如何在 CSS 中居中 Div |
您所在的位置:网站首页 › div内容居中对齐充满 › 如何在 CSS 中居中 Div |
如何在 CSS 中居中 Div
|
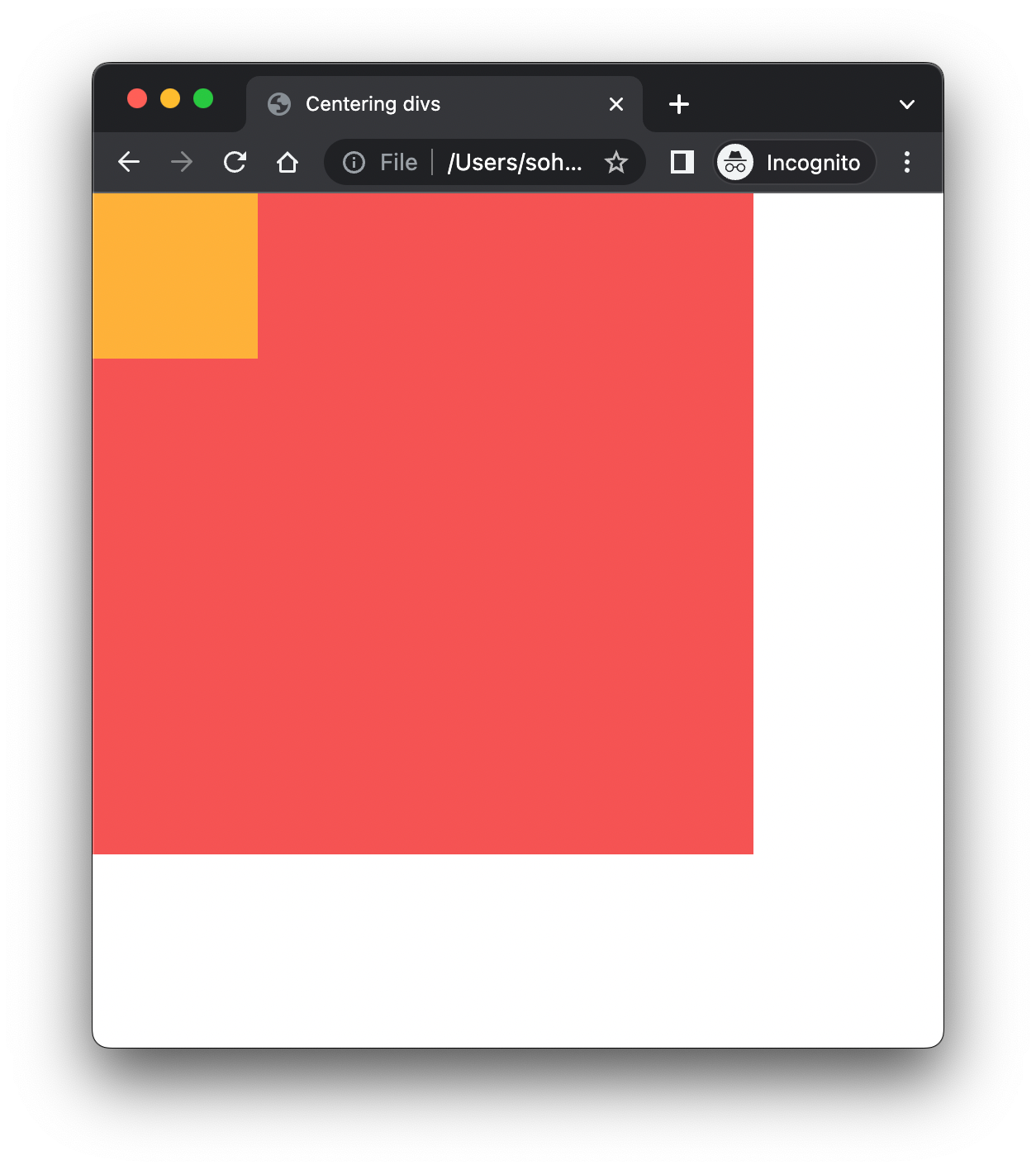
原文:How to Center a Div with CSS – 10 Different Ways,作者:Soham De Roy 对一个开发者来说,将一个div居中可能是世界上最困难的工作。 读完这篇文章,你就会觉得没有那么难了。这篇文章将讲解10种居中div的方式。我们将从CSS的 position 属性、Flexbox和Grid三个方面来探索如何实现居中。 我相信通读完整篇文章之后,你将成为居中div的专家。 如何居中一个Div我将使用同样的HTML来讲解10种方法。这个HTML包含一个父div和一个子div元素。 本文的目的是让内部div实现相对于父元素的居中。仅通过对CSS修改,来呈现10种不同的方法。 HTML文件如下: Centering divs * { box-sizing: border-box; margin: 0px; padding: 0px; }以下是基础样式: #parentContainer { width: 400px; height: 400px; background-color: #f55353; } #childContainer { width: 100px; height: 100px; background-color: #feb139; }这是基本的HTML和CSS样式结果:
我们创建了一个父元素div,并且将其width和height设置为400px,color设置为#f55353。 同时,我们在内部创建了一个子元素 div,并且将其width和height设置为100px, 将color设置为#feb139。 最终目标是完成如下图的转变:
