Jupyter Notebook |
您所在的位置:网站首页 › custom文件 › Jupyter Notebook |
Jupyter Notebook
|
Jupyter Notebook - 使用 CSS 及开启代码提示
Jupyter Notebook 的基本使用使用 CSS开启代码提示
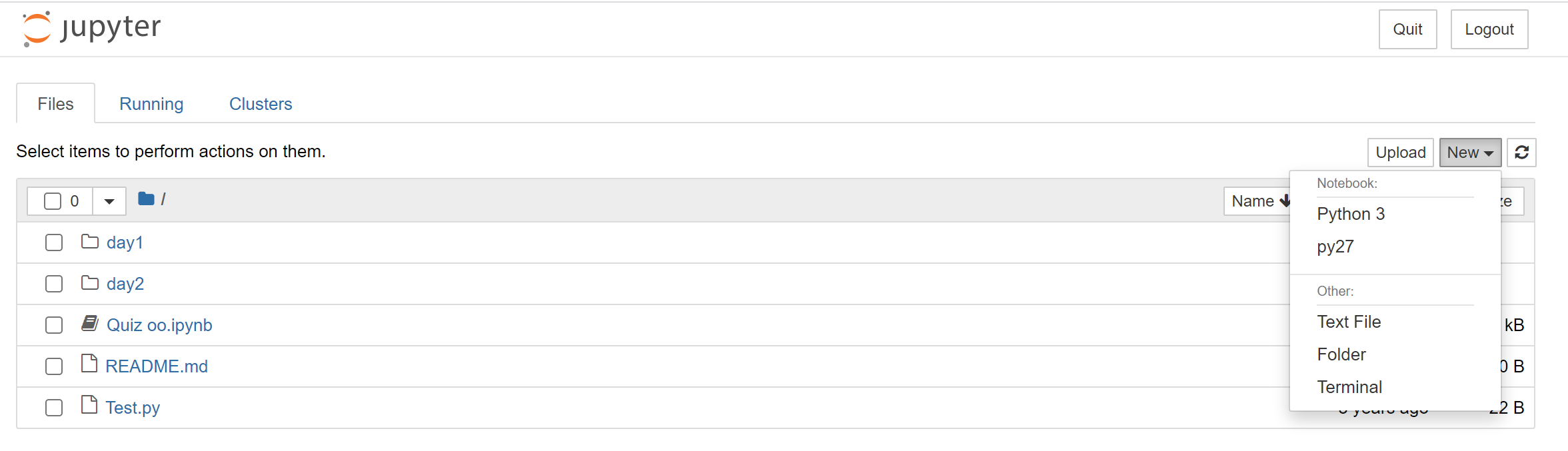
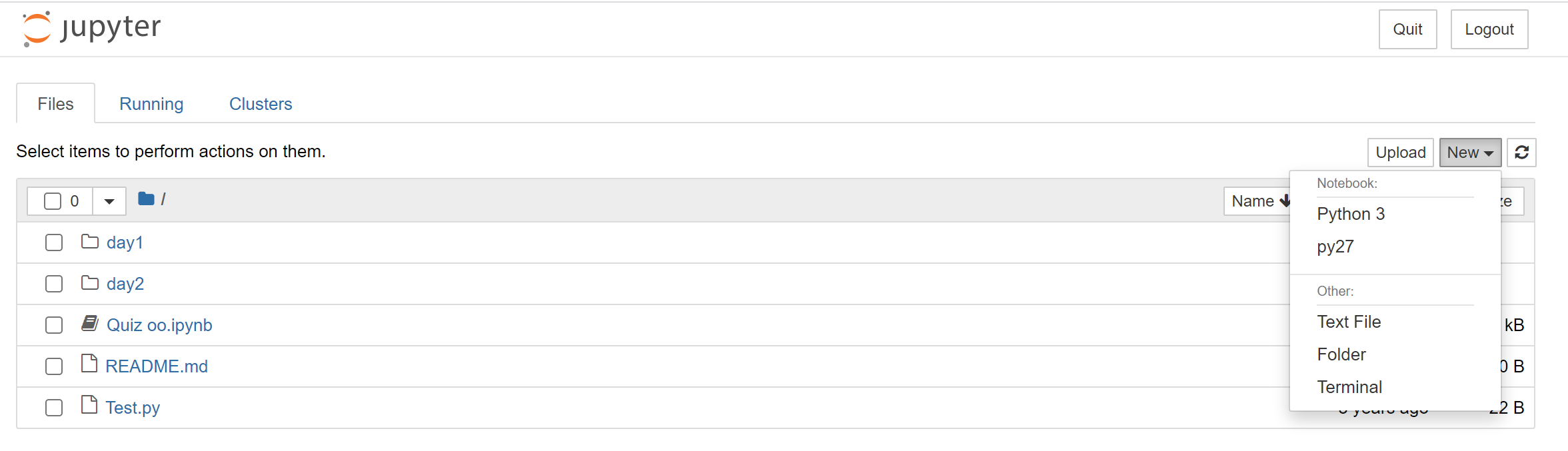
这里的 Jupyter Notebook 是使用 Anaconda 安装,具体的版本如下: (base) C:\>jupyter --version jupyter-notebook : 6.3.0 # 其余配置省略jupyter notebook 的版本在之后开启代码提示这一块会有一点问题,不过在可以解决的范围。 先声明,不对 Jupyter Notebook 做任何的修改并不会影响 Jupyter Notebook 的功能。CSS 纯粹是为了展现效果,代码提示至少对我来说可以提升开发的效率,如果对 CSS 或者代码提示没有需求,可以不用看这篇文。 Jupyter Notebook 的基本使用开始前先简单介绍一下 Jupyter Notebook 的用法。 当 Jupyter Notebook 的服务器被启动了之后,Jupyter Notebook 的页面如下: 
