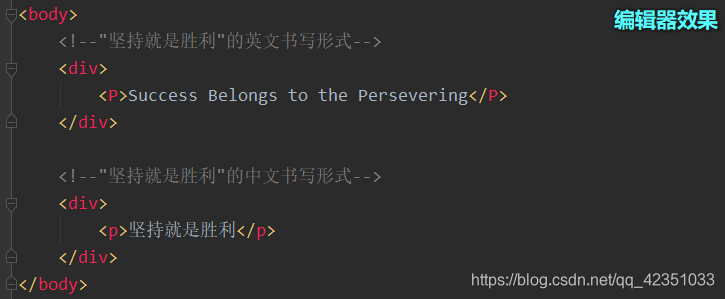
这是【HTML 教程系列第 12 篇】,如果觉得有用的话,欢迎关注专栏。 1:语法 2:作用 div 标签可以用来划分 HTML 结构,从而配合 CSS 来整体控制某一块的样式。div 标签是块级元素,它可用做组合其它 HTML 元素的容器。div 标签可以用作严格的组织工具,如果用 id 或 class 来标记 div 标签,则 div 标签的作用会更加完美。3:例子 我们以 “坚持就是胜利” 这句话的中英文书写方式为例,看一下 div 是如何划分结构的 首先先看一下编辑器效果,如下 其实不然,这是在代码量比较少的情况下,两者的差距不明显,但如果代码有成百上千行的时候,就体现到了 div 标签划分结构的作用,同时也使代码更具有逻辑性。 总结来说,div 标签最重要的用途是划分区域,然后再结合 CSS ,针对指定区域进行样式控制。 你的问题得到解决了吗?欢迎在评论区留言。 赠人玫瑰,手有余香,如果觉得文章不错,希望可以给个一键三连,感谢。 结束语 技术是一点一点积累的,大神也不是一天就可以达到的。原地不动就是退步,所以每天进步一点点。 最后,附上一句格言:"好学若饥,谦卑若愚",望共勉。 |
【本文地址】
今日新闻 |
推荐新闻 |
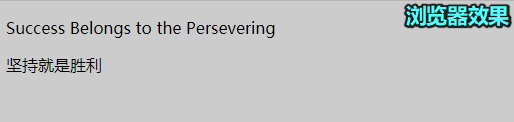
 再来看一下浏览器的运行效果,如下
再来看一下浏览器的运行效果,如下  如果我们把 div 标签去掉,只用段落标签 p 来实现,其实浏览器的运行效果是一样的,那我们为什么还要用 div 标签呢 ,这不是多此一举吗?
如果我们把 div 标签去掉,只用段落标签 p 来实现,其实浏览器的运行效果是一样的,那我们为什么还要用 div 标签呢 ,这不是多此一举吗?