CSS中的position属性是设置元素在页面的定位方式。position属性的默认值为static,其他值包括:relative、 absolute、 fixed和sticky。 如果将一个DOM元素设置为position: absolute,该元素 相对于整个页面的位置就是绝对的。如果我们想要一个div相对于整个页面居中的话,可以采用这个方法。 此外,将父元素设置为 position: relative,同时将子元素的位置设置为(通过 position: absolute)绝对,这时的绝对是相对于父元素的,而不是整个页面。 上述代码例子就是采用这样的方法。我们给父元素添加 position: relative,子元素添加position: absolute。 除了使用position属性,我们还可以使用top、right、bottom和left四个属性来定义元素的位置,这样决定元素最终的位置(定位)。 top和bottom指定元素垂直方向的定位,left和right指定元素 水平方向的定位。 2. 如何使用position: relative和absolute, top、left、right和bottom偏移值以及margin: auto #parentContainer { position: relative; } #childContainer { position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto; }除了我们从第一点学习到的知识点外,在这里我们使用了CSS中的margin属性,margin: auto允许浏览器给子元素选择合适的外边距。 通常子元素占据了指定的宽度后,浏览器会均匀地分配剩下的空间,剩下的空间包括左右外边距、上下外边距和上下左右外边距三种情况。 如果我们只设置了top: 0、bottom: 0以及margin: auto,子元素就会垂直居中。 同样,如果我们只设置了left: 0、right: 0以及margin: auto,子元素就会水平居中。 如果我们像代码示例这样,声明了所有属性,就会得到一个完美的垂直且水平居中的div。 如何使用CSS中Flexbox来居中Div 3. 如何使用Flexbox、 justify-content和align-item上述的两种方式是使用经典的办法实现页面元素居中。现代方法更多使用Flexbox(一维布局模型)和Grid布局(更为复杂的二维布局模型)属性。 让我们来看看Flexbox方法: Flexbox不仅仅是个单一的属性,而是一个由一组属性组成的模块。其中一些属性用于容器(即父容器),一些用于其中的子元素。 下图显示Flexbox相关的父元素和子元素的属性列表:
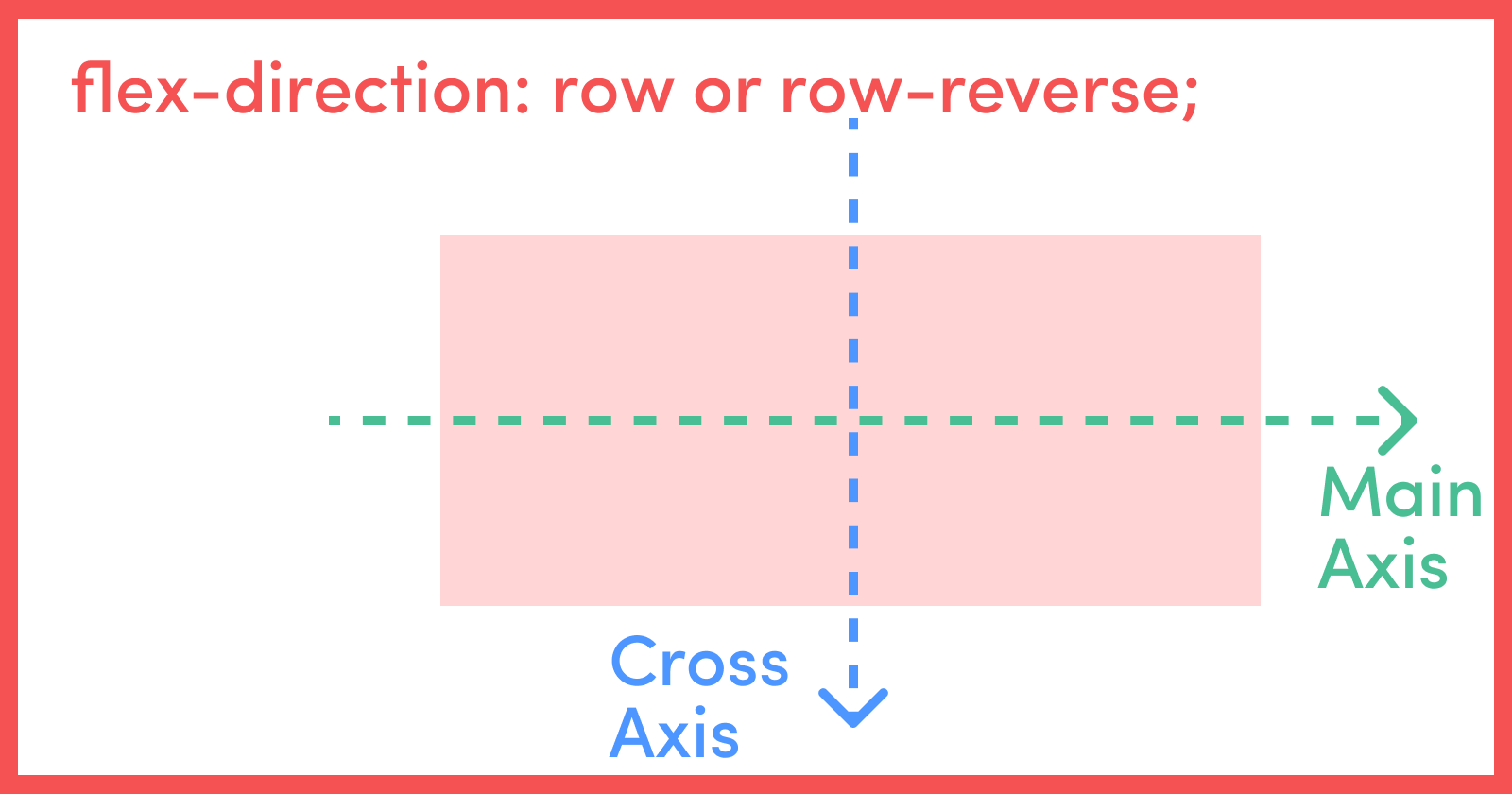
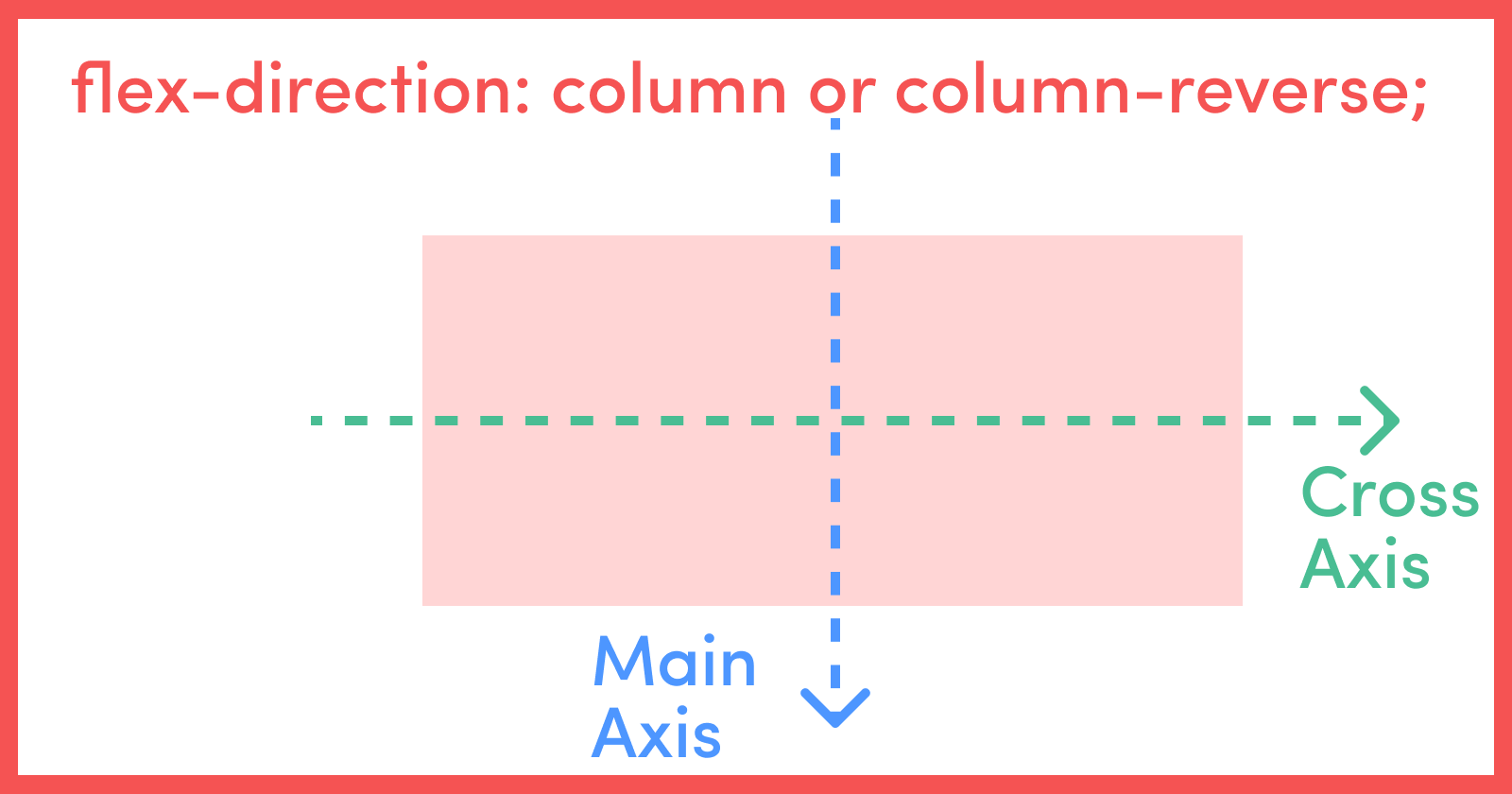
通过本文来讲解所有的属性不太现实,所以我们仅讲解我们会用到的一些属性。 如上所述,Flexbox模型中有两个不同的实体:父容器和子元素。 display: flex属性将容器定义为一个flex容器。flex-direction是另一个容器属性,包含四个值:row(默认值)、row-reverse、 column和column-reverse。 使用flexbox的时候,我们要思考两个轴, 主轴和交叉轴。 当flex-direction的值为row或row-reverse时,水平轴是主轴,垂直轴是交叉轴。 同样的,当flex-direction的值为column或column-reverse时,垂直轴是主轴,水平轴是交叉轴。 详细解释可以参考下图:
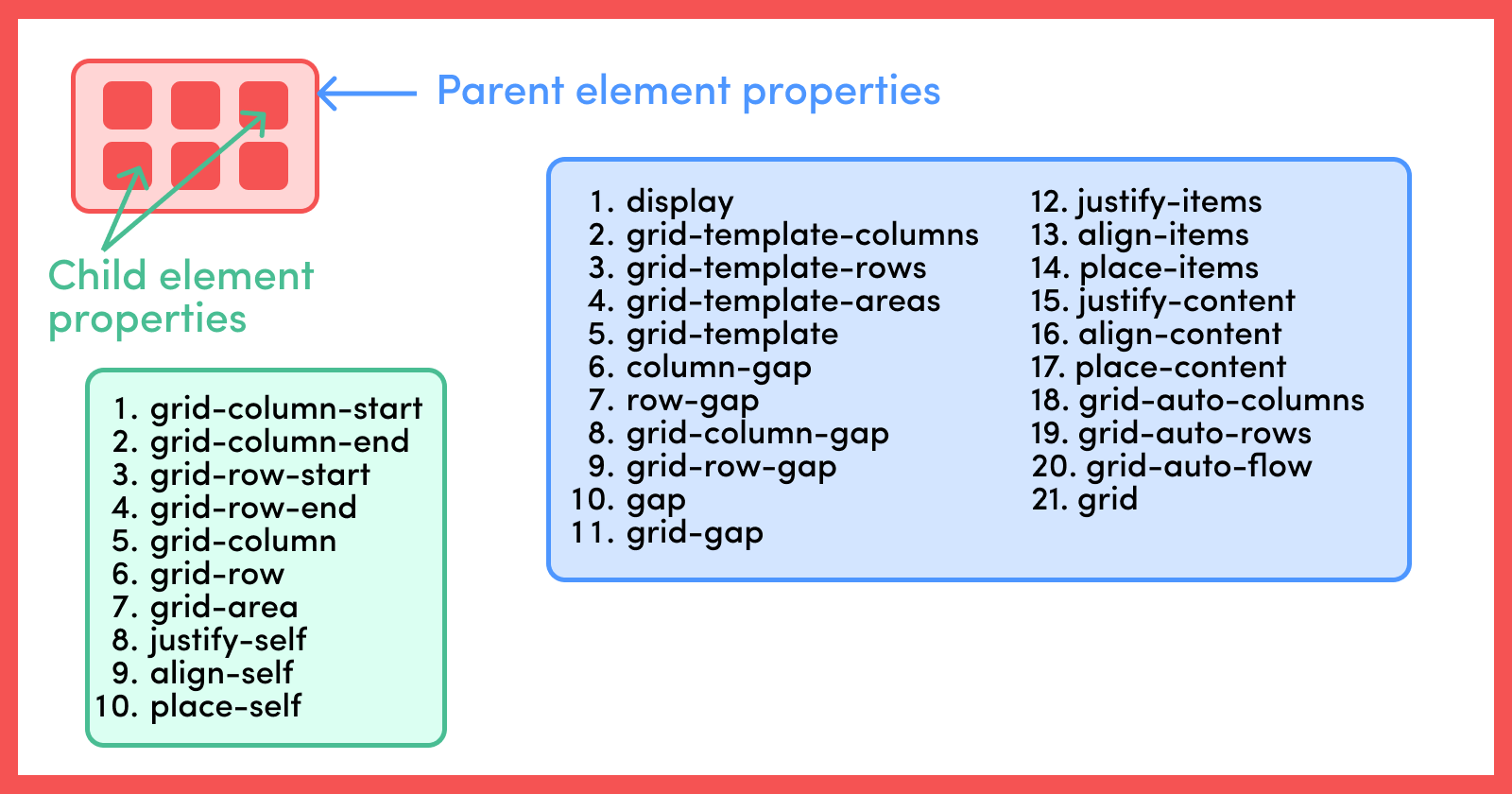
父容器的justify-content属性定义子元素沿着主轴的对齐。因此justify-content: center将所有子元素相对于主轴居中。 同样的,父容器的align-items属性定义了子元素沿着交叉轴的对齐。因此align-items: center将所有子元素相对于交叉轴居中。 所以上述代码实例将子元素相对于父元素水平及垂直居中。 在这个方法中,我们不需要特别定义子元素。仅display: flex、justify-content和align-items就可以在父容器中完美解决居中问题。 #parentContainer { display: flex; justify-content: center; align-items: center; } 4. 如何使用Flexbox、justify-content和align-self这个方法和上述方法类似,是上述方面的替换方案。 