打开的格式与一般 HTML 页面没有什么特别大的差别,新建文档的方式就是通过点击 New,随后根据提示操作。 新建的文档如果是 Python 3 的格式,可以兼容使用 python 的语法与 markdown 进行计算与排版。markdown 的细节不再多述,python 的写法相对比较明了,在每个对应的单元格中写入指令,随后运行即可,如: 
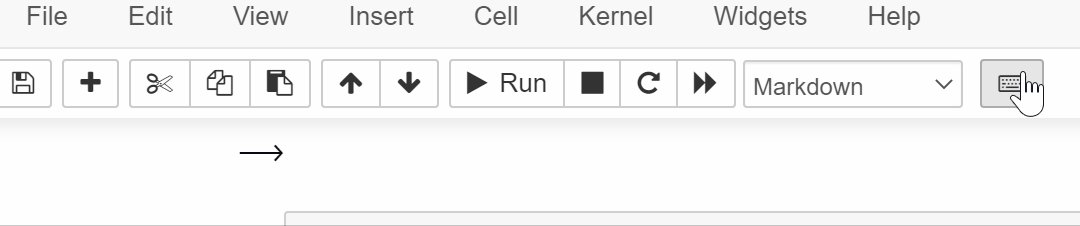
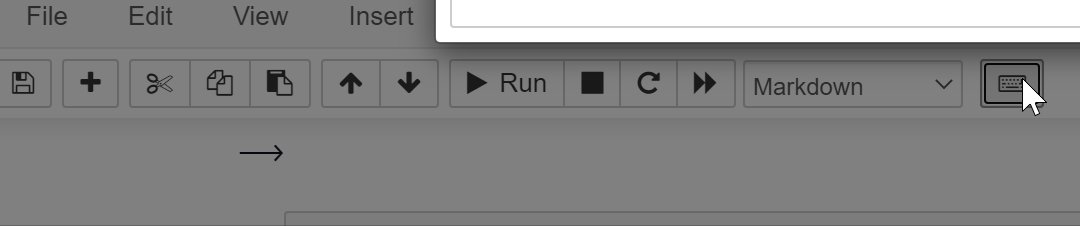
Jupyter Notebook 本身内置了不少的快捷键,上面的动图中运行指令是用的就是快捷键 ctrl + enter。具体的快捷键可以通过点击小键盘去查找所有的快捷键: 
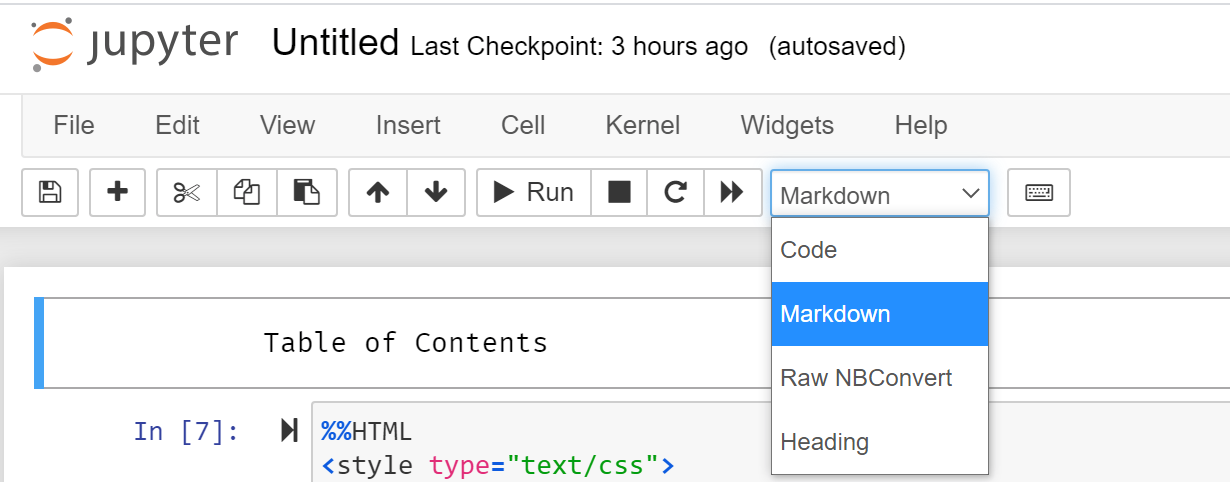
每个表格可以有多种类格式,这里主要以 markdown 和 python 代码为主,切换的方式是在当前单元格高亮的时候,选择快捷菜单中的格式,切换到想要的格式: 
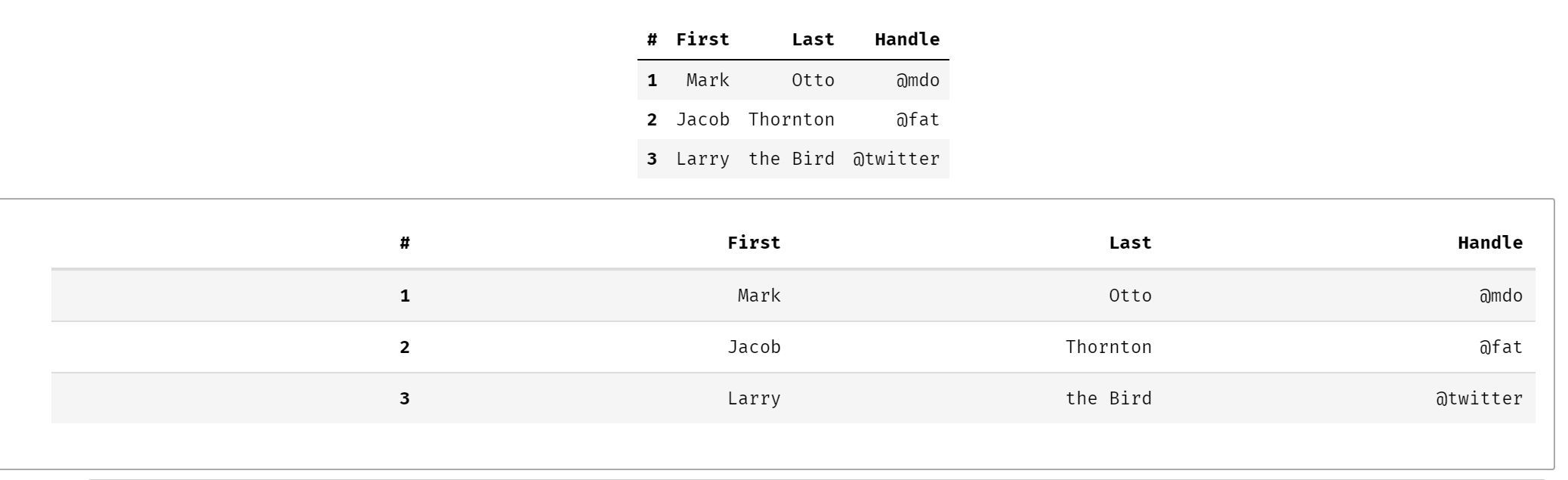
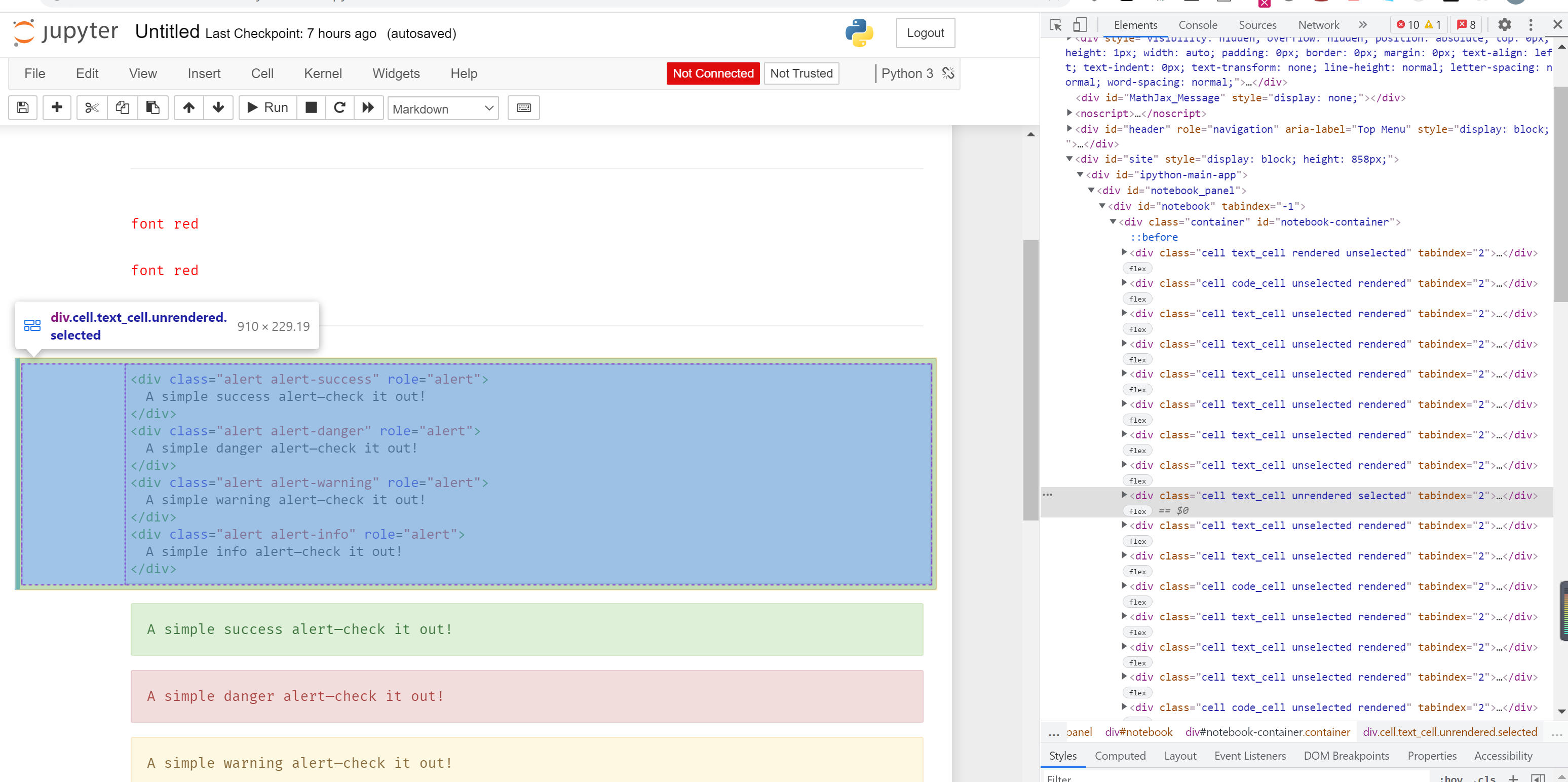
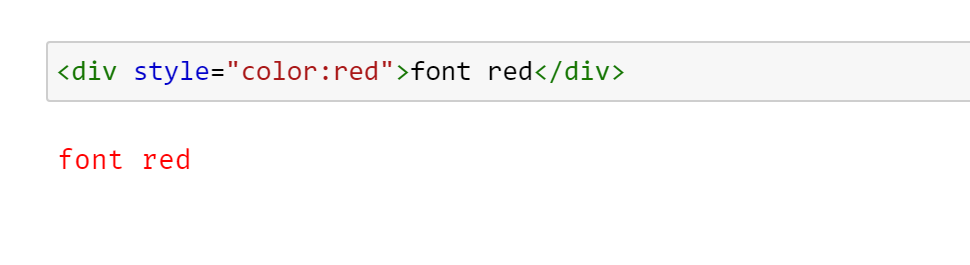
