html中设置段落缩进2字符,css首行缩进2字符怎么设置? |
您所在的位置:网站首页 › css首行缩进怎么设置 › html中设置段落缩进2字符,css首行缩进2字符怎么设置? |
html中设置段落缩进2字符,css首行缩进2字符怎么设置?
|
在css中,我们可以使用text-indent属性来实现首行缩进效果,本篇文章就来带大家了解text-indent属性是怎样设置首行缩进样式的。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
首先我们来了解一下有关于css text-indent属性的相关知识。 text-indent 属性可以设置文本块(块级元素)中首行文本的缩进;它允许使用负值,但如果使用了负值,那么首行会被缩进到左边。 注意:在 CSS 2.1 之前,text-indent 总是继承计算值,而不是声明值。 下面介绍一下text-indent属性可以通过下面的属性值来设置首行的缩进:length:定义固定的缩进,默认值为0。 %:定义基于父元素宽度的百分比的缩进。 我们通过简单的代码示例来看看效果: 首行缩进.demo{ width: 500px; height: 200px; margin: 50px auto; } .p1{ text-indent:36px; } .p2{ text-indent:10%; } demo盒子宽500px时: 这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码, 是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。 这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。 这是一段测试代码,是关于css文本缩进的一段文字。text-indent:36px; 这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码, 是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码, 是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码, 是关于css文本缩进的一段文字。text-indent:10%; 效果图:
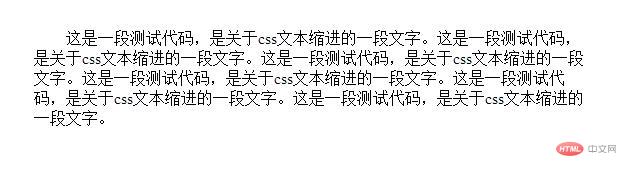
第一个p标签内的段落文本缩进效果没有改变,但第二个p标签内的段落文本缩进长度变大了,可以看出用%设置的缩进是根据父元素的大小改变的。 下面我们就来看看css如何实现首行缩进2个字符效果: 首行缩进.demo{ width: 550px; height: 200px; margin: 50px auto; } p{ text-indent:2em;/*em是相对单位,2em即现在一个字大小的两倍*/ } } 这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。 这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。 这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。 效果图:
在这里我们使用到了一种长度单位em,那么什么是em? em是一种相对长度单位,相对于当前对象内文本的字体尺寸。而我们中文段落一般每段前空两个汉字,实际上,就是首行缩进了2em。 |
【本文地址】
今日新闻 |
推荐新闻 |