引用字体图标的方法(iconfont) |
您所在的位置:网站首页 › css调用字体 › 引用字体图标的方法(iconfont) |
引用字体图标的方法(iconfont)
|
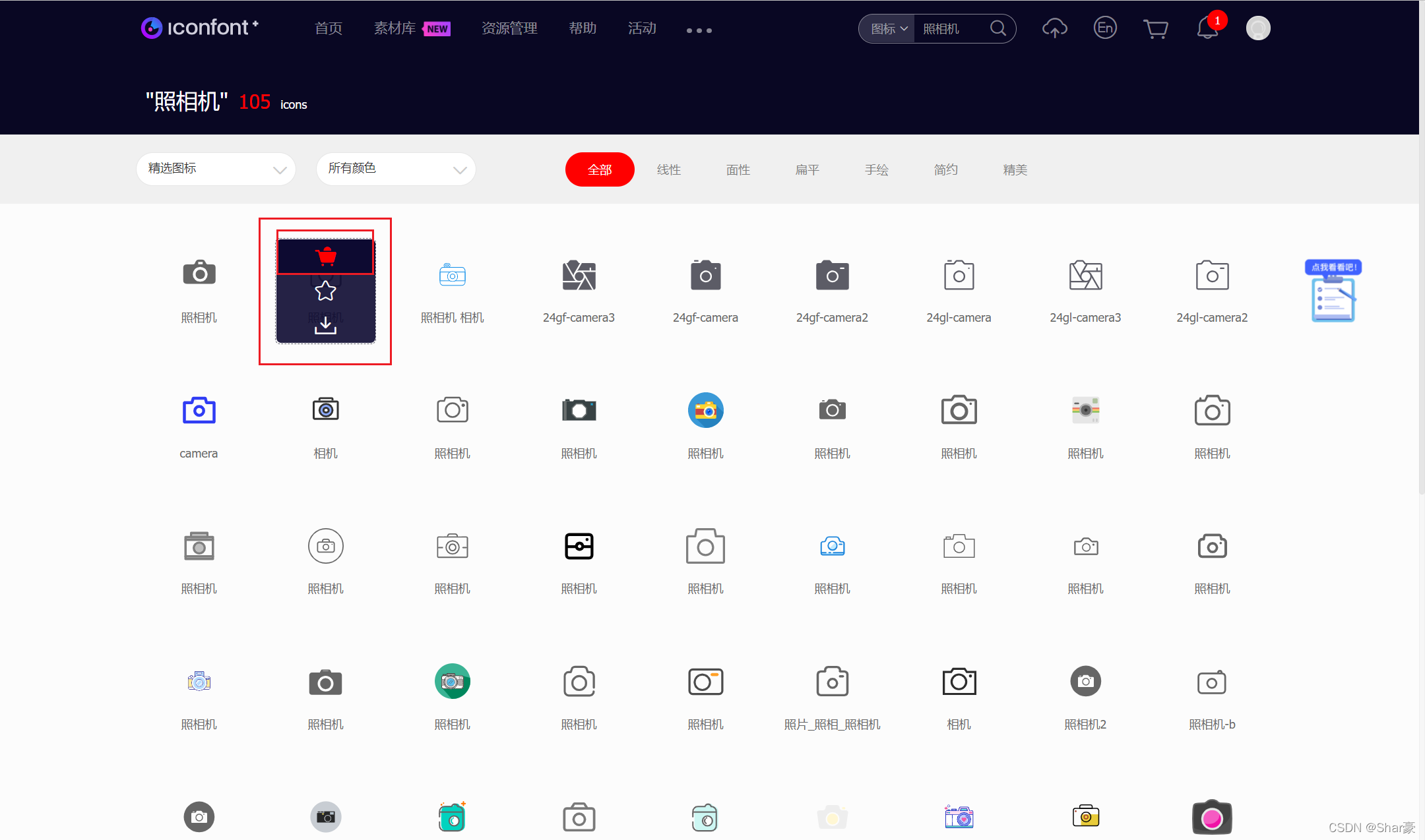
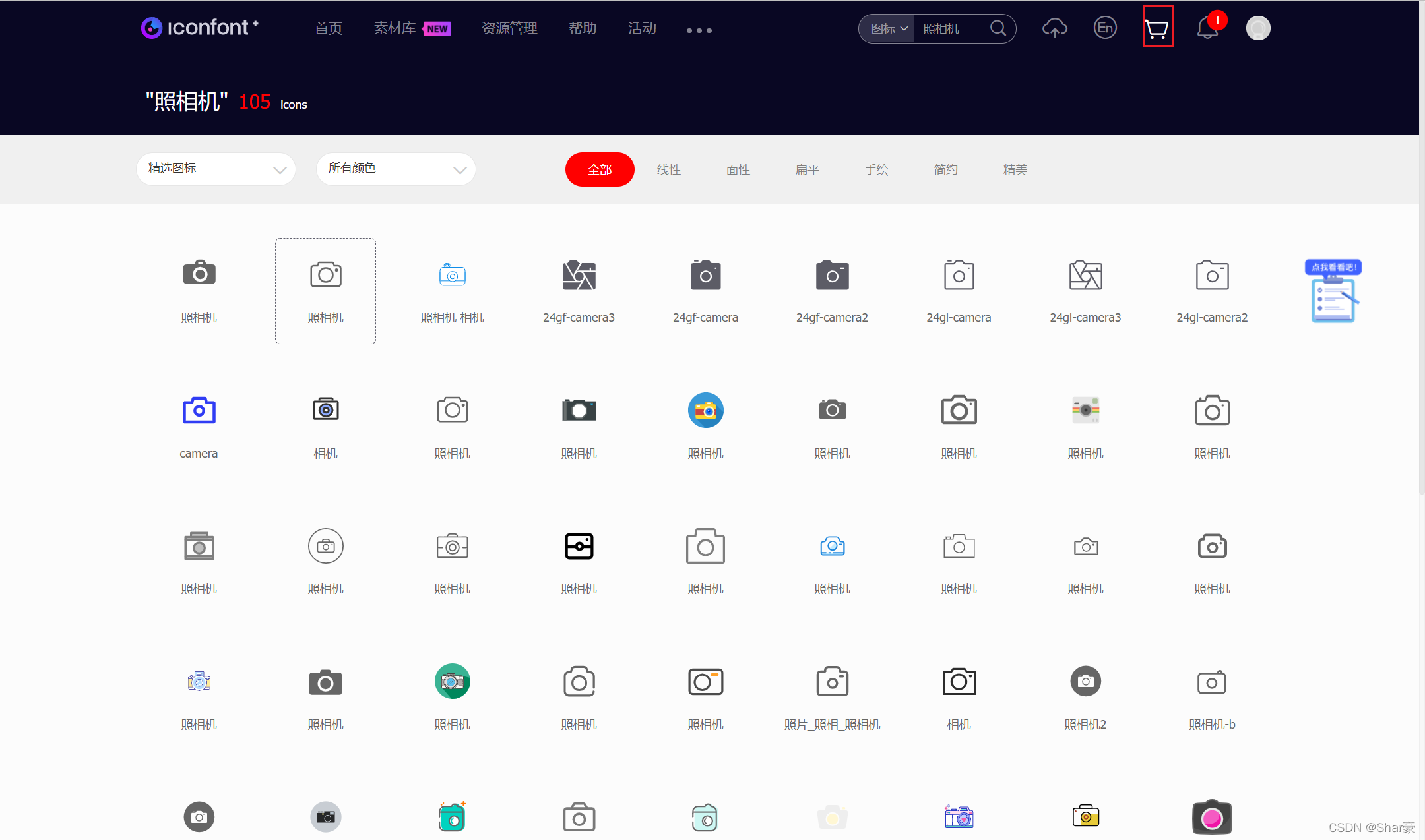
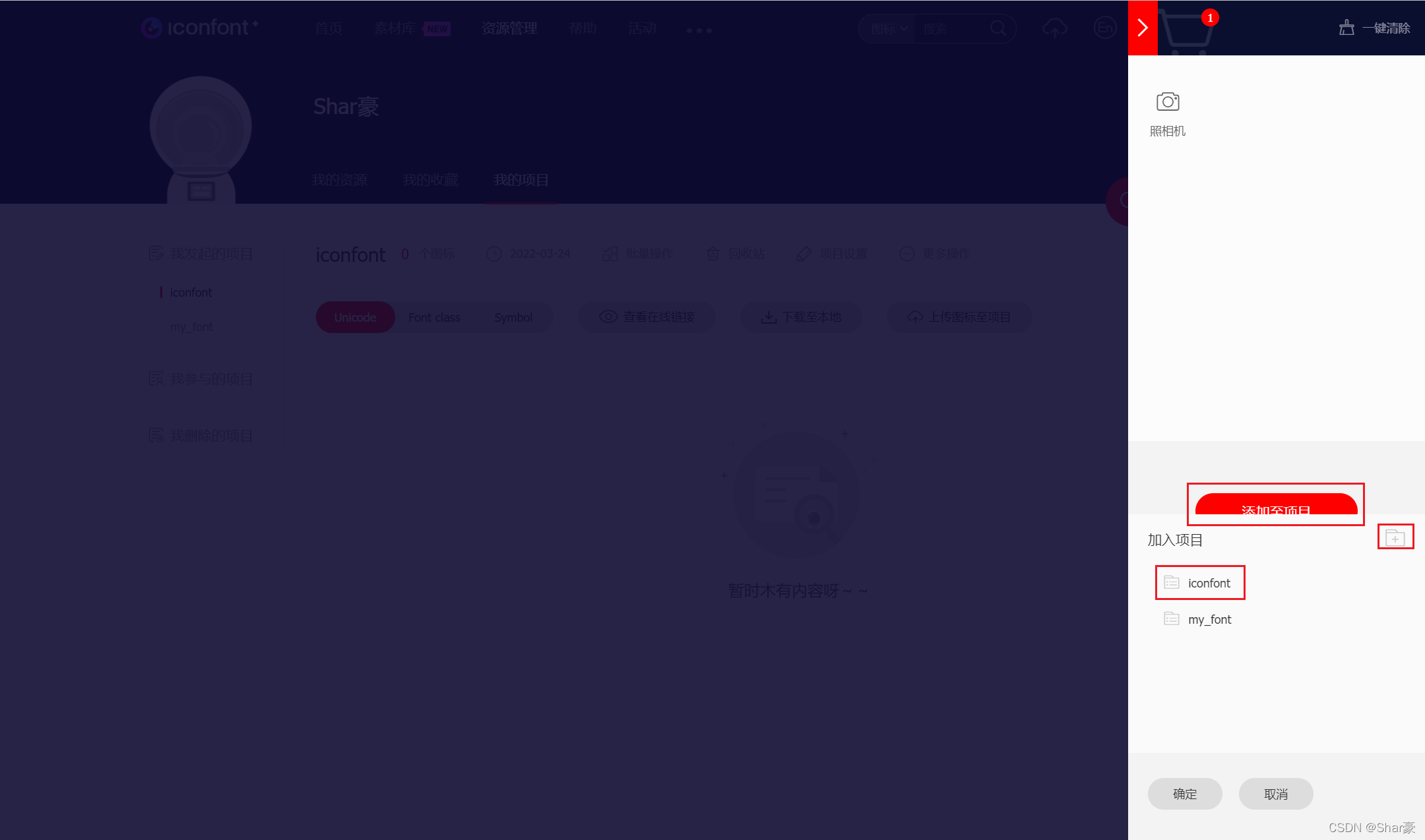
iconfont-阿里巴巴矢量图标库 字体图标最大的好处在于它不会变形和加速度快,字体图标和文字一样,随意通过CSS来控制它的大小和颜色,对于搭建网站来说,非常方便。 下面我将以截图方式介绍字体图标的引用方法。 1.选取字体图标