取代align-items属性(父容器的属性),该属性是沿着交叉轴对齐所以子元素,我们使用align-self(子元素属性)设置沿着交叉轴的单个flex元素的对齐方式。 #parentContainer { display: flex; justify-content: center; } #childContainer { align-self: center; } 5. 如何使用Flexbox和margin: autoFlexbox给予我们充分的能力来对齐元素和分配空间。如上文所述,margin: auto也可以使浏览器给子元素分配合适的外边距。 在大多数情况下,它允许子元素采用其指定的宽度,并且浏览器在左右边距对或上下边距对或上下左右边距平均分配剩余空间。 这意味着将父容器设置为flex同时将子元素设置为margin: auto,浏览器就会在水平和垂直方向平均分配剩下的空间。 #parentContainer { display: flex; } #childContainer { margin: auto; } 如何使用CSS Grid居中Div 6. 如何使用Grid、justify-content和align-itemsCSS Grid或者Grid使用的是二维布局模型,而Flexbox使用的是一维模型。 与Flexbox类似,也有grid容器(父容器)和grid元素(子元素)这对概念。 下图列出了可用于父容器和子元素的所有属性。由于CSS Grid本身就是一个巨大的话题,因此本文不讨论每个属性。让我们讨论一下在本文中使用的属性。
display: grid将元素设置为一个grid容器。 justify-items和align-items在grid内对齐元素,分配沿着内联(横)轴和块(纵)轴。 另外,如果gird的总大小小于grid容器的话(当将所有grid元素都设置为固定元素单位如px时有可能发生),我们就可以在grid容器中使用 justify-content和align-content来控制内部元素的对齐方式。 justify-content和align-content对齐grid,分配沿着内联(横)轴和块(纵)轴。 