HTML 5 新的表单元素 datalist keygen output |
您所在的位置:网站首页 › datalist的属性 › HTML 5 新的表单元素 datalist keygen output |
HTML 5 新的表单元素 datalist keygen output
|
HTML 标签
定义和用法
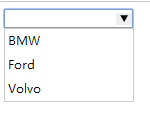
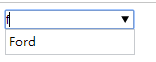
标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。 请使用 input 元素的 list 属性来绑定 datalist。 浏览器支持所有主流浏览器都支持 标签,除了 Internet Explorer 和 Safari。 实例下面是一个 input 元素,datalist 中描述了其可能的值: 

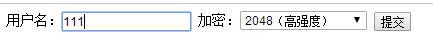
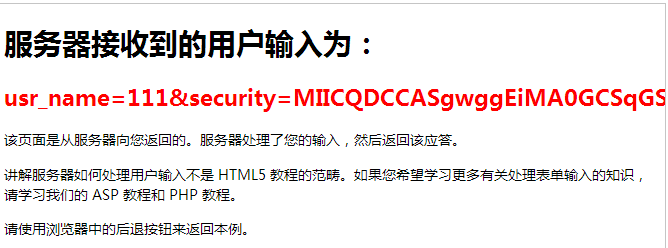
HTML 5 标签 定义和用法 标签规定用于表单的密钥对生成器字段。 当提交表单时,私钥存储在本地,公钥发送到服务器。 属性new : HTML5 中的新属性。 属性 值 描述 autofocus disabled 使 keygen 字段在页面加载时获得焦点。 challenge challenge 如果使用,则将 keygen 的值设置为在提交时询问。 disabled disabled 禁用 keytag 字段。 form formname 定义该 keygen 字段所属的一个或多个表单。 keytype rsa 定义 keytype。rsa 生成 RSA 密钥。 name fieldname定义 keygen 元素的唯一名称。 name 属性用于在提交表单时搜集字段的值。 实例带有 keygen 字段的表单: Username: Encryption:

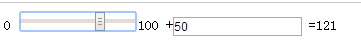
HTML 标签 定义和用法 标签定义不同类型的输出,比如脚本的输出。 属性new : HTML5 中的新属性。 属性 值 描述 for element_id 定义输出域相关的一个或多个元素。 form form_id 定义输入字段所属的一个或多个表单。 name name 定义对象的唯一名称。(表单提交时使用) 实例执行计算然后在 元素中显示结果: 0 100 + =
转自w3chool |
【本文地址】
今日新闻 |
推荐新闻 |