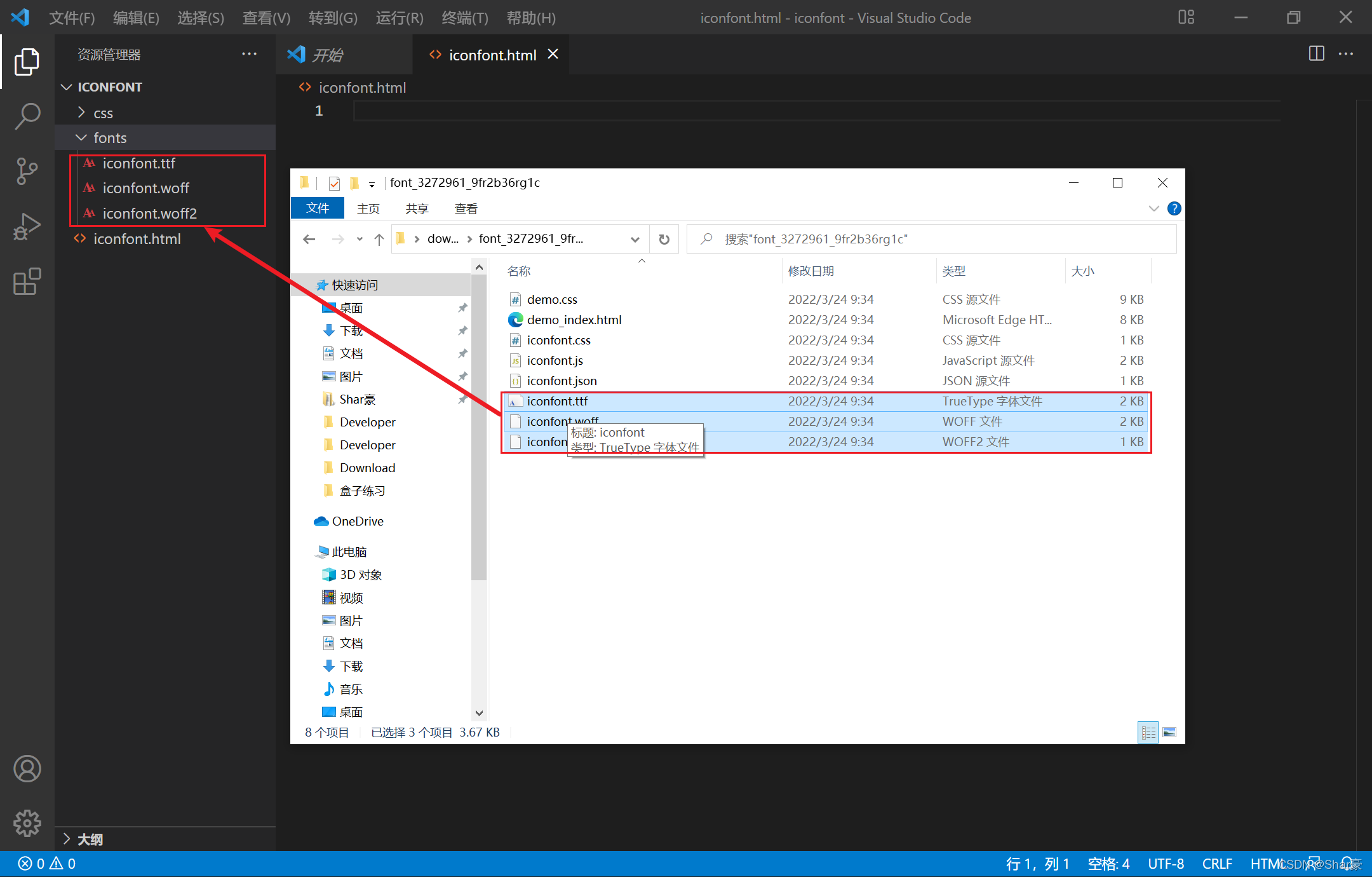
 4.将字体文件以及CSS文件导入Web项目
4.将字体文件以及CSS文件导入Web项目
  5.修改CSS文件字体文件索引路径以及删除默认字体大小
@font-face {
font-family: "iconfont"; /* Project id 3272961 */
src: url('../fonts/iconfont.woff2?t=1648085640271') format('woff2'),
url('../fonts/iconfont.woff?t=1648085640271') format('woff'),
url('../fonts/iconfont.ttf?t=1648085640271') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-zhaoxiangji:before {
content: "\e663";
}
6.添加span标签以及添加字体属性(字体属性名称在CSS文件中查找)注意:设置字体font-size
Document
span {
font-size: 40px;
}
7.添加字体图标成功
5.修改CSS文件字体文件索引路径以及删除默认字体大小
@font-face {
font-family: "iconfont"; /* Project id 3272961 */
src: url('../fonts/iconfont.woff2?t=1648085640271') format('woff2'),
url('../fonts/iconfont.woff?t=1648085640271') format('woff'),
url('../fonts/iconfont.ttf?t=1648085640271') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-zhaoxiangji:before {
content: "\e663";
}
6.添加span标签以及添加字体属性(字体属性名称在CSS文件中查找)注意:设置字体font-size
Document
span {
font-size: 40px;
}
7.添加字体图标成功
|
【本文地址】
今日新闻 |
推荐新闻 |