CSS画矩形、圆、半圆、弧形、半圆、小三角、疑问框 |
您所在的位置:网站首页 › css画一个三角圆弧 › CSS画矩形、圆、半圆、弧形、半圆、小三角、疑问框 |
CSS画矩形、圆、半圆、弧形、半圆、小三角、疑问框
|
转载自:https://blog.csdn.net/lzgs_4/article/details/46827761
在网页中,经常会用到各种Icon,如果老是麻烦设计狮画出来不免有些不好意思,所以有时候我们也可以用CSS写出各种简单的形状,一来可以减轻他们的负担,二来也可以使用CSS替代图片,提高加载速度。 在网页中,结合CSS能画出来的最基本的形状就是矩形,所以,我们可以在矩形的基础上做出各种变换,得到很多不同的形状。 这次的分享主要用到圆角、边框、定位等知识点(鉴于IE9以上才支持圆角,暂时不考虑兼容问题) 先做一些通用的基础设置: [css] view plain copy div { width: 100px; height: 100px; line-height: 100px; text-align: center; margin: 100px; background-color: red; } 毫无疑问,结合HTML就可以画出最基本的矩形:
[html] view plain copy 矩形 效果:
下面针对矩形做一些变换: 圆形: [html] view plain copy 圆形 border-radius圆角的四个值按顺序取值分别为:左上、右上、右下、左下。
原理:四个角都是圆角:四个角的取值为50%或为宽和高一样的值(此处即100px)。 [css] view plain copy .circle { border-radius: 50%; }
半圆: [html] view plain copy 半圆 原理:左上、右上角是圆角,右下、左下角是直角: 左上角、右上角的值为宽和高一样的值,右下角、左下角的值不变(等于0);另外,因为还要设置高度值为原来高度的一半才是标准的半圆。
[css] view plain copy .semi-circle { border-radius: 100px 100px 0 0; height: 50px; } 扇形:
[html] view plain copy 扇形 原理:左上角是圆角,其余三个角都是直角:左上角的值为宽和高一样的值,其他三个角的值不变(等于0)。
[css] view plain copy .sector { border-radius: 100px 0 0; }
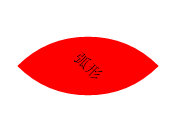
弧形:
[html] view plain copy 弧形 原理:两个对角变,另外两个对角不变:比如,左上角、右下角取值为宽和高一样的值,右上角、左下角的值不变(等于0) .添加transform属性可旋转成平躺的弧形,类似人的嘴巴形状,(*^__^*) 嘻嘻…… [css] view plain copy .arc{ border-radius: 100px 0; -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); }
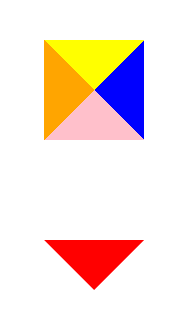
小三角: [html] view plain copy 原理:设置边框,并把原来div的宽和高的值设置为0,即把原来的矩形压缩成只有边框,但因为设置的边框值比较大(为了保证三角形看起来不会太小或者太细),然后设置每一个边框的颜色不同,就可以看出三角形其实就可以是由边框变换而来的。若只想显示某一块三角形,可以把其他的边框颜色设置为透明,即transparent。
[css] view plain copy .triangle{ border: 50px solid green; width: 0; height: 0; border-top-color: yellow; border-right-color: blue; border-bottom-color: pink; border-left-color: orange; } .arrow{ background: none; /*为了清除前面div设置的背景颜色*/ border: 50px solid red; width: 0; height: 0; border-color: red transparent transparent transparent; } 疑问框:
[html] view plain copy 疑问框 原理:由圆角矩形和一个小三角组成:可结合伪元素、定位实现。
[css] view plain copy /*圆角矩形*/ .rectangle{ width: 200px; border-radius: 15px; position: relative; } /*小三角*/ .rectangle::before{ content: ""; width: 0; height: 0; border: 15px solid red; border-color: red transparent transparent transparent; position:absolute; bottom: -30px; left: 40px; }
|
【本文地址】
今日新闻 |
推荐新闻 |