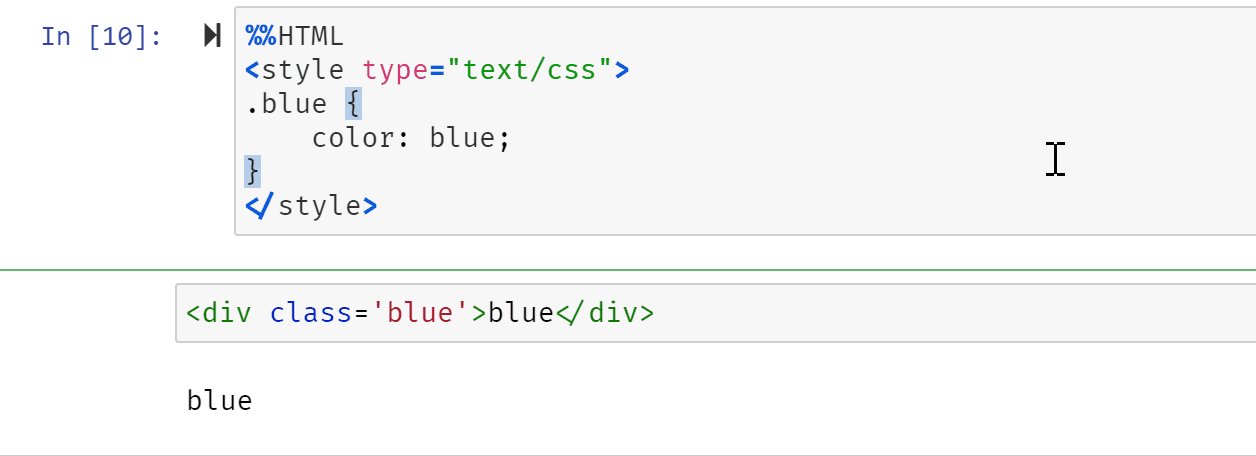
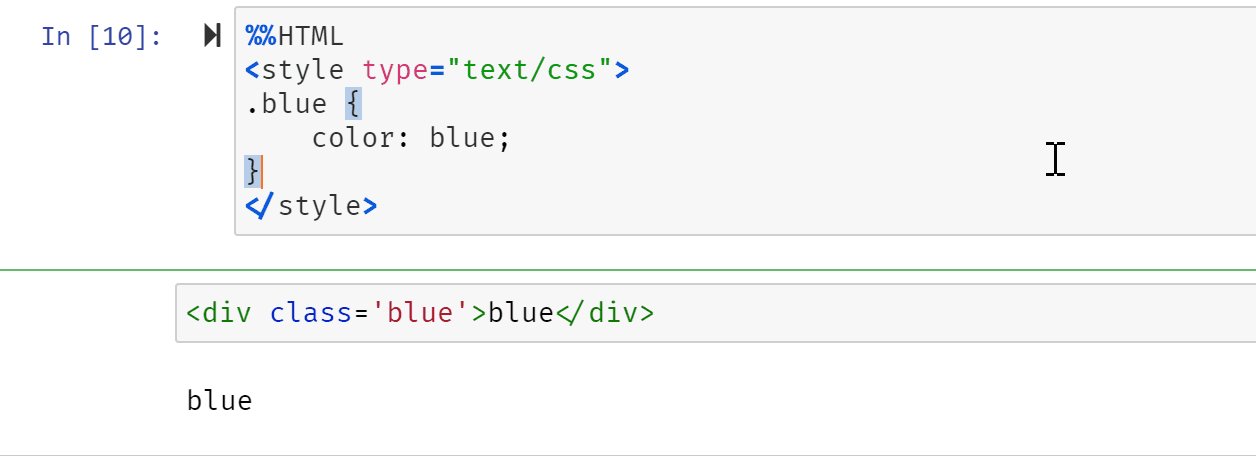
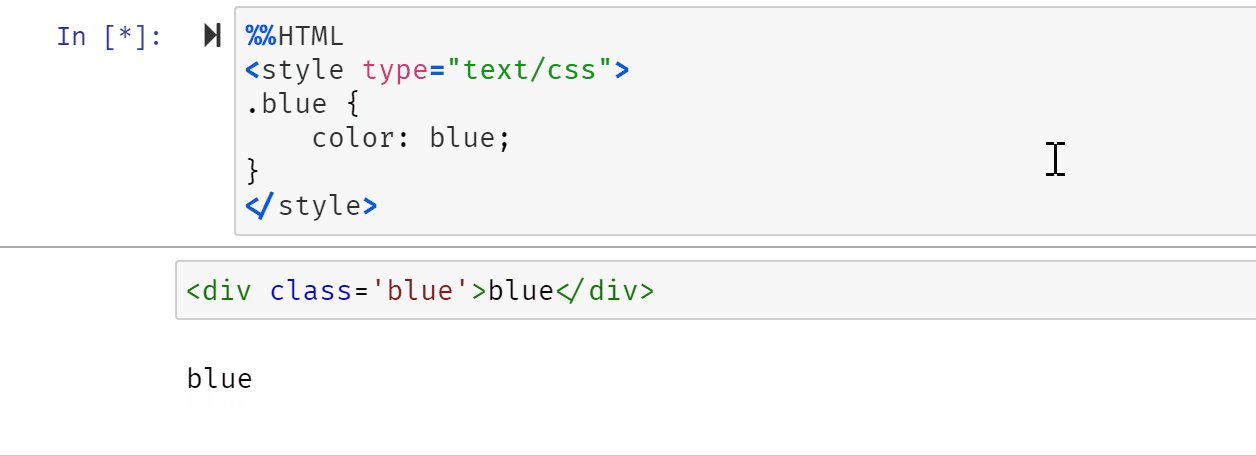
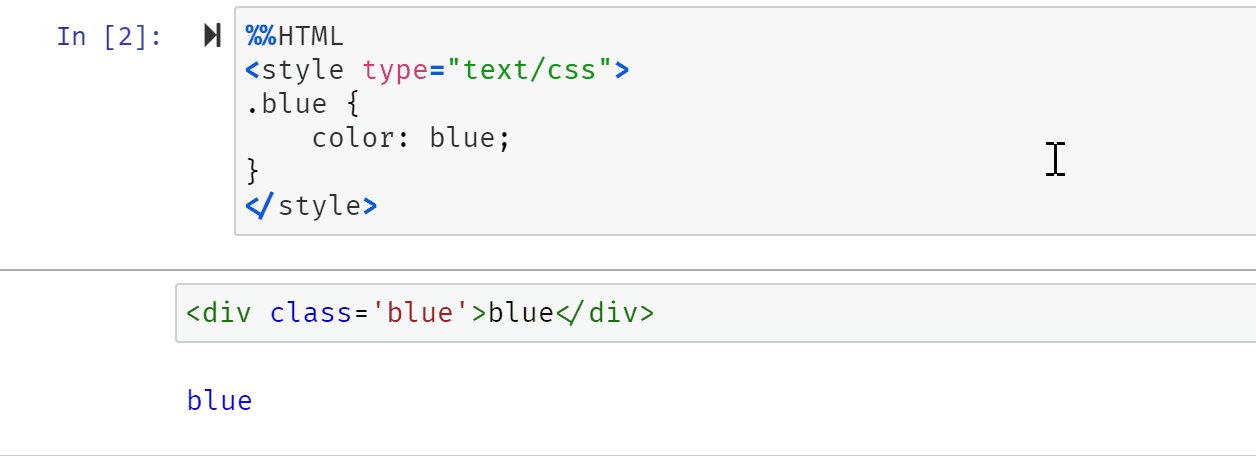
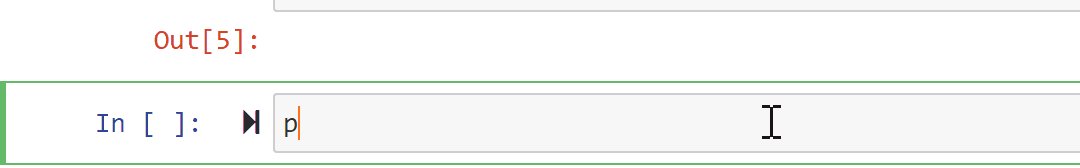
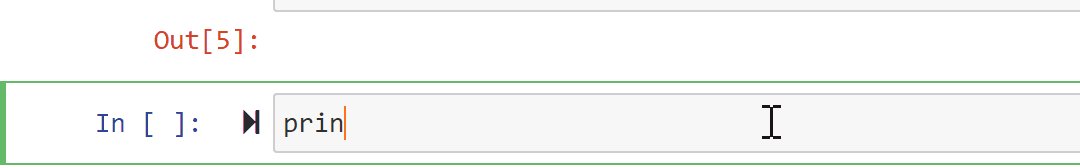
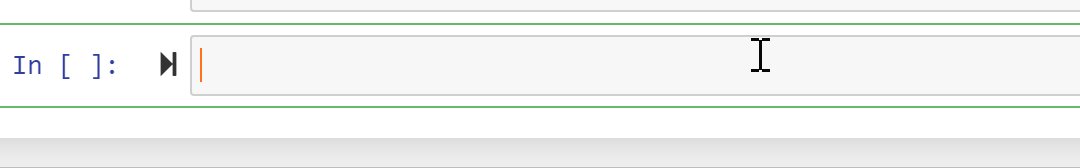
或者是用快捷键: Y 快速切换到 code 格式M 快速切换到 markdown 格式使用上来说,这里就差不多了,接下来跳转正文,样式优化(CSS) 和 代码提示 方面的内容。 使用 CSS使用 CSS 的方法主要有这么几种: 内置 CSS 内置 CSS 指的是 bootstrap,目前 Jupyter Notebook 到底支持多少 bootstrap 的类名这点倒不是很清楚,现在可以肯定的是 Alerts 中的一些类名是工作的:  至于表格,默认的表格与带有 class=table 的表格样式的确有所差异,不过感觉怎么样都不是特别好看……  重写默认 CSS 如果想要将修改过的 CSS 应用到所有的 Jupyter Notebook 页面,可以选择重写默认 CSS 的方式去实现。 