VS Code 配置调试参数、launch.json 配置文件属性、task.json 变量替换、自动保存并格式化、空格和制表符、函数调用关系、文件搜索和全局搜索、 |
您所在的位置:网站首页 › da108m1c-80ez7参数 › VS Code 配置调试参数、launch.json 配置文件属性、task.json 变量替换、自动保存并格式化、空格和制表符、函数调用关系、文件搜索和全局搜索、 |
VS Code 配置调试参数、launch.json 配置文件属性、task.json 变量替换、自动保存并格式化、空格和制表符、函数调用关系、文件搜索和全局搜索、
|
1. 生成配置参数
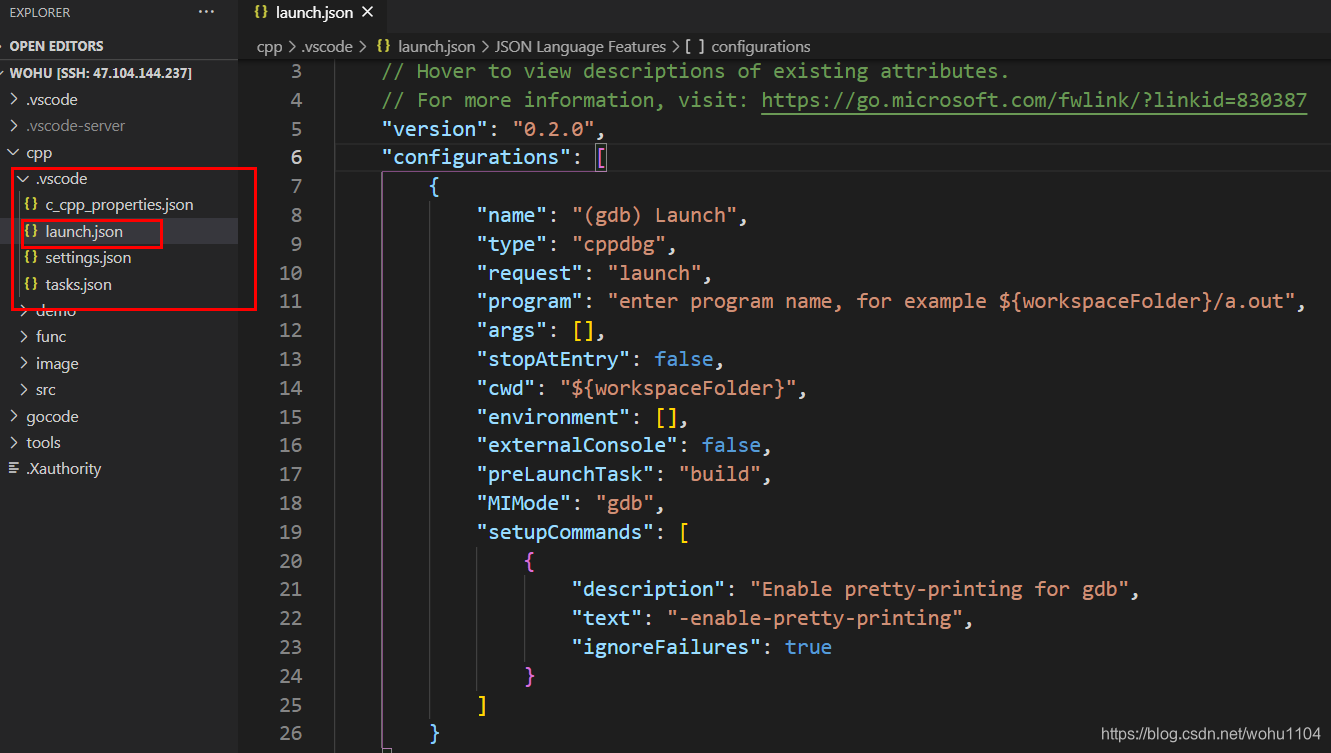
对于大多数的调试都需要在当前项目目录下创建一个 lanch.json 文件,位置是在当前项目目录下生成一个 .vscode 的隐藏文件夹,在里面放置一些配置内容,比如:settings.json:工作空间设置、代码格式化配置、插件配置。 .vscode 目录里的配置只针对当前项目范围内生效。将 .vscode 提交到代码仓库,大家统一配置时,会非常方便。 在该文件夹下在创建一个 lanch.json 文件。 为了创建 lanch.json 文件,需要点击左侧的调试按钮进入到 Debug view 界面,或者点击顶部的调试菜单选项。 对与每一种(语言)调试器都会有自己特有的配置信息,可以 利用 IntelliSense suggestions 去查询存在的配置项的信息,一般都会有备注说明。 • version:版本号,不用修改 • configurations:数组类型,用来配置 每一项调试任务的具体配置信息 • type:调试环境的具体类型 node、java、cppdbg 等等 • name:调试任务的名称,用与在下拉列表中展示 • program:启动文件的路径,对于该路径中的变量,下面在介绍 • request:调试模式,一共有两种模式 launch:和应用一起启动 attach:应用已经启动了,但是又想在不重新启动的情况下调试该应用,就可以把调试器附加到应用上 • runtimeExecutable:应用程序执行的时候的执行期,默认是 node,应该为决定路径或者添加到 PATH 路径上的 • console:启动调试终端的位置,一般都 3 个值,如果你的打印信息出现在终端上,不能很好的查看对应变量值可以调整这个值 internalConsole:VS Code 的调试控制台 integratedTerminal:VS Code 的集成终端 externalTerminal:VS Code 外部的集成终端 • env:对象,程序启动是传递的环境变量 • args:程序启动是传递的参数 • cwd:程序启动是的跟目录配置 • window:为 window 平台单独设置配置项 • linux:为 linux 平台单独设置配置项 • osx:为 Mac OS 平台单独设置配置项 3. 变量替换VS Code 在 launch.json 调试文件和 task.json 任务文件中是支持变量替换的,这就意味可以很方便的使用 VS Code 一些预定义的变量。 { "version": "2.0.0", "tasks": [ { "type": "shell", "label": "build", "command": "/usr/bin/g++", "args": [ "-g", "-std=c++11", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}" ], "options": { "cwd": "${workspaceFolder}" }, "problemMatcher": [ "$gcc" ], "group": "build" } ] }变量的使用方式为:${variableName}。 