html p自动换行超出省略,CSS自动换行、强制不换行、强制断行、超出显示省略号... |
您所在的位置:网站首页 › css设置文字不换行显示 › html p自动换行超出省略,CSS自动换行、强制不换行、强制断行、超出显示省略号... |
html p自动换行超出省略,CSS自动换行、强制不换行、强制断行、超出显示省略号...
|
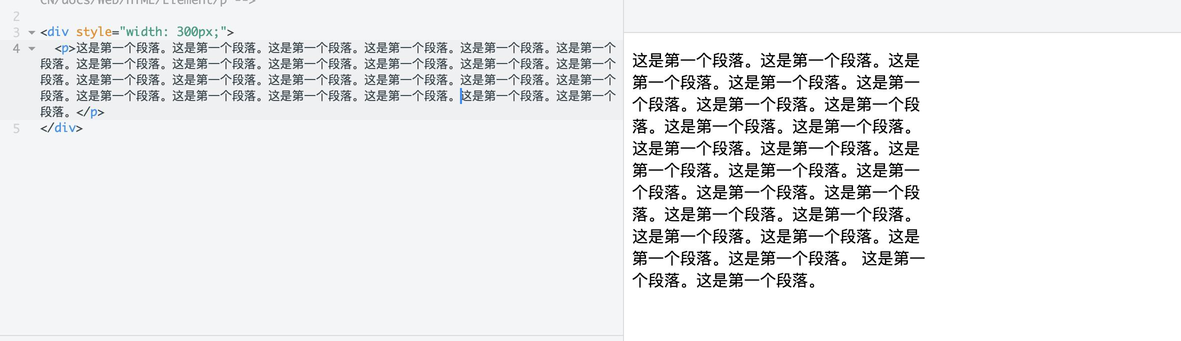
CSS自动换行、强制不换行、强制断行、超出显示省略号 CSS自动换行、强制不换行、强制断行、超出显示省略号 CSS样式设置自动换行、强制不换行、强制断行、超出显示省略号 P标签是默认是自动换行的,因此设置好宽度之后,能够较好的实现效果,如下所示,当设置div宽度为固定值时,p中内容能够自动换行:
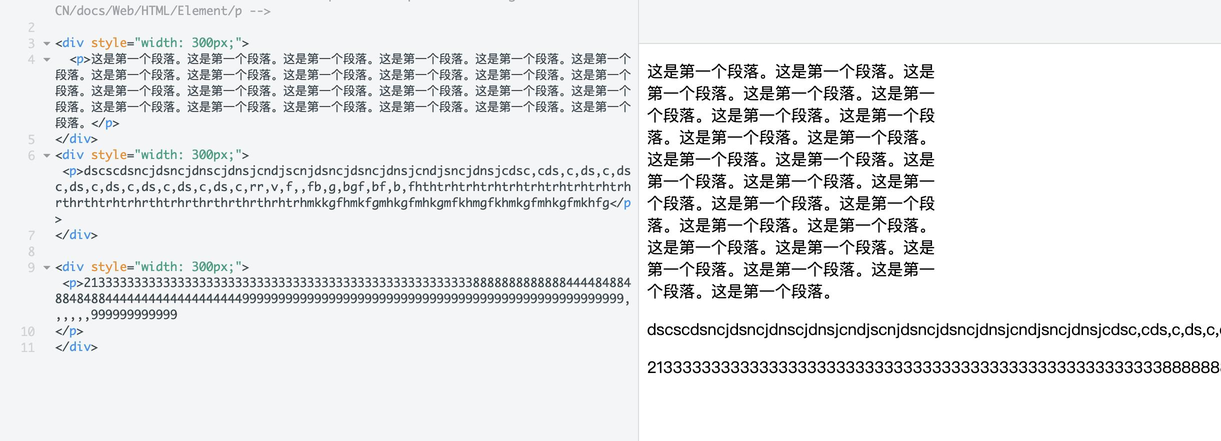
但是最近的项目中发现,使用ajax加载数据之后,p标签内的内容没有换行,导致布局错乱,于是尝试着使用换行样式,虽然解决了问题,当时获取的数据是一长串的数字,浏览器应该是对数字和英文单词处理方式相近,不会截断。 于是我进行了尝试数字和字母的换行在p标签中的效果
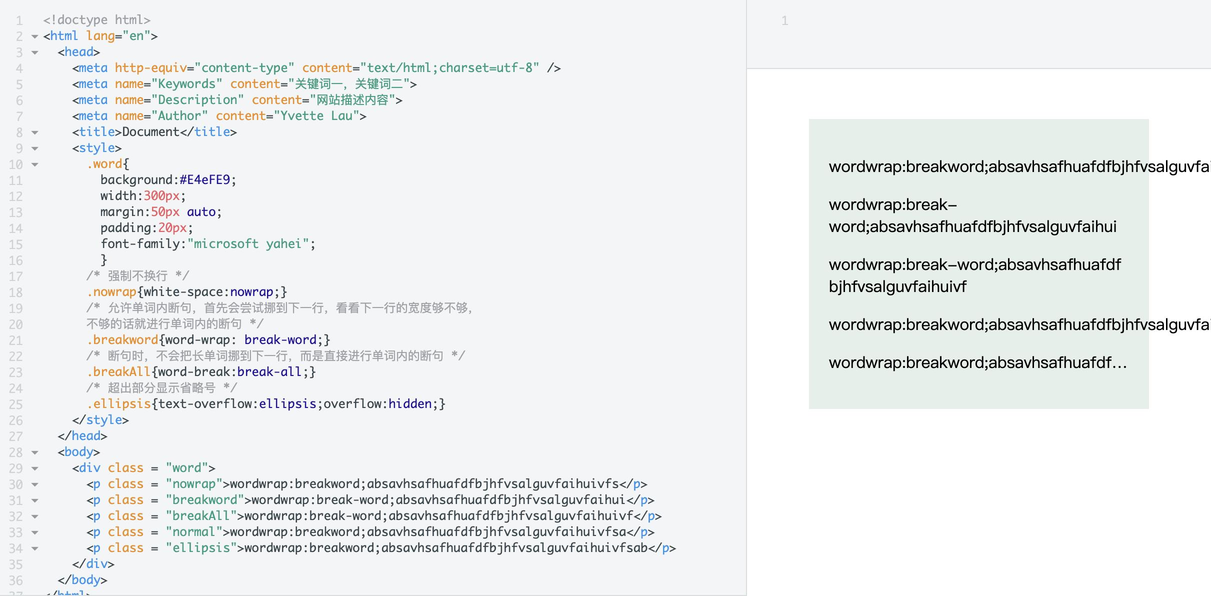
果然是没有按照给定的宽度进行换行. 先给出各种解决方式,再具体介绍每一个属性。 强制不换行 设置p标签不换行 p { white-space:nowrap; } 自动换行 p { word-wrap:break-word; } 强制英文单词断行 p { word-break:break-all; } *注意:设置强制将英文单词断行,需要将行内元素设置为块级元素。 超出显示省略号 p { text-overflow:ellipsis; overflow:hidden; } 其中使用到的属性有下面介绍: 1.white-space white-space 属性是用来设置如何处理元素中的空白,可参考[white-space的使用],(https://developer.mozilla.org/zh-CN/docs/Web/CSS/white-space) ,分别有如下值: normal默认。空白会被浏览器忽略。 pre空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签。 nowrap文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。 pre-wrap保留空白符序列,但是正常地进行换行。 pre-line合并空白符序列,但是保留换行符。 inherit规定应该从父元素继承 white-space 属性的值。 2.word-wrap word-wrap属性用来标明是否允许浏览器在单词内进行断句,可参考word-wrap,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。 normal: 只在允许的断字点换行(浏览器保持默认处理) break-word:在长单词或URL地址内部进行换行 3.word-break word-break 属性用来标明怎么样进行单词内的断句。