默认的 CSS 文件路径在 ~\.jupytecustom\custom.css,~ 是文件跟目录的地址,在 Anaconda Prompt/Powershell 下运行 jupyter notebook --generate-config 会在 Jupyter Notebook 安装的根目录下生成默认的配置文件,此时就会显示路径: (base) C:\Users\username>jupyter notebook --generate-config Writing default config to: C:\Users\luhan\.jupyter\jupyter_notebook_config.py一般情况下 Jupyter Notebook 的默认路径为 C:\Users\username,所以默认 CSS 的绝对地址为 C:\Users\username\.jupyter\custom\custom.css。 鉴于 Jupyter Notebook 实际上是一个简单的网页服务器,其主要结构依旧是通过 div+class/id 去实现的,如:  因此就像写普通的网页一样去更新这个 CSS,Jupyter Notebook 的服务器在启动时会读取根目录下的 CSS 去进行适配。 比如说我觉得之前字体不是我用习惯的字体,所以我就通过 font-family 去更新了一下 Jupyter Notebook 适用的字体,代码大致实现如下: /* code mirror font */ /* 先在页面上找到对应的 class 或 id,直接写 CSS 即可 */ .CodeMirror-lines { font-family: 'Fira Code', 'Microsoft YaHei'; }效果如下: 旧的字体更新的字体  行内 CSS 这种写法就是比较传统的 inline CSS 的写法。行内 CSS 的优势在于灵活度高、权重高,缺点在于可复用性太低,大多数情况下用在一些简单的修改:  头部 CSS 头部 CSS 需要用到两行代码,一段的格式是 code,另外一段则是 markdown,其结构如下:  注意头部的那一段代码和 HTML 代码的差异,也就是在头部多出的这一块代码:%%HTML。如果这一段代码没有之行的话,那么 CSS 也是不会生效的,如下面的动图,在 CSS 未被执行之前,字体的颜色还是默认的黑色,只有当 CSS 被执行了之后,它的颜色才变成了蓝色:  外链 CSS 这一块可以引用的不仅仅是 CSS,包括 JavaScript 文件也可以引用:  因为最终的执行还是通过调用 IPython 库中的 HTML 去执行的,所以外链的 CSS 格式与写在 HTML 文档中的 CSS 一致,需要用 包住,如: #tocheading { font-size: 2.5em; font-weight: bolder; margin-bottom: 1em; }外链 CSS 更适合特定于某个工作区使用的 CSS,它可复用的范围更广,也不会做用于所有的 Jupyter Notebook 页面。 开启代码提示Jupyter Notebook 官方没有开启代码提示的功能,所以需要借助第三方库来实现这个功能。这个库是 jupyter_contrib_nbextensions,它包含了一系列社区支持的 Jupyter Notebook 的功能,其网址为:https://jupyter-contrib-nbextensions.readthedocs.io/en/latest/index.html#。 Jupyter Notebook 默认是没有代码提示功能的: 
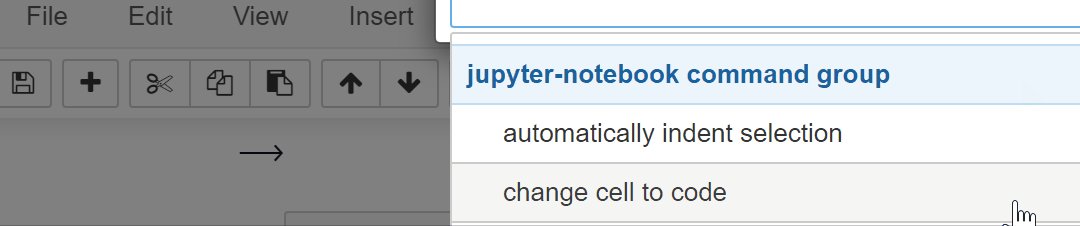
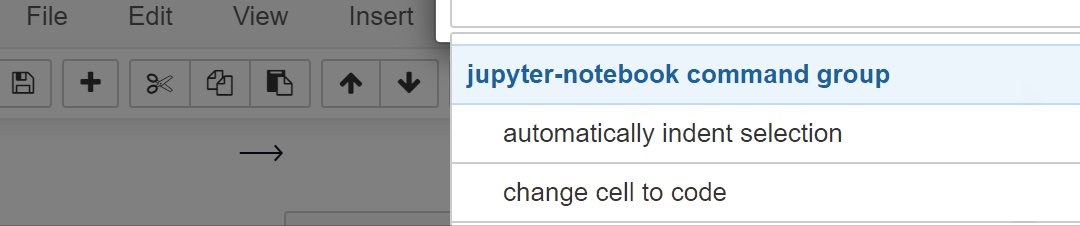
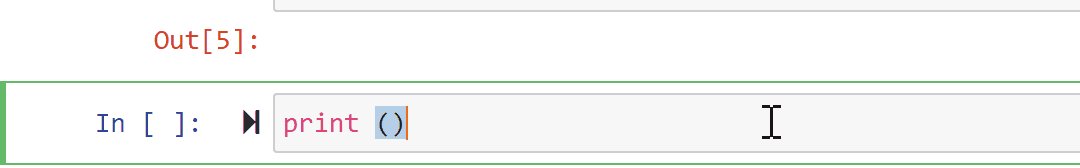
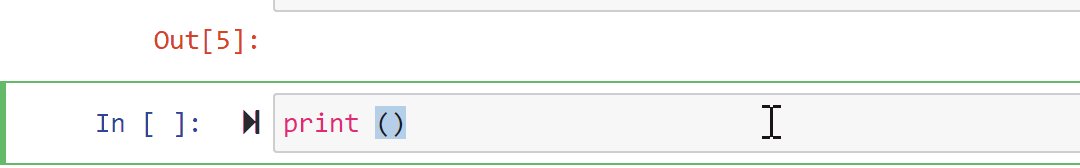
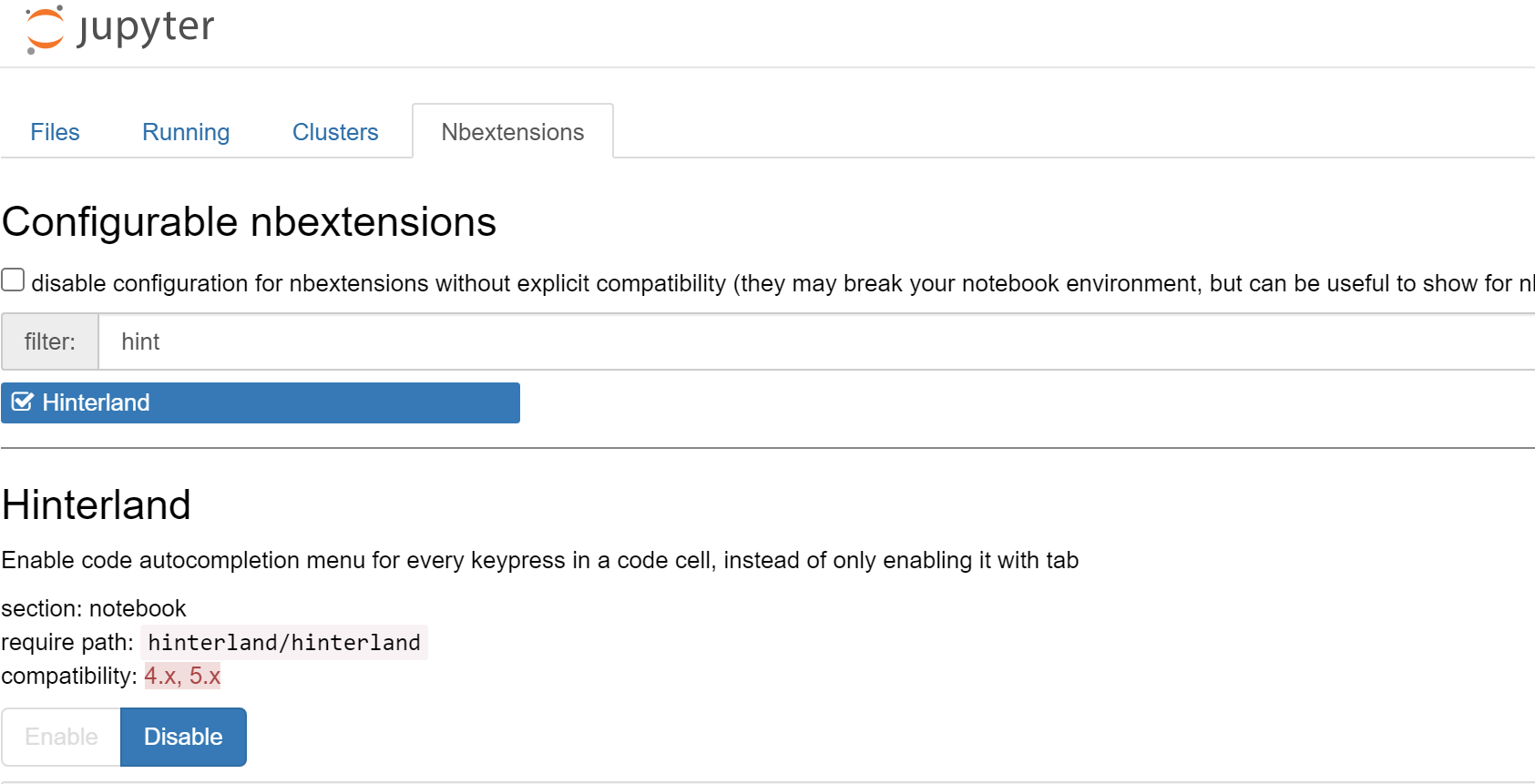
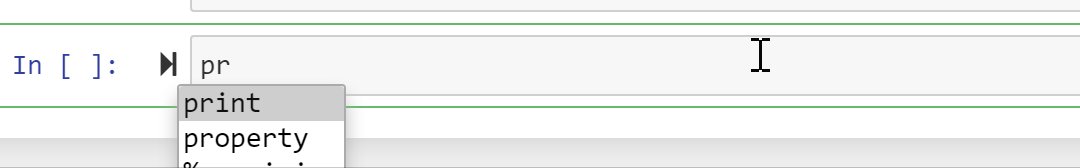