下面介绍一些常用的变量: • ${workspaceFolder}:项目文件夹在 VS Code 中打开的路径 • ${file}:当前开打开(激活)的文件 • ${relativeFile}:相对于 {workspaceFolder} 的文件路径 • ${fileBasename}:当前打开文件的名称 • ${fileBasenameNoExtension}:当前打开文件的名称,不带扩展名的 • ${fileExtname}:当前打开文件的扩展名 • ${fileDirname}:当前打开文件的文件夹名称 4. 代码自动保存方案一: 改完代码后,默认不会自动保存。你可以在设置项里搜索 files.autoSave,修改配置项如下:
方案二: 当然,你也可以直接在菜单栏选择 File->Auto Save。勾选后,当你写完代码后,文件会立即实时保存。 5. 保存代码后立即格式化保存代码后,默认不会立即进行代码的格式化。你可以在设置项里搜索 editor.formatOnSave 查看该配置项: VS Code 会根据你所打开的文件来决定该使用空格还是制表。也就是说,如果你的项目中使用的都是制表符,那么,当你在写新的代码时,按下 tab 键后,编辑器就会识别成制表符。 常见的设置项如下: editor.detectIndentation:自动检测(默认开启)。截图如下: 比如我已经在a.js文件里调用了 foo()函数。那么,如果我想知道foo()函数在其他文件中是否也被调用了,该怎么做呢? 做法如下:在 a.js 文件里,选中foo()函数(或者将光标放置在foo()函数上),然后按住快捷键「Shift + F12」,就能看到 foo()函数在哪些地方被调用了,比较实用。 8. 在当前文件中搜索在上面的快捷键列表中,我们已经知道如下快捷键: • Cmd + F(Win 用户是 Ctrl + F):在当前文件中搜索,光标在搜索框里 • Cmd + G(Win 用户是 F3):在当前文件中搜索,光标仍停留在编辑器里 另外,你可能会注意到,搜索框里有很多按钮,每个按钮都对应着不同的功能,如下图所示: 在上面的快捷键列表中,我们已经知道如下快捷键: • Cmd + Shift + F(Win 用户是 Ctrl + Shift +F):在全局的文件夹中进行搜索。效果如下: 我们在上面的设置项里修改字体大小后,仅仅只是修改了代码的字体大小。 如果你想要缩放整个工作区(包括代码的字体、左侧导航栏的字体等),可以按下快捷键「cmd +/-」。windows 用户是按下「ctrl +/-」 当我们在投影仪上给别人演示代码的时候,这一招十分管用。 如果你想恢复默认的工作区大小,可以在命令面板输入重置缩放(英文是reset zoom) 11. 文件传输:sftp如果你需要将本地文件通过 ftp 的形式上传到局域网的服务器,可以安装sftp这个插件,很好用。在公司会经常用到。 步骤如下: (1)安装插件sftp。 (2)配置 sftp.json文件。 插件安装完成后,输入快捷键「cmd+shift+P」弹出命令面板,然后输入sftp:config,回车,当前工程的.vscode文件夹下就会自动生成一个sftp.json文件,我们需要在这个文件里配置的内容可以是: • host:服务器的 IP 地址 • username:用户名 • privateKeyPath:存放在本地的已配置好的用于登录工作站的密钥文件(也可以是 ppk 文件) • remotePath:工作站上与本地工程同步的文件夹路径,需要和本地工程文件根目录同名,且在使用 sftp 上传文件之前,要手动在工作站上 mkdir 生成这个根目录 • ignore:指定在使用 sftp: sync to remote 的时候忽略的文件及文件夹,注意每一行后面有逗号,最后一行没有逗号 举例如下:(注意,其中的注释需要去掉) { "host": "192.168.xxx.xxx", //服务器 ip "port": 22, //端口,sftp 模式是 22 "username": "", //用户名 "password": "", //密码 "protocol": "sftp", //模式 "agent": null, "privateKeyPath": null, "passphrase": null, "passive": false, "interactiveAuth": false, "remotePath": "/root/node/build/", //服务器上的文件地址 "context": "./server/build", //本地的文件地址 "uploadOnSave": true, //监听保存并上传 "syncMode": "update", "watcher": { //监听外部文件 "files": false, //外部文件的绝对路径 "autoUpload": false, "autoDelete": false }, "ignore": [ //忽略项 "**/.vscode/**", "**/.git/**", "**/.DS_Store" ] }(3)在 VS Code 的当前文件里,选择「右键 -> upload」,就可以将本地的代码上传到 指定的 ftp 服务器上(也就是在上方 host 中配置的服务器 ip)。 我们还可以选择「右键 -> Diff with Remote」,就可以将本地的代码和 ftp 服务器上的代码做对比。 |
【本文地址】
今日新闻 |
推荐新闻 |

 当光标离开该文件后,这个文件就会自动保存了。非常方便。
当光标离开该文件后,这个文件就会自动保存了。非常方便。
 editor.insertSpaces:按 Tab 键时插入空格(默认)。截图如下
editor.insertSpaces:按 Tab 键时插入空格(默认)。截图如下  editor.tabSize:一个制表符默认等于四个空格。截图如下:
editor.tabSize:一个制表符默认等于四个空格。截图如下: 
 上图中,你可以通过「Tab」键和「Shift + Tab」键在输入框和替换框之间进行切换。 「在选定内容中查找」这个功能还是比较实用的。你也可以在设置项里搜索 editor.find.autoFindInSelection,勾选该设置项后,那么,当你选中指定内容后,然后按住「Cmd + F」,就可以自动只在这些内容里进行查找。该设置项如下图所示:
上图中,你可以通过「Tab」键和「Shift + Tab」键在输入框和替换框之间进行切换。 「在选定内容中查找」这个功能还是比较实用的。你也可以在设置项里搜索 editor.find.autoFindInSelection,勾选该设置项后,那么,当你选中指定内容后,然后按住「Cmd + F」,就可以自动只在这些内容里进行查找。该设置项如下图所示: 
 上图中,你可以点击红框部分,展开更多的配置项。
上图中,你可以点击红框部分,展开更多的配置项。