CSS鼠标动作的五种状态[伪类选择器] |
您所在的位置:网站首页 › css选择器匹配顺序 › CSS鼠标动作的五种状态[伪类选择器] |
CSS鼠标动作的五种状态[伪类选择器]
|
CSS鼠标动作的五种状态[伪类选择器]
注意事项
设置的样式失效的情况 直接跳过就行了 别纠结 如果发现鼠标互动没反应 你要检查一下 css定义超链接是要有先后顺序的。否则,可能会出现某个或某几个样式不起作用的bug。 1.a:link 未访问过的 样式 2.a:visited 访问过的 样式 3.?:hover 鼠标处于鼠标悬停状态的 样式 4.?:foucs 鼠标点击聚焦 5.?:active 当鼠标左键按下时,被激活的 样式 在对一个标签同时定义多个伪类选择器的时候 一定按照上面的顺序 DOCTYPE html> Title body { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } * { margin: 0px; padding: 0px; } #a_id:link { color: chartreuse; } #a_id:visited { color: #ffa23b; } #a_id:hover{ color: #fde0ff; } #a_id:focus{ color: #8cb2ff; } #a_id:active{ color: #ff66d8; } 来鼠标 未访问过link语法 a:link{} 什么都没干 未点击和悬浮时候的 状态 body,a{ position:absolute; top: 50%; left: 50%; transform:translate(-50%,-50%); } *{ margin: 0px; padding: 0px; } .a_like:link{ color: salmon; /*去掉下划线*/ text-decoration: none }
语法a:visited{ } visited只适用于带href的a标签。点击后变化 只准写颜色相关的样式 其他的都不能写 如果你想玩花样 那么 你就去使用js click 事件 而且a标签中必须有 href=“” 否则失效 .a_like:visited{ color: salmon; } 哈哈未点击状态
点击后状态
语法: a:hover{ } 没有限制 鼠标悬浮时的状态 离开后恢复原来的状态 能加一些动态效果 .a_like:hover{ color: #e8dacd; } 哈哈
动态效果 DOCTYPE html> Title body{ position:absolute; top: 50%; left: 50%; transform:translate(-50%,-50%); } *{ margin: 0px; padding: 0px; } #div_id{ width: 100px; height: 100px; background-color: darkcyan; border: 1px sandybrown solid; box-shadow: 1px 1px 5px silver; border-radius: 10px; } #a_id:hover #div_id:nth-of-type(1){ width: 150px; height: 150px; background-color: #b85142; }
当鼠标点击时候状态 释放鼠标后恢复原来的状态 能加一些动态效果 语法 : a:active{ } 没有限制 #a_active:active{ color: #e820dc; } a_active
动态效果(附带动画) DOCTYPE html> Title body{ position:absolute; top: 50%; left: 50%; transform:translate(-50%,-50%); } *{ margin: 0px; padding: 0px; } #div_id{ width: 100px; height: 100px; background-color: darkcyan; border: 1px sandybrown solid; box-shadow: 1px 1px 5px silver; border-radius: 10px; } #a_id:active #div_id:nth-of-type(1){ background-color: #b85142; animation:active 1s ease-in-out 1 forwards; } @keyframes active { 0%{ } 100%{ width: 200px; height: 200px; } }
