【CSS】CSS 背景设置 ⑤ ( 盒子中图片对齐操作 ) |
您所在的位置:网站首页 › div向左对齐怎么设置 › 【CSS】CSS 背景设置 ⑤ ( 盒子中图片对齐操作 ) |
【CSS】CSS 背景设置 ⑤ ( 盒子中图片对齐操作 )
|
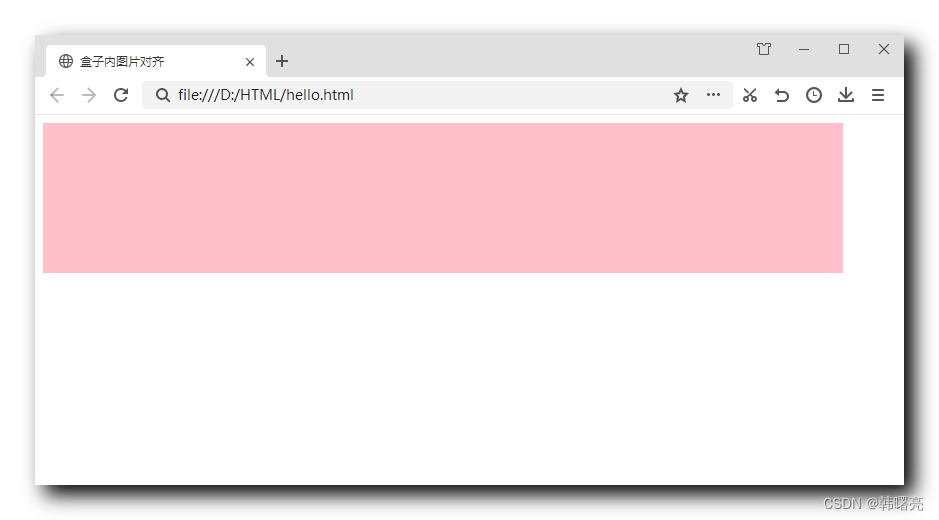
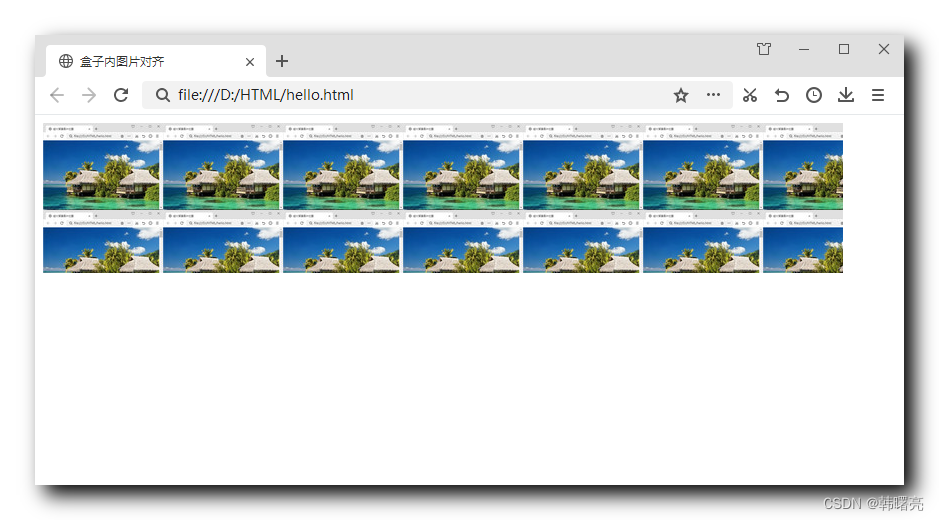
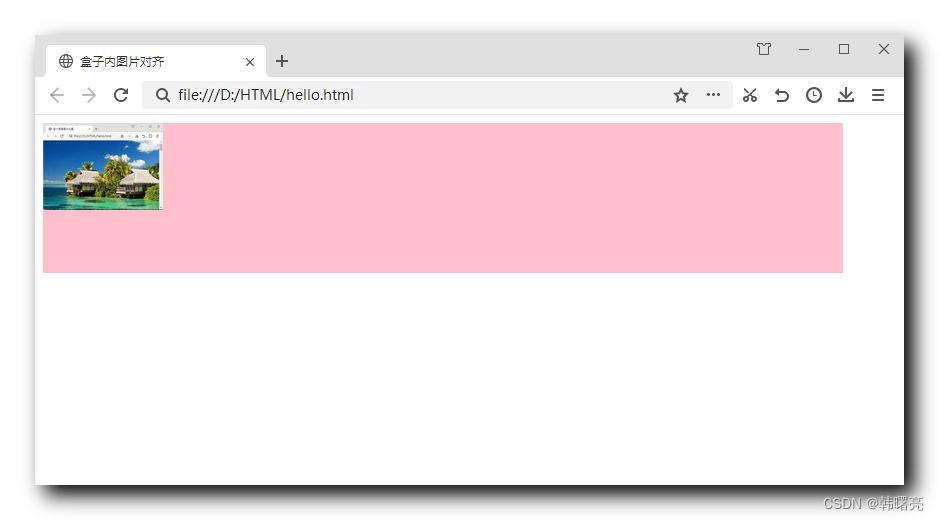
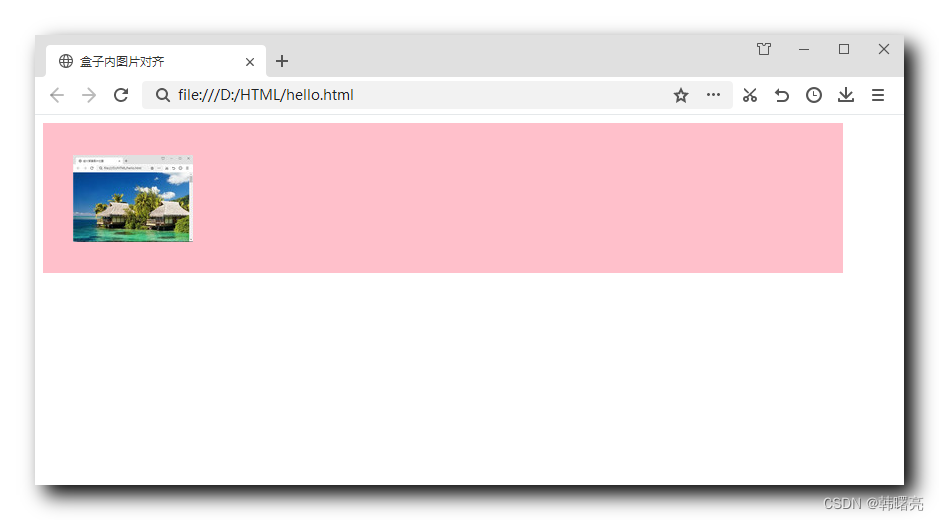
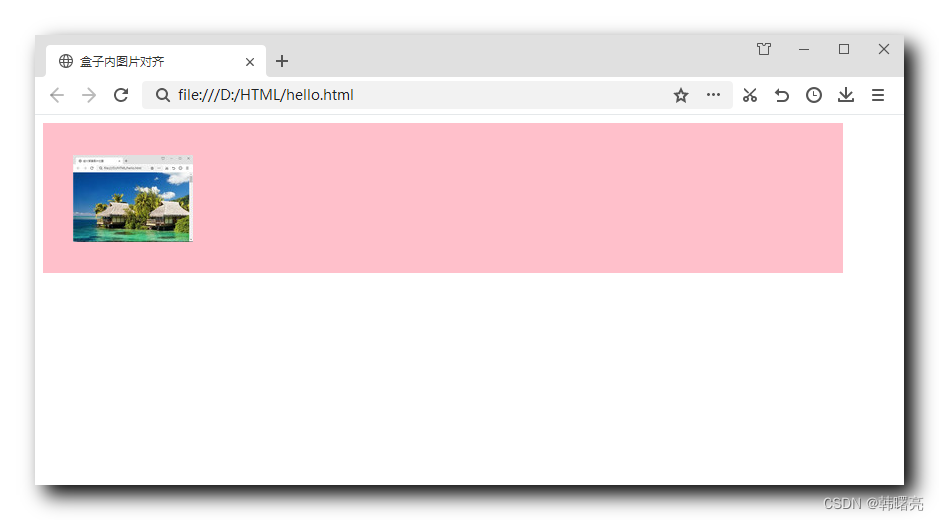
文章目录一、盒子中图片对齐操作1、设置 div 盒子2、设置背景图片3、设置图片平铺4、设置图片平铺二、完整代码示例1、代码示例2、显示效果一、盒子中图片对齐操作 实现博客中的如下效果 : 图片在 div 盒子中靠左 垂直居中的样式 ;  在这里插入图片描述1、设置 div 盒子 在这里插入图片描述1、设置 div 盒子首先 , 设置 div 盒子 , 设置宽高 , 以及背景颜色 , 用于显示 div 范围 ; 代码语言:javascript复制 .item { width: 800px; height: 150px; background-color: pink; } 在这里插入图片描述2、设置背景图片 在这里插入图片描述2、设置背景图片通过设置 background-image: url(); 设置 div 背景图片 ; 图片路径可以不使用双引号 ; 代码语言:javascript复制 .item { width: 800px; height: 150px; background-color: pink; background-image: url(images/div_bg.jpg); } 在这里插入图片描述3、设置图片平铺 在这里插入图片描述3、设置图片平铺设置 background-repeat: no-repeat; 样式 , 令 图片 不重复 ; 代码语言:javascript复制 .item { width: 800px; height: 150px; background-color: pink; background-image: url(images/div_bg.jpg); background-repeat: no-repeat; } 在这里插入图片描述4、设置图片平铺 在这里插入图片描述4、设置图片平铺设置图片背景位置 , background-position: 30px center; , 将图片放置在左侧 30 px 位置 , 垂直方向居中对齐 ; 代码语言:javascript复制 .item { width: 800px; height: 150px; background-color: pink; background-image: url(images/div_bg.jpg); background-repeat: no-repeat; background-position: 30px center; } 在这里插入图片描述二、完整代码示例1、代码示例代码语言:javascript复制
盒子内图片对齐
.item {
width: 800px;
height: 150px;
background-color: pink;
background-image: url(images/div_bg.jpg);
background-repeat: no-repeat;
background-position: 30px center;
}
2、显示效果 在这里插入图片描述二、完整代码示例1、代码示例代码语言:javascript复制
盒子内图片对齐
.item {
width: 800px;
height: 150px;
background-color: pink;
background-image: url(images/div_bg.jpg);
background-repeat: no-repeat;
background-position: 30px center;
}
2、显示效果 在这里插入图片描述 在这里插入图片描述
|
【本文地址】