html自适应屏幕大小渐变背景色,CSS实现背景渐变和自动全屏的代码 |
您所在的位置:网站首页 › css自适应高度铺满 › html自适应屏幕大小渐变背景色,CSS实现背景渐变和自动全屏的代码 |
html自适应屏幕大小渐变背景色,CSS实现背景渐变和自动全屏的代码
|
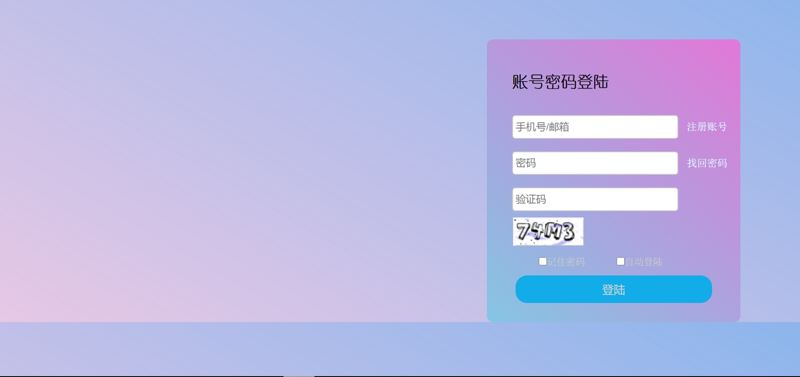
CSS 关于背景渐变和自动全屏的问题 主编在css开发时发现了一个致命的问题: 在设置了背景颜色渐变后好不容易调成了全屏覆盖 但按下了F11的时候崩溃的世界开始了 所以这篇文章主要介绍CSS背景渐变色和自动全屏适应 背景渐变色 本文只介绍线性渐变 背景渐变相信大家也都不陌生先看下图
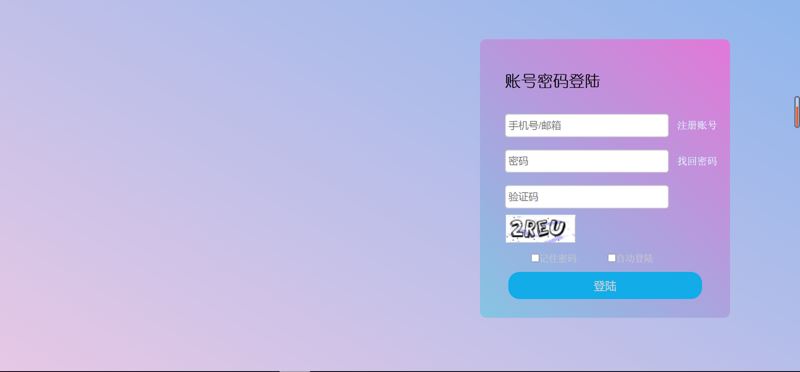
小编配的这个色也还可以哈 代码如下 body{ background-image: -webkit-linear-gradient(60deg,rgba(218, 169, 215, 0.637),rgba(128, 174, 235, 0.904)); //60deg代表渐变色的角度 大家可以自己试试看 //渐变色便是后面两个配色的结果 当然也可以设置第三个 } 背景全屏 上面大家也看到了渐变背景没有全屏 这样也是很影响美观了 但这时候肯定有人说 小编你没设置宽高啊 好那我们就来一个宽高看看效果 body{ background-image:-webkit-linear-gradient(60deg,rgba(218, 169, 215, 0.637),rgba(128, 174, 235, 0.904)); min-height:648px; } 效果如下:
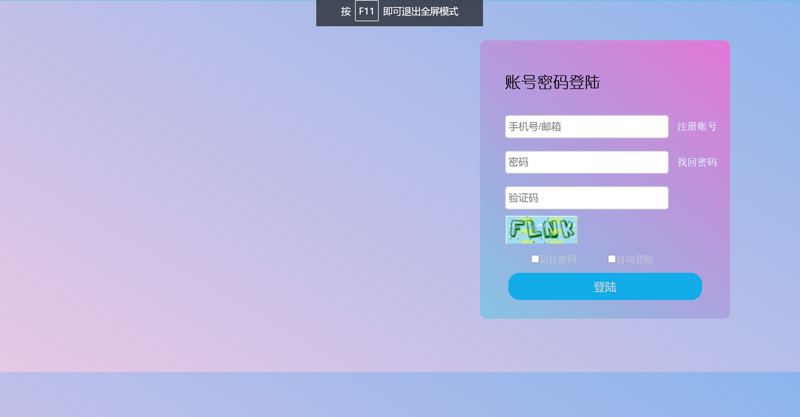
那么问题来了 当我按下F11最大化窗口的时候:
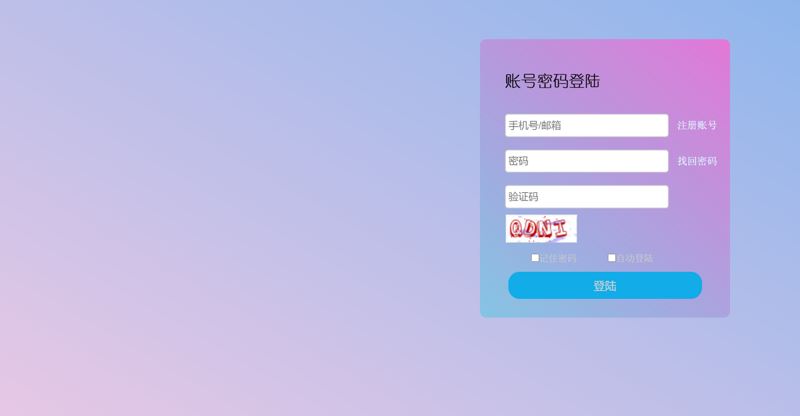
显然问题并没有彻底解决那么下面为各位奉上自适应屏幕代码 body{ background-image:-webkit-linear-gradient(60deg,rgba(218, 169, 215, 0.637),rgba(128, 174, 235, 0.904)); background-position: center 0; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; -webkit-background-size: cover; -o-background-size: cover; -moz-background-size: cover; -ms-background-size: cover; } //小编测试了谷歌浏览器和星愿浏览器 都是可以自动适配的 //大家可以带回去多做实验 效果图如下:
到此这篇关于CSS实现背景渐变和自动全屏的代码的文章就介绍到这了,更多相关CSS 背景渐变和自动全屏内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家! |
【本文地址】