这里有一份完整的grid属性介绍:Grid完整手册 由于在我们的示例中只有一个grid单元格,并且内部只有一个元素。所以使用justify-content和justify-items,或者 align-content和align-items得到相同的结果。 #parentContainer { display: grid; justify-content: center; align-items: center; } 7. 如何使用Grid和place-items可以使用place-items来在一次声明中设置align-items和justify-items。同样的,可以使用place-content在一次声明中设置justify-content和align-content。 如上文所述,我们可以即可以使用justify-content和justify-items,又可以使用align-content和align-items。同样我们可以交替使用place-items和place-content,得到相同的结果。(仅针对我们这个用例,其他情况要具体情况具体分析)。 #parentContainer { display: grid; place-items: center; } 8. 如何使用Grid、align-self和justify-self和Flexbox一样,Grid也支持使用align-self和justify-self属性(子元素属性)来对齐单个grid元素。 justify-self将元素在grid单元格内的沿着内联(横)轴对齐,align-self将元素在grid单元格内的沿着块(纵)轴对齐。 #parentContainer { display: grid; } #childContainer { align-self: center; justify-self: center; } 9. 如何使用Grid和place-selfplace-self属性通过一个声明设置justify-self和align-self 属性。所以,将子元素设置为place-self: center,就可以垂直水平居中该子元素。 #parentContainer { display: grid; } #childContainer { place-self: center; } 10. 如何使用Grid和margin: auto和Flexbox类似 Grid也给予我们充分的能力来对齐元素和分配空间。 如第五种方法所示,我们可以像使用flexbox方法一样使用grid,å将子元素设置为margin: auto,可以得到相同的结果。 #parentContainer { display: grid; } #childContainer { margin: auto; } 结果如我们期望的那样,所有方法都会得到相同的结果:
本文讨论了10种将div居中的方法,包括: 使用position: relative、absolute和top、left偏移值 使用position: relative和absolute、top、left right和bottom偏移值和margin: auto 使用flexbox、justify-content、 align-item 使用flexbox、justify-content和align-self 使用flexbox和margin: auto 使用grid justify-content和align-items 使用grid和place-items 使用grid、align-self和justify-self 使用grid和place-self 使用grid和margin: auto我们也讲解了justify-content、align-items、position等属性,它们是什么意思,如何搭配使用来使得div居中。 资源推荐 Flexbox完全手册 Grid完全手册 通过创建登陆页面来学习使用flexbox和grid GitHub链接你可以在GitHub上找到所有示例的代码:GitHub Link 结束语谢谢阅读!希望你喜欢这篇关于div居中的10种不同方法的文章,希望这篇文章将来对你有用。 可以把这篇文章分享给你的朋友——我将非常感谢。更多惊喜内容,请持续关注。再见!🖖 社交账号 LinkedIn 个人网站 Twitter |
【本文地址】