可参考:word-break normal:使用浏览器默认的换行规则。 break-all:允许在单词内换行 keep-all:只能在半角空格或连字符处换行 4.text-overflow text-overflow CSS 属性确定如何向用户发出未显示的溢出内容信号。它可以被剪切,显示一个省略号(’…’,U + 2026 HORIZONTAL ELLIPSIS)或显示一个自定义字符串。可参考:text-overflow clip这个关键字的意思是"在内容区域的极限处截断文本",因此在字符的中间可能会发生截断。为了能在两个字符过渡处截断,你必须使用一个空字符串值 (’’)(To truncate at the transition between two characters, the empty string value (’’) must be used.)。此为默认值。 ellipsis这个关键字的意思是“用一个省略号 (’…’, U+2026 HORIZONTAL ELLIPSIS)来表示被截断的文本”。这个省略号被添加在内容区域中,因此会减少显示的文本。如果空间太小到连省略号都容纳不下,那么这个省略号也会被截断。 string用来表示被截断的文本。字符串内容将被添加在内容区域中,所以会减少显示出的文本。如果空间太小到连省略号都容纳不下,那么这个字符串也会被截断。 效果查看 Document .word{ background:#E4eFE9; width:300px; margin:50px auto; padding:20px; font-family:"microsoft yahei"; } /* 强制不换行 */ .nowrap{white-space:nowrap;} /* 允许单词内断句,首先会尝试挪到下一行,看看下一行的宽度够不够, 不够的话就进行单词内的断句 */ .breakword{word-wrap: break-word;} /* 断句时,不会把长单词挪到下一行,而是直接进行单词内的断句 */ .breakAll{word-break:break-all;} /* 超出部分显示省略号 */ .ellipsis{text-overflow:ellipsis;overflow:hidden;} wordwrap:breakword;absavhsafhuafdfbjhfvsalguvfaihuivfs wordwrap:break-word;absavhsafhuafdfbjhfvsalguvfaihui wordwrap:break-word;absavhsafhuafdfbjhfvsalguvfaihuivf wordwrap:breakword;absavhsafhuafdfbjhfvsalguvfaihuivfsa wordwrap:breakword;absavhsafhuafdfbjhfvsalguvfaihuivfsab 效果如下
CSS自动换行、强制不换行、强制断行、超出显示省略号相关教程 |
【本文地址】
今日新闻 |
推荐新闻 |