HTML重点知识点汇总 |
您所在的位置:网站首页 › css重要知识点 › HTML重点知识点汇总 |
HTML重点知识点汇总
|
HTML重点笔记
一、基本快捷键
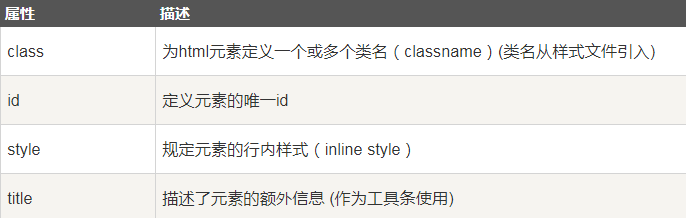
ctrl+c 复制 ctrl+v 粘贴 ctrl+x 剪切 ctrl+tab 切换(具体切换什么,要看是什么软件) alt+F4 关闭程序 F2 重命名 F5 刷新,比如看网页的时候,想刷新网页,按f5 ctrl+z 撤销,就是这一步弄错了,就ctrl+z撤销回到改之前状态 windows+E 打开资源管理器 windows+D 显示桌面 ctrl+空格 切换中英文 二、HTTP简介1.超文本传输协议,Hypertext Transfer Protocol 2.这是一个文件的传输协议,我们上网的时候,所有的文件都是通过HTTP这个协议,从服务器上传输到客户的电脑里面的 3.网页是真实物理的文件。并且一个网页是很多的物理文件组成的:html文件、图片文件、js文件、css文件。这些文件要通过特殊软件才能上传到服务器上。然后就能让用户看了。用户通过浏览器,访问网址,服务器上面的文件就会通过http请求悄悄地传输到用户的电脑中的临时文件夹中,在用户的电脑中执行、渲染、呈递。 4.网页的原理:用户输入网址之后,对应的服务器就发现有人请求我的网页了,所以这个服务器就会把网页和相关的图片、js文件、css文件、flash文件都通过HTTP协议传输到用户的电脑里面。HTML页面在用户的电脑里面进行渲染。HTTP协议指的是超文本传输协议。每一个网址,都对应了服务器上面的确定的文件。 三、HTML基础 1.html、css、js都是纯本文的纯文本文件是: 1) 只有文本,没有样式; 2) 用记事本等纯文本编辑器可读,不是乱码 2.HTML是超文本标记语言1)英语:HyperText Markup Language; 2)现在的业界的标准,网页技术严格的三层分离:html就是负责描述页面的语义;css负责描述页面的样式;js负责描述页面的动态效果的; 基本HTML 网页结构如下,body标签里的内容是浏览器上所视内容 页面标题 标题 段落 ps: 声明为 HTML5 文档 元素是 HTML 页面的根元素 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。 元素描述了文档的标题,浏览器标签名 元素包含了可见的页面内容 元素定义一个大标题 元素定义一个段落 注释内容 四、字符集 1.两种字符集:区别UTF-8 字多,有各种国家的语言,但是保存尺寸大,文件臃肿; gb2312字少,只用中文和少数外语和符号,但是尺寸小,文件小巧 2.关键字和页面描述1)设置页面描述: 只要设置的Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO,search engine optimization,搜索引擎优化。 2)定义关键词: 这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。 3)title也是有助于SEO搜索引擎优化的 五、HTML基本语法特性 1.HTML对换行不敏感,对tab键不敏感 2.空白折叠现象1)HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。 3.HTML标签是分等级的HTML将所有的标签分为两种:容器级、文本级。 容器级的标签,里面可以放置任何东西; 文本级的标签里面,只能放置文字、图片、表单元素。 1)p是一个文本级的标签,p里面只能放文字、图片、表单元素 2)a是一个文本级的标签 ps:在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 、、都是HTML标签。所谓标签就是放在“< >” 标签符中表示某个功能的编码命令,也称为HTML标签或 HTML元素 双标签: 内容 该语法中“”表示该标签的作用开始,一般称为“开始标签(start tag)”,“” 表示该标签的作用结束,一般称为“结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符“/”。单标签:单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。 元素(标签)属性:HTML元素属性一般在开始标签中,以键值对表示。 常见属性:
页面上可以插入图片,能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。 不能往网页中插入的图片格式是:psd、ai。 2.语法插入图片的方法:
src是img标签的属性,baby.jpg是这个属性的值 alt是英语alternate“替代”的意思,就表示不管因为什么原因,当这个图片无法被显示的时候,出现的替代文字(有的浏览器不支持) 七、超链接语法:结婚照 1.a标签的另外两个属性1)title 悬停文本 2)target 是否在新窗口中打开 eg:结婚照 blank就是“空白”的意思,就表示新建一个空白窗口 2.页面内的锚点点击我就查看我的作品 工作经验 首先设置h2的id,点击href="#wdzp"直接跳转到工作经验。 八、列表 1.无序列表无序列表,用来表示一个列表的语义,并且每个项目和每个项目之间,是不分先后的; 无序列表中的li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li; 注意:ul的作用是增加无序列表的“语义”;ul的子标签,只能是li。但是li是一个容器级标签,li里面什么都能放; Coffee Milk 2.有序列表ordered list 有序列表,列表项目使用数字进行标记。用ol表示; Coffee Milk 3.定义列表1)定义列表也是一个组标签,不过比较复杂,出现了三个标签: dl表示definition list 定义列表; dt表示definition title 定义标题; dd表示definition description 定义表描述词; dt、dd只能在dl里面;dl里面只能有dt、dd; 定义列表用法非常灵活,可以一个dt配很多dd; 2)dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道: 用什么标签,不是根据样子来决定,而是语义 九、div和span 1.div的语义是division“分割”; span的语义就是span“范围、跨度” 2.div标签是一个容器级标签,里面什么都能放,甚至可以放div自己3.span也是表达“小区域、小跨度”的标签,但是是一个“文本级”的标签。 ps:就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。 可理解为:span里面是放置小元素的,div里面放置大东西的。 十、表格HTML表格由 标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2 十一、表单 form是英语表单的意思。form标签里面有action属性和method属性,action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。表单用于向服务器传输数据。
First name:
Last name: 1.文本框 value表示“值”,value属性就是默认有的值,文本框中已经被填写好了 2.密码框 3.单选按钮男 女 默认被选择,就应该书写checked=”checked” 4.复选框
请选择你的爱好: 睡觉 吃饭 足球 篮球 乒乓球 打豆豆 5.下拉列表 select就是“选择”,option“选项”。 select标签和ul、ol、dl一样,都是组标签 北京 河北 河南 山东 山西 湖北 安徽 6.多行文本框(文本域) cols属性表示columns“列”,rows属性表示rows“行” 7.三种按钮1)普通按钮: 2)提交按钮: 3)重置按钮: 十二、HTML其他 1 .HTML注释任何的程序、代码都有注释,注释就是给程序员看的,不影响程序的; HTML注释的语法: 2.字符实体1); 就是的字符实体; 3)© 就是© 版权符号; 4); 就是空格的实体,防止空白折叠现象;
十三、常见的内联元素和块元素总结: 1、简介: 块元素前后都有换行,和前后元素都不在一行。 内联元素也叫行内元素,在网页中总是随着文字流出现在“行内”。这些元素不会在它本身之前或之后生成“分隔符”,所以可以出现在另一个元素的内容中,而不会破坏其显示。 2、特点: 块级(block)元素的特点:①总是在新行上开始; ②高度,行高以及外边距和内边距都可控制; ③宽度缺省是它的容器的100%,除非设定一个宽度; ④它可以容纳内联元素和其他块元素。 内联(inline)元素的特点:①和其他元素都在一行上; ②高,行高及外边距和内边距不可改变; ③宽度就是它的文字或图片的宽度,不可改变; ④内联元素只能容纳文本或者其他内联元素。 3、块元素: p-段落, table-表格 blockquote-引用 center-居中对齐 dir-目录列表 div-常用块级标签, form-表单 h1-标题(6个级别) hr-水平分割线 isindex- input prompt menu-菜单列表 ol-排序列表 pre-格式化文本 ul-无序列表 4、内联元素: abbr-缩写 acronym-首字 b-粗体 big-大字体 br-换行 cite-引用 code-引用代码 dfn -定义字段 em-强调 i-斜体 img-图片 input-输入框 label-表格标签 q-行内引用 s-中划线 select-项目选择 small-小字体 span -常用内联容器,定义文本内区块, strike-中划线 strong-粗体强调 sub -下标 sup-上标 a-锚点 5、可变元素(根据上下文关系来确定该元素是块元素或者内联元素): applet – java applet button – 按钮 del – 删除文本 iframe – inline frame ins – 插入的文本 map – 图片区块(map) object – object对象 script – 客户端脚本更多内容更新中。。。 |
【本文地址】
今日新闻 |
推荐新闻 |