HTML如何给div容器设置大小,边框,背景颜色,位置 |
您所在的位置:网站首页 › div中文字怎么调位置 › HTML如何给div容器设置大小,边框,背景颜色,位置 |
HTML如何给div容器设置大小,边框,背景颜色,位置
|
本次实验是在 Visual Studio Code软件里面所写 在正文标签里面添加div容器,随便写几个字 大家好,我是一名运维工程师在头部标签里面添加样式标签
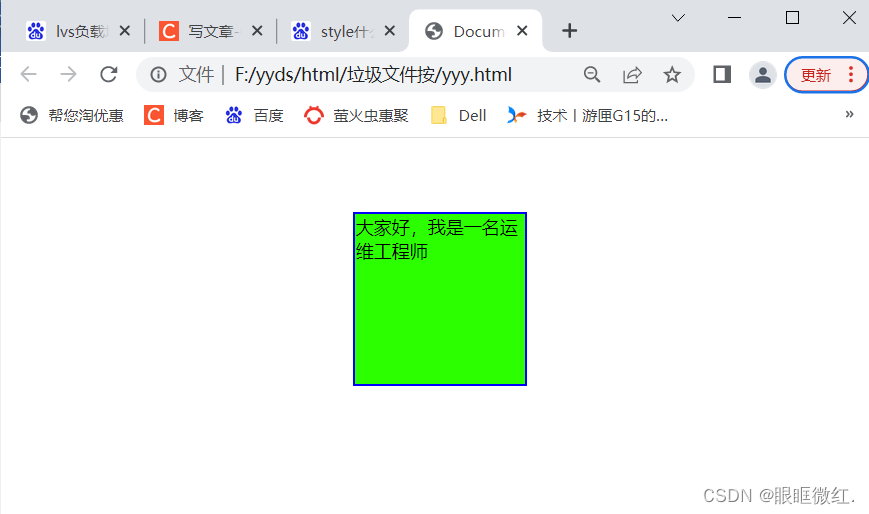
在style标签里面给div添加样式: div{ width: 150px; //div宽为150像素 height: 150px; //div高为150像素 border: 2px solid blue; //div设置边框,边框粗度为2px,实线,颜色为蓝色 background-color: green; //div背景颜色为绿色 margin: 66px auto; //以浏览器左上角为原点,向下移动66px,左右居中 }效果图:
|
【本文地址】
今日新闻 |
推荐新闻 |