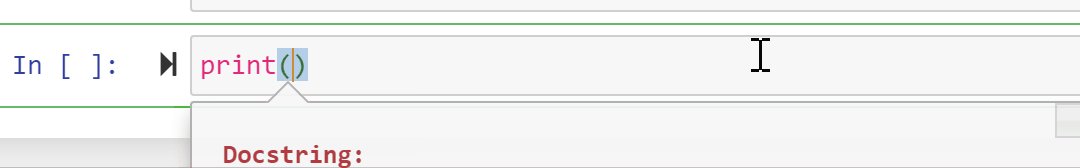
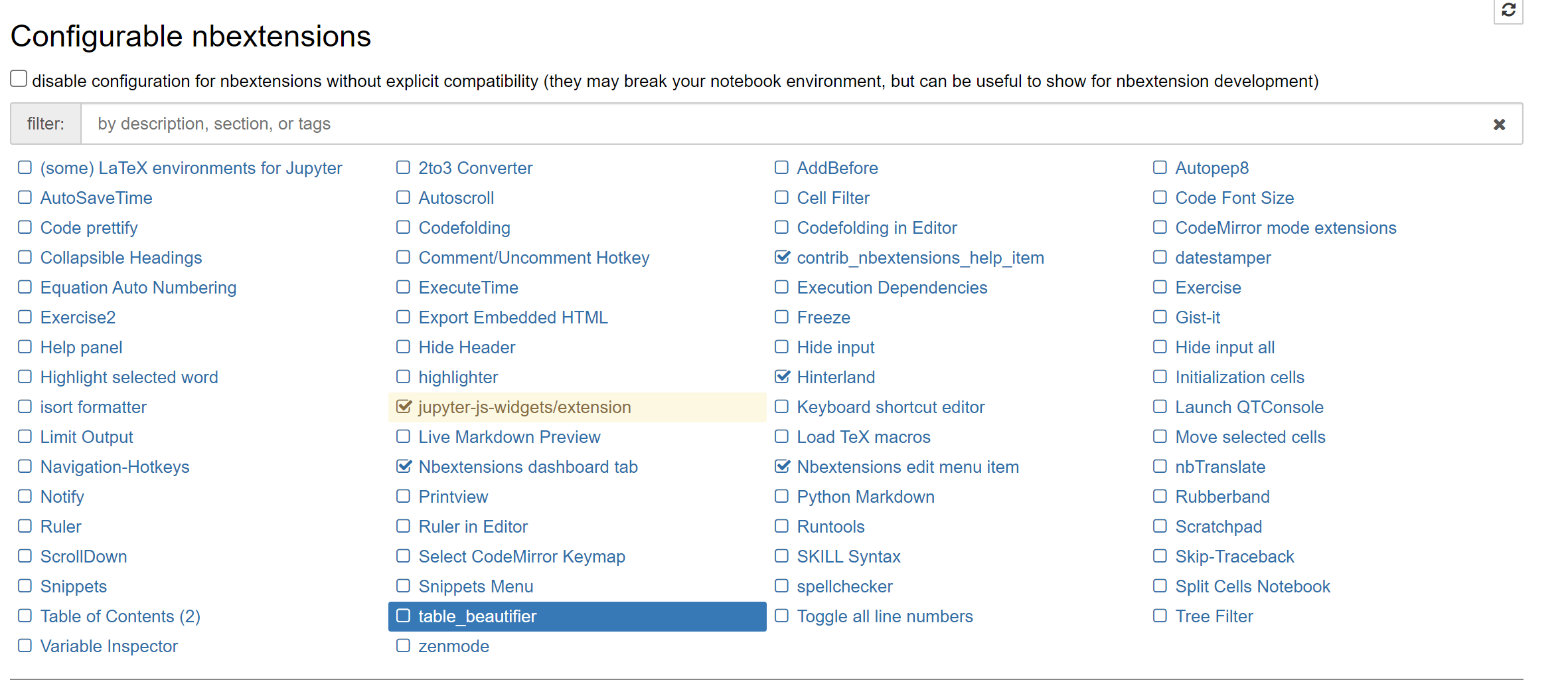
具体安装方式如下: 安装 jupyter_contrib_nbextensions 鉴于我已经安装了 Anaconda,所以我用的是 conda 命令去安装。没有使用 Anaconda 直接安装 Jupyter Notebook 可以通过 pip 去安装: # 通过 anaconda 去管理 >conda install -c conda-forge jupyter_contrib_nbextensions # 或者使用 pip 直接安装 > pip install jupyter_contrib_nbextensions安装对应的 JavaScript 和 CSS 文件 这一部分直接交给 Jupyter Notebook 去执行就好: jupyter contrib nbextension install --user--user 是默认的推荐方式,会将对应的 JavaScript 和 CSS 文件安装到用户 Jupyter 的根目录下,也就是之前讲过的 C:\Users\username\.jupyter 这个路径。 开启/禁用扩展 可以通过命令行操作,但是这个时候直接打开 Jupyter Notebook 服务的网页,通过 GUI 操作更简单一些。