语法 : a:focus{ } 必须使用 或者 position:absolute; top: 50%; left: 50%; transform:translate(-50%,-50%); } *{ margin: 0px; padding: 0px; } #div_id{ width: 100px; height: 100px; background-color: darkcyan; border: 1px sandybrown solid; box-shadow: 1px 1px 5px silver; border-radius: 10px; } #a_id:focus #div_id{ background-color: #b85142; animation:active 1s ease-in-out 1 forwards; } @keyframes active { 0%{ } 100%{ width: 200px; height: 200px; transform: rotate(360deg); } }
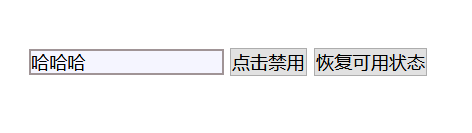
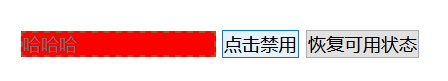
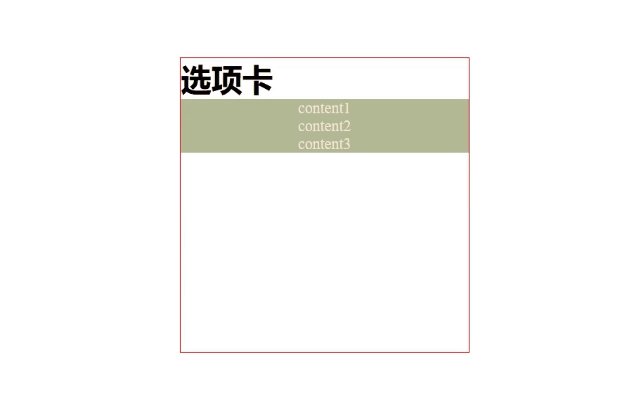
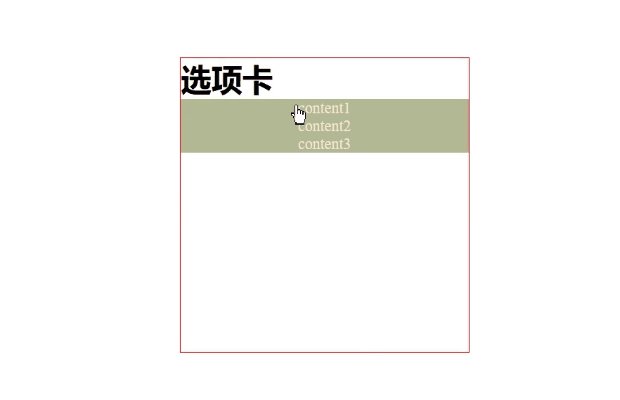
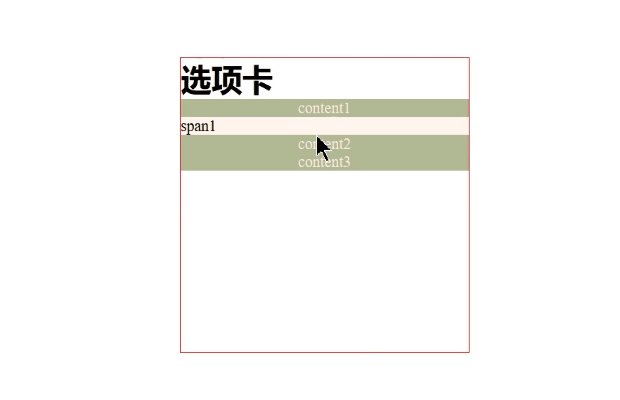
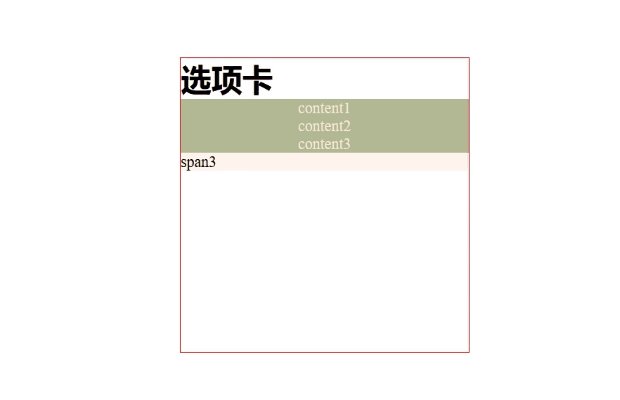
锚连接 url后面的锚点,指向 某个元素, 那么该元素就会触发 target 我们可以使用这个属性玩一个选项卡 DOCTYPE html> Title body{ position:absolute; top: 50%; left: 50%; transform:translate(-50%,-50%); } *{ margin: 0px; padding: 0px; } div{ width: 300px; height: 300px; border: 1px solid red; } a{ display: block; width: 100%; background-color: #b2b895; color: antiquewhite; text-decoration: none; text-align: center; } span{ display: none; background-color: seashell; } span:target{ display: block; } 选项卡 content1 span1 content2 span2 content3 span4 元素可用状态和不可以状态:enabled 用来指定当元素处于可用状态时的样式(初始状态) :disabled 用来指定元素处于不可用时的状态 需要配合js使用 input:disabled{ border: 2px sienna dashed; background-color: red; } input:enabled{ border: 2px #a09496 solid; background-color: #f5f5ff; } 点击禁用 恢复可用状态 function but_d() { document.getElementById("text").disabled=true } function but_h() { document.getElementById("text").disabled=false }可用状态
禁用状态
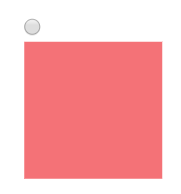
:read-only 用来获取元素属于只读状态时 :checked 用来获取单选框处于选取状态时的样式 div{ width: 100px; height: 100px; background-color: #f47277; } input:checked+div{ background-color: silver; }未选中
选中后
|
【本文地址】