代码提示的扩展名为 Hinterland,直接搜索后点击 Enable 即可:  查看效果 同样都是输入 print 指令,在开启了 Hinterland 之后的效果如下:  另外,Hinterland 默认会开启 pydoc 的提示,这包含函数接受的参数与参数类型。 代码提示其实是 jupyter_contrib_nbextensions 中的一个功能,它包含所有扩展功能如下: 
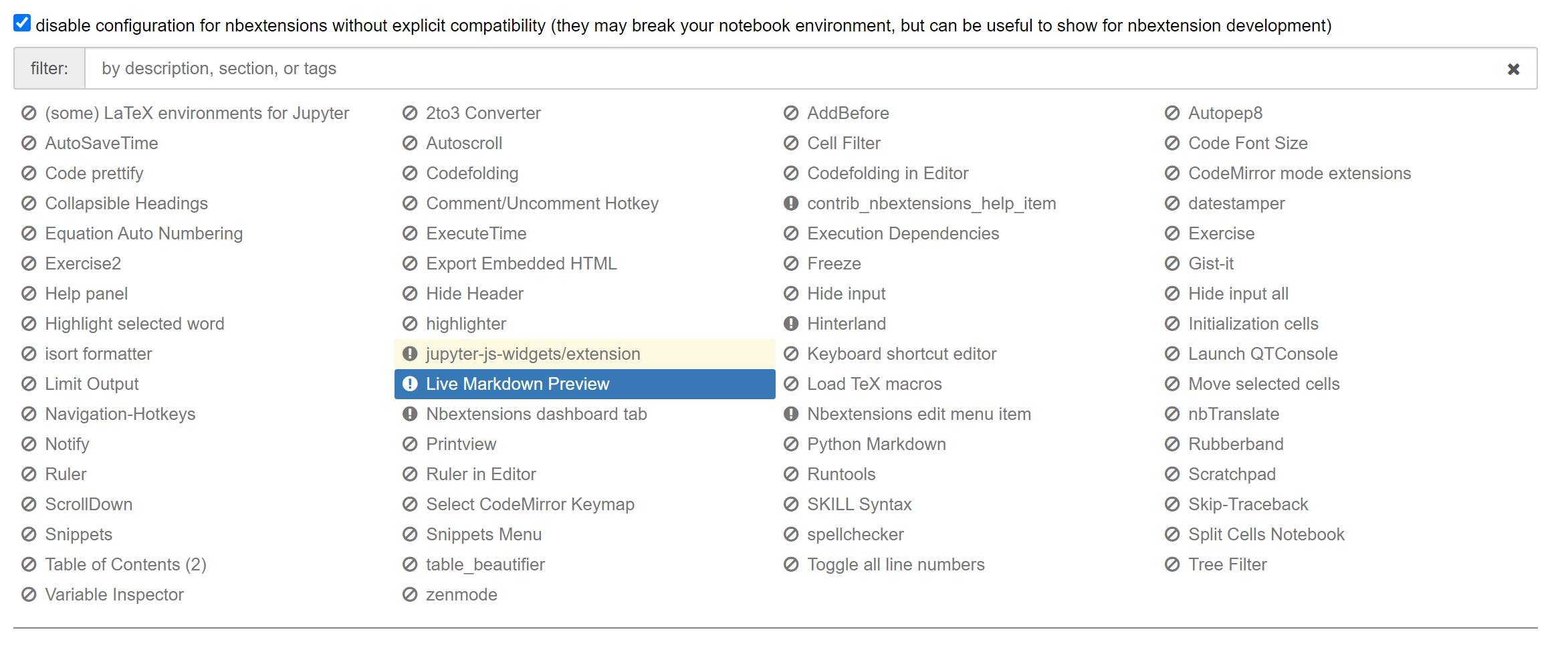
需要注意的是,disable configuration for nbextensions without explicit compatibility (they may break your notebook environment, but can be useful to show for nbextension development) 这一段话代表的是兼容性检查,一直到现在为止 nbextensions 做的兼容性测试只针对 Jupyter Notebook 4.x 和 5.x,对于 6.x 的兼容性测试还没有实现。 如果这个选项是选中的话,6.x 版本下,所有的功能都会被禁用: 
取消勾选兼容性检查即可,目前我是没有碰到过其他的兼容性问题